Supported cards
Our payment processor is UK-based, which means that the following major credit and debit card brands are supported:
- Visa
- Master Card
- American Express
- Discover
- Diners Club
- UnionPay
- Cartes Bancaires
The following credit and debit card brands are not supported:
- JCB
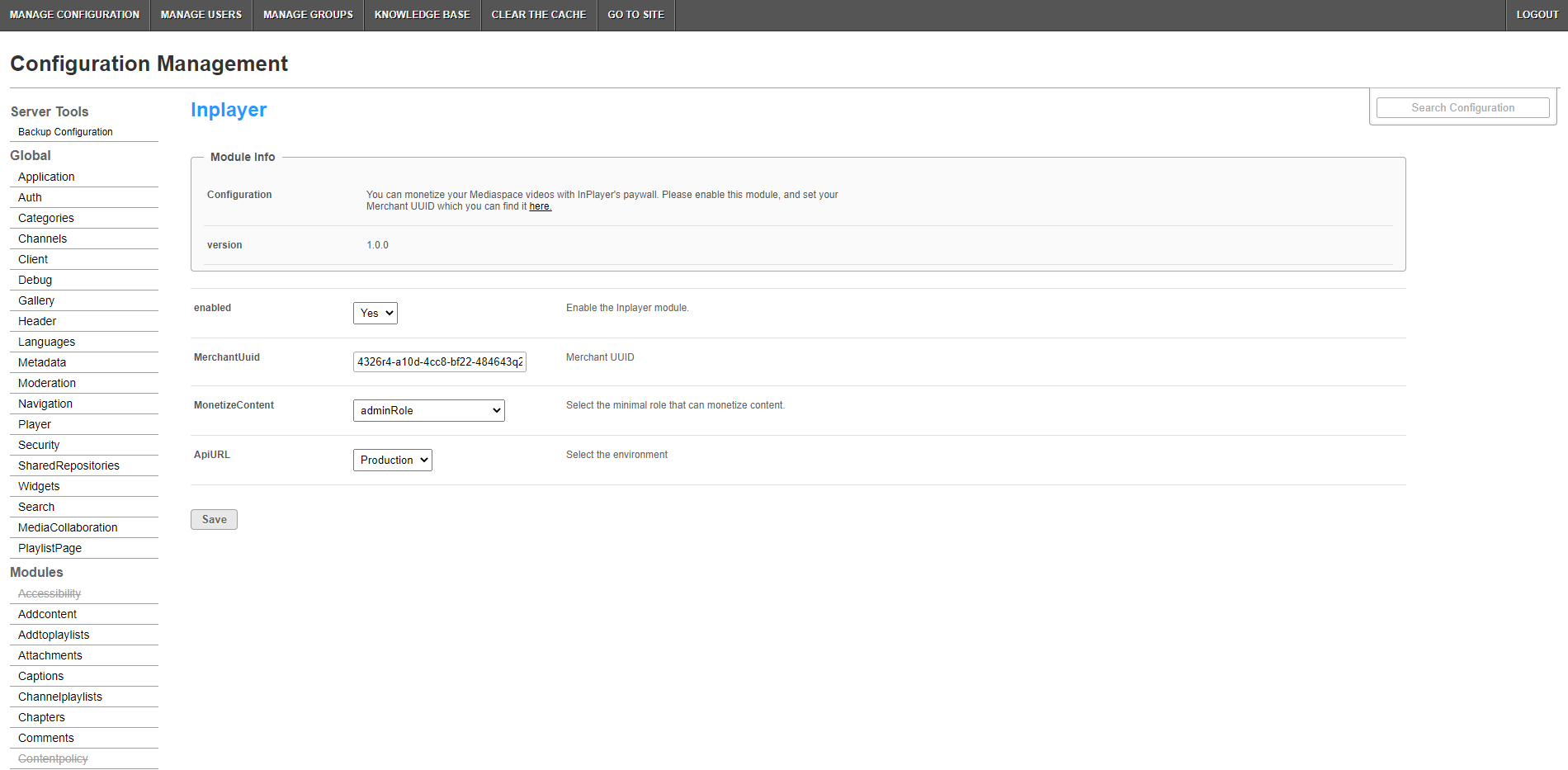
Enabling credit card payments
If you wish to enable credit card payments on your new InPlayer account, just send us an email at clients@inplayer.com or contact your InPlayer account manager.
Stripe Connect
Our platform supports Stripe Connect, which means you can connect your own Stripe account to your InPlayer dashboard and have the funds for all viewer payments be transferred over to you in real-time.
Read this article to learn more about Stripe Connect.
Strong Customer Authentication (SCA)
Strong Customer Authentication is a new EU payment regulative ensuring additional security for electronic payments by requiring additional authentication during the payment process.
As per the SCA regulation, EU viewers paying via our platform might, in some cases, be required to further confirm their initiated payment by using something they know (password), something they own (phone), or something that is a part of who they are (fingerprint). The authentication process happens outside of our paywall, in a third-party website or application provided by the viewer’s bank.
Note that the SCA will not be used for all payments, but instead, will depend on the policy of the viewer’s bank or card issuer.
SCA payment flow
This is the flow of a payment for which the SCA has been triggered:
- Viewer clicks the BUY button on an asset on your website.
- Viewer selects the price option.
- Viewer selects the Credit Card payment method.
- Viewer enters their card information.
- Viewer concludes the payment by clicking the PAY button.
- The SCA authentication page is shown, where the viewer need to complete the SCA authentication.
- An email is also sent to the viewer informing them that they need to complete the SCA authentication, with a link to the SCA authentication page.
- Viewer completes the SCA authentication. They have 24 hours to do so.
- Viewer is automatically returned to the content page, and the content is presented.
In case the viewer doesn’t complete step 7 right after purchase, they can always go to the email that was sent to them in step 6, and complete the SCA authentication from there. The flow for this is the following:
1. Viewer opens the email with the SCA authentication info.
2. Viewer clicks on the button or link asking them to complete the SCA.
3. Viewer is taken to the content page. If they are not logged in, they are asked to log in.
3. The SCA authentication page is shown.
4. Viewer completes the SCA authentication.
5. Viewer is automatically returned to the content page, and the content is presented.
For SCA-affected auto-renewal payments of ongoing subscriptions, an email will be sent to the viewer informing them that they need to complete the SCA authentication. Until they do so, their access to the content will be stopped.
If the viewer does not complete the SCA authentication within 30 days, the subscription will be canceled. Note that the 30 days is only for re-bills. For the primary payment (as well as for one-time payments), the period is 24 hours, as stated above in the SCA flow steps.
Until the viewer completes the SCA authentication, they will be asked to pay again each time they click on the asset they are trying to purchase. The payment on which they complete the SCA authentication will be the one for which they will be charged.
For subscriptions where a free trial is available, the first SCA authentication will be triggered after the free trial period has concluded and it is time for the first subscription payment to be drawn. Just like in the above-mentioned case, an email will be sent to the viewer informing them that they need to complete the SCA authentication. Until they do so, their access to the content will be stopped. Until the viewer completes the SCA authentication, they will be asked to pay again each time they click on the asset they are trying to purchase. The payment on which they complete the SCA authentication will be the one for which they will be charged as the first payment of their subscription. However, they will not receive a second free trial once they have used up the free trial on their original payment.
Viewer experience
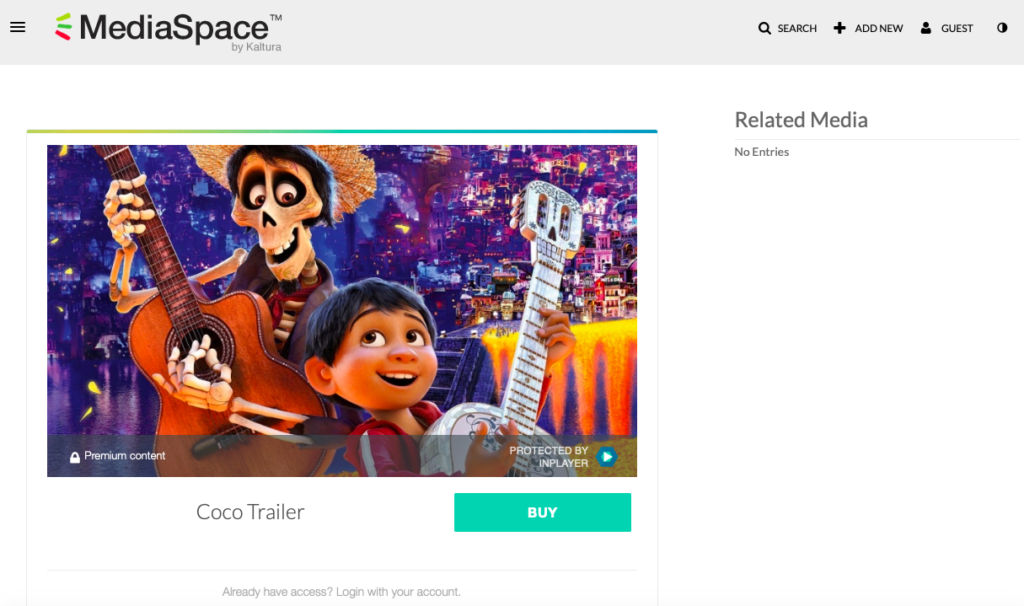
This is the experience a viewer will have when making a credit card purchase.
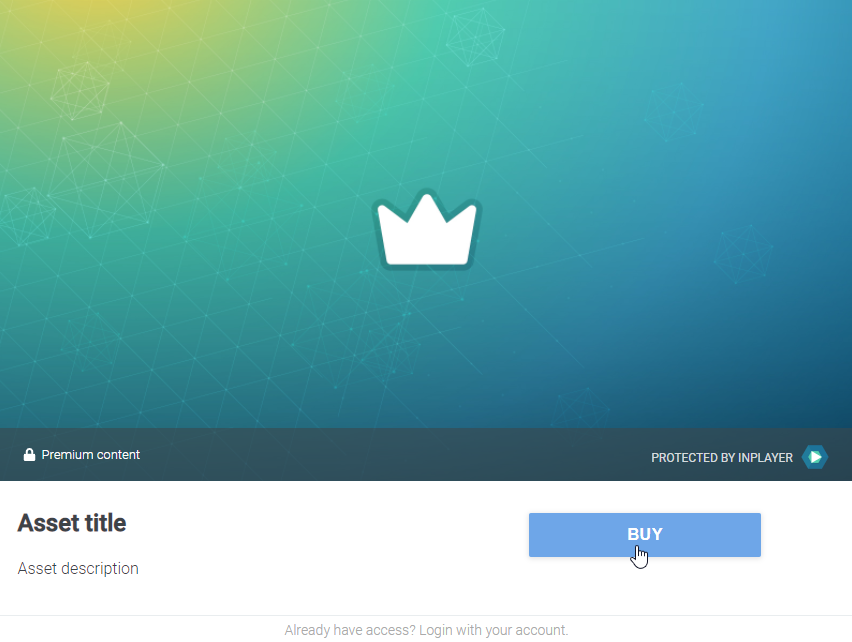
Once they go to your webpage, they click the BUY button on the asset.

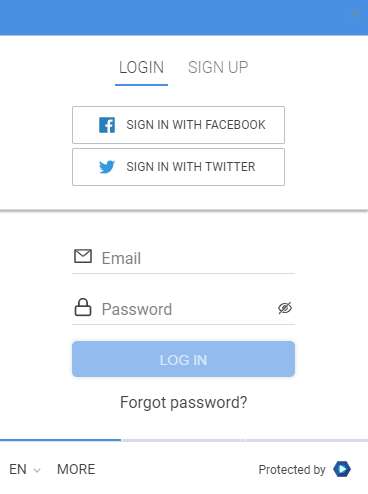
They log into their account (or sign up for a new one).

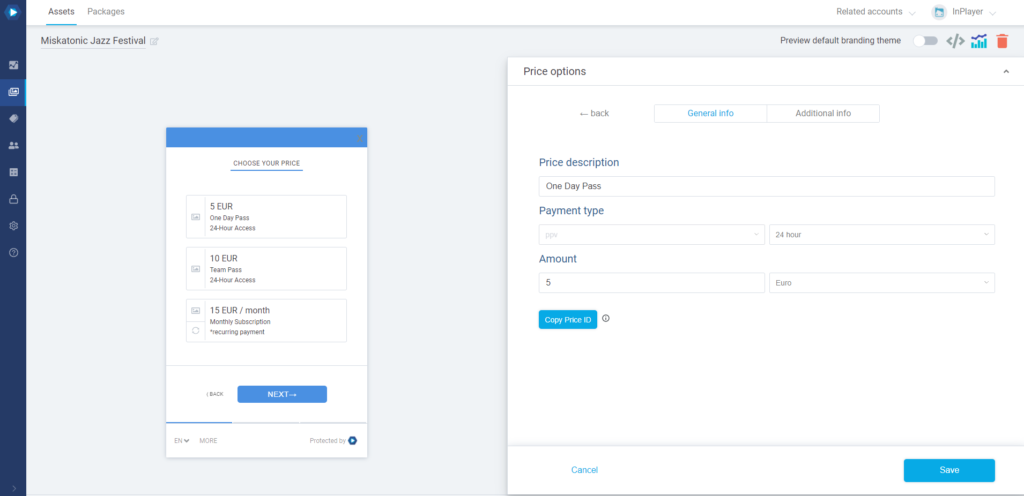
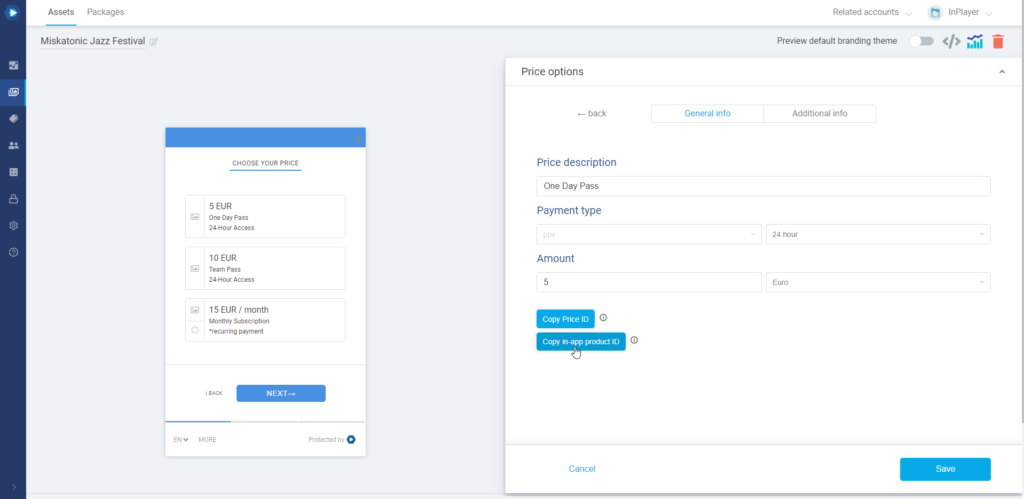
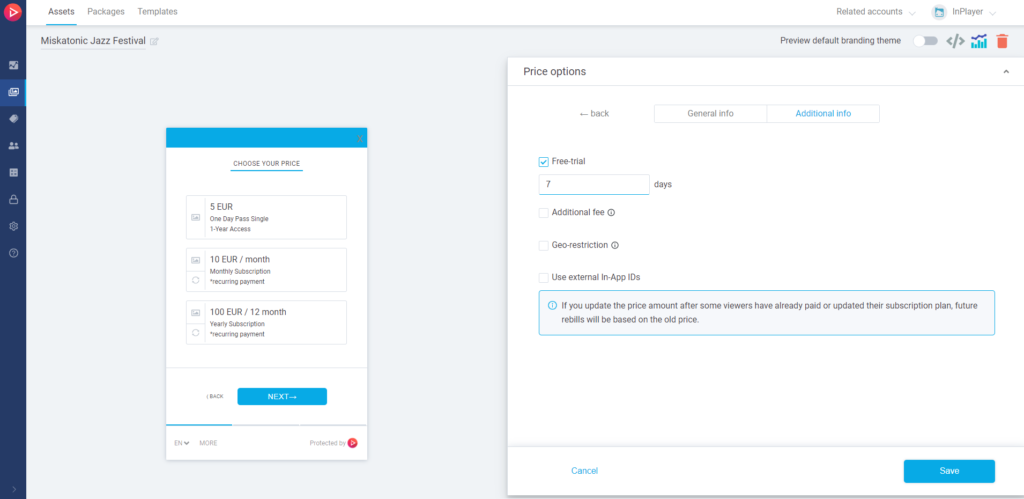
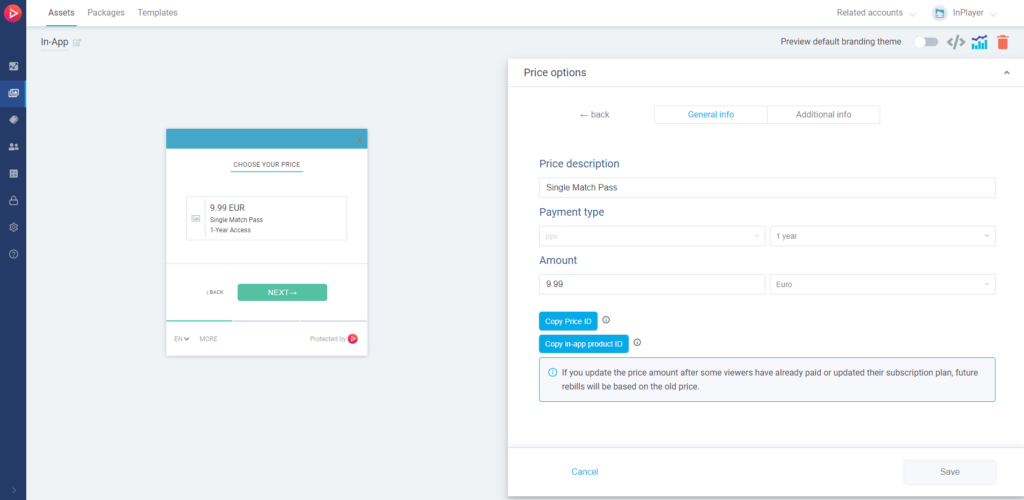
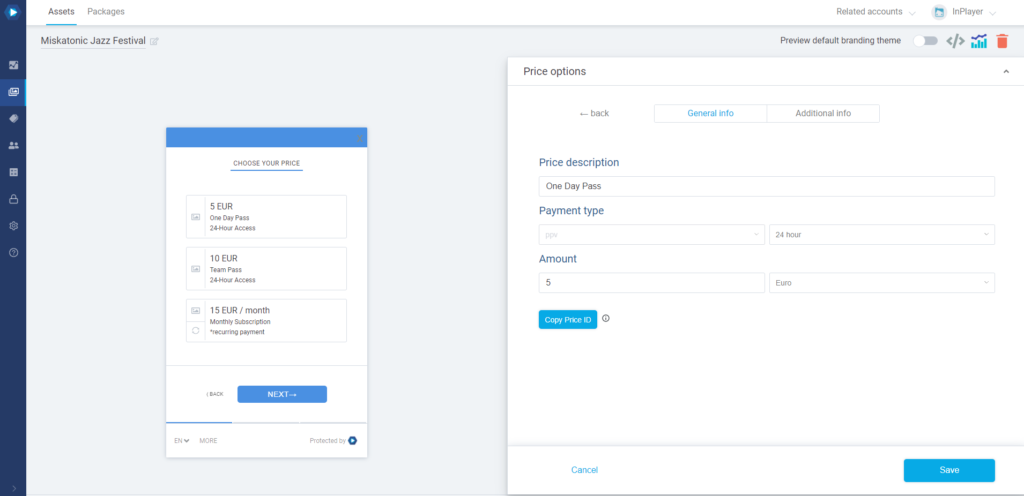
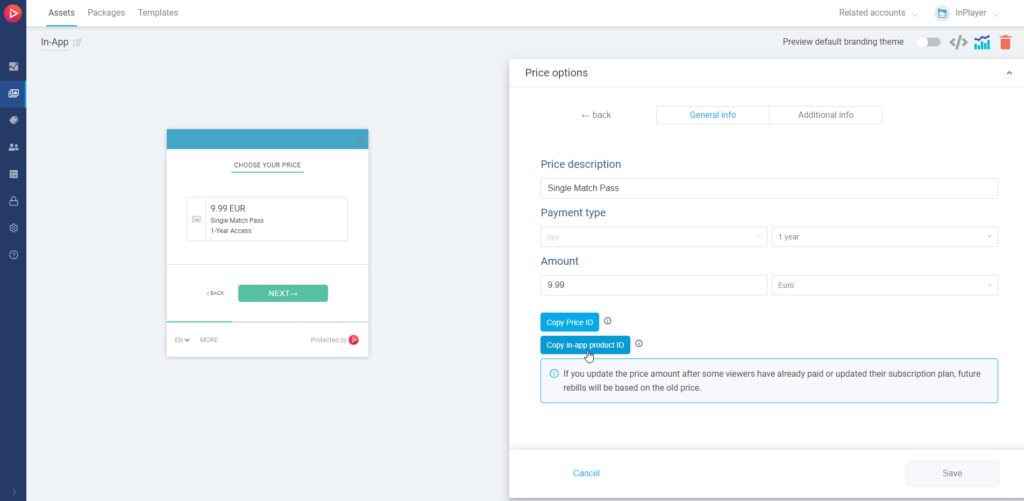
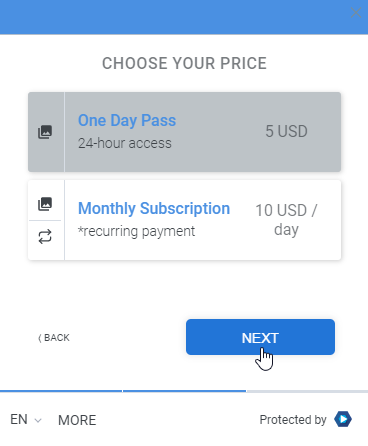
They choose the pass they wish to purchase and click NEXT.

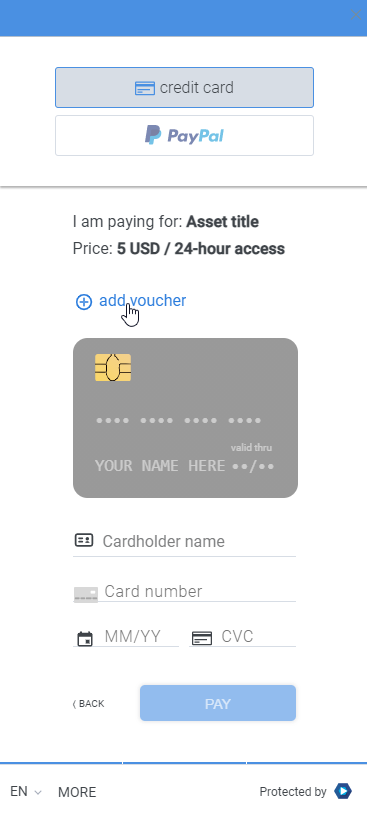
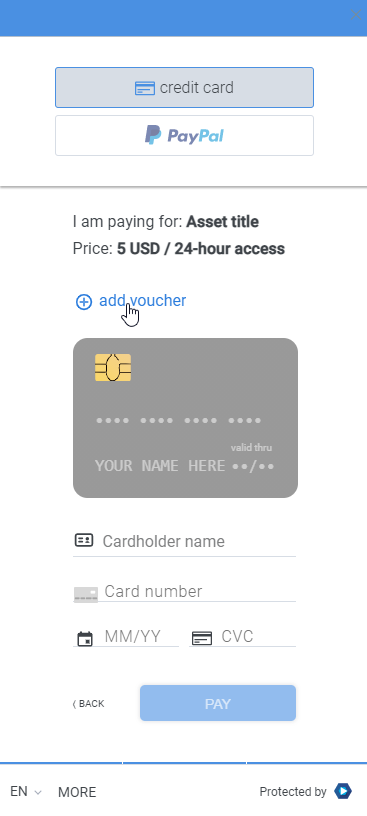
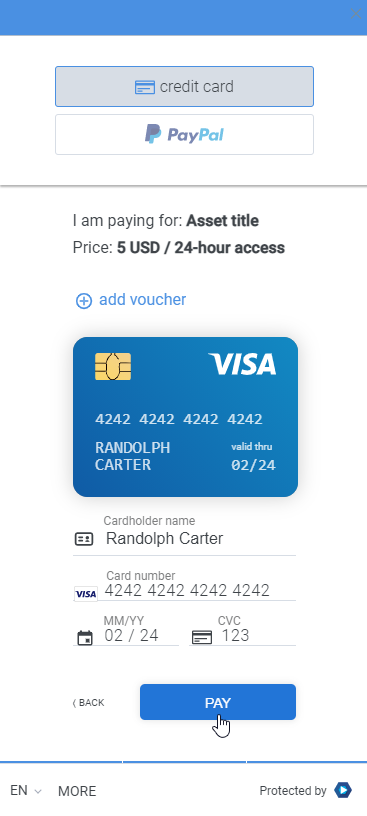
They are forwarded to the final payment screen. If they have a voucher, they will be able to enter it at this point.

They enter their card information and complete the purchase by clicking on PAY.

The paywall disappears, and they are presented with the content.

They receive an email with the payment confirmation.
Credit card management
Viewers that have active subscriptions are able to change the credit card on which they are being charged.
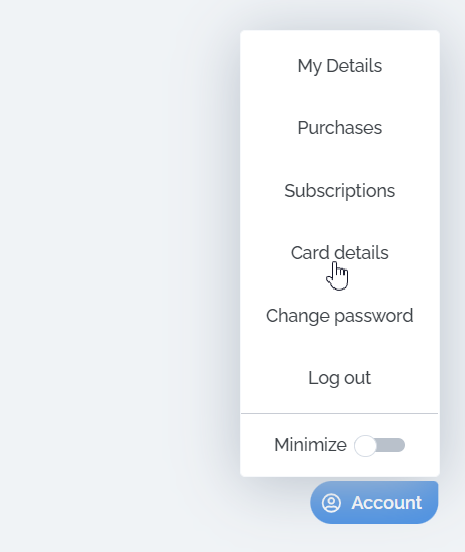
To do this, they can go to the viewer account details menu in the bottom right corner and click on Card details.

Note that if you’ve created a custom My Account button on your page, the viewers would need to go there to access their details.
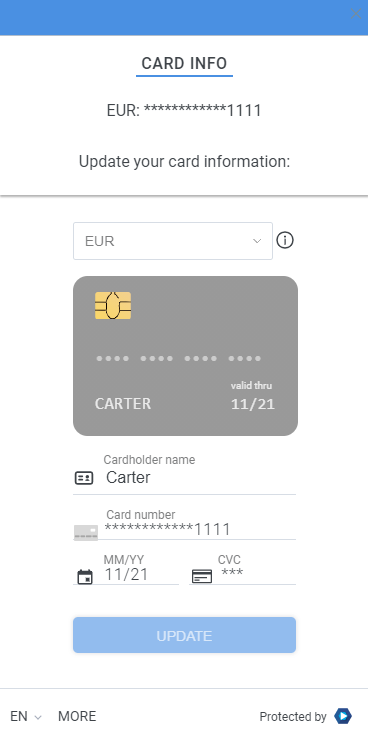
In the Card details, they can update their card info.

The viewers’ credit cards are saved on their account per-currency. This means that if you are selling content using multiple currencies, the viewers will have a separate credit card record for each currency in which they have made a purchase, even if they’ve used the same credit card.
This concludes our guide.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.