Audience engagement
Allow your viewers to interact with each other.
LiveLike chat
LiveLike is an online audience engagement platform.
LiveLike’s chat feature can be integrated with InPlayer, enabling your viewers to chat with each other as they are watching your content. This is a great way to make your content more interactive for your viewers.
If you have your own LiveLike account you can use that one. If not, you can use InPlayer’s own integrated LiveLike account.
Activating the LiveLike chat feature
To activate this feature, contact your account manager or send us an email at clients@inplayer.com.
Once you get a confirmation that the feature has been activated, you can start setting things up.
Connecting InPlayer and LiveLike
Next, you need to connect your LiveLike account with your InPlayer account.
To do this, follow our guide here.
When this has been set up, you can start using the chat feature.
Note that even though both Video and HTML assets will work with chat, we recommend using a Video asset whenever possible.
With an HTML asset, the iframe code might need tweaking to make sure the chat window and the video player (or other content) appear properly in relation to each other.
For your convenience, here is some CSS you can try adding to your iframe if you notice any issues.
.video-wrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.video-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Enabling chat
Chat needs to be enabled in the asset settings, which means it is always tied to an asset.
First, make sure you have created an asset in your InPlayer Dashboard.
You can learn about creating assets in the asset creation guides here.
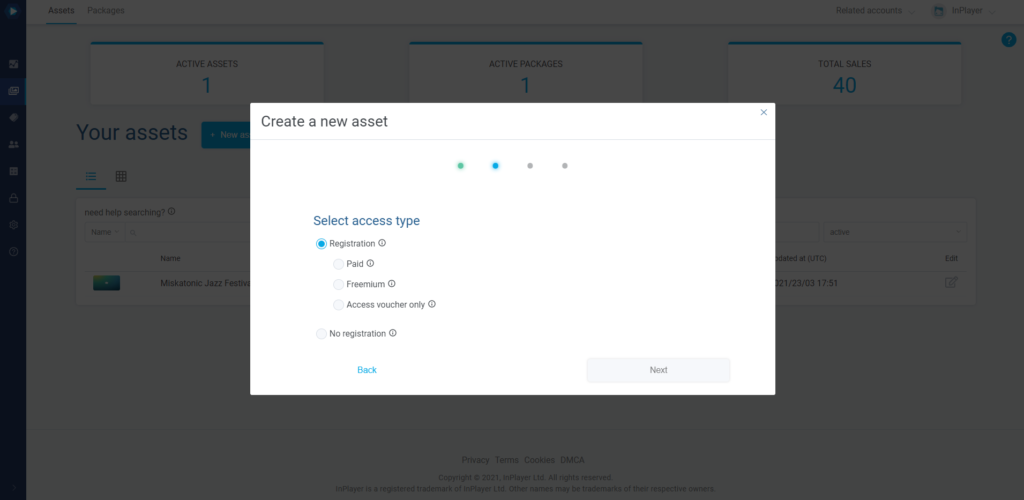
You can enable chat on all assets of the Registration access type, i.e. Paid, Freemium, and Access voucher only assets.

Chat cannot be enabled on Passcode assets.
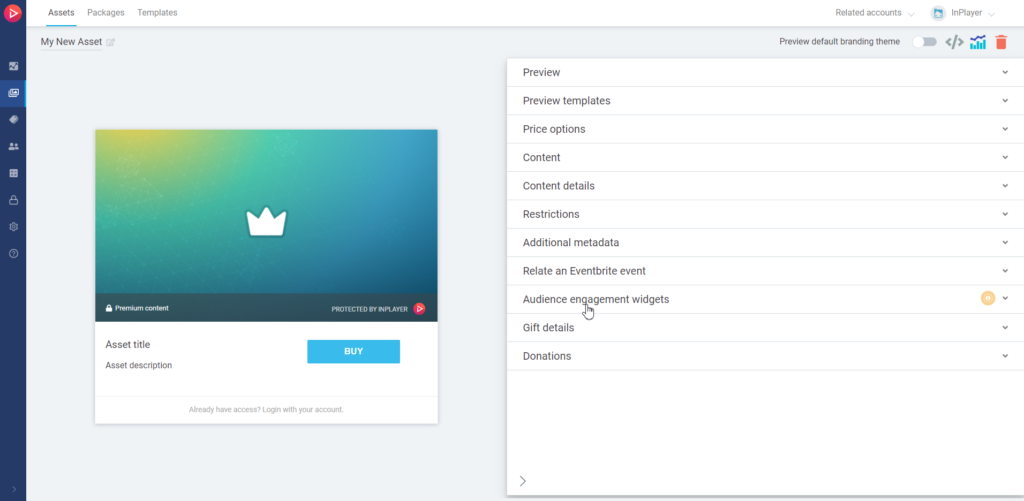
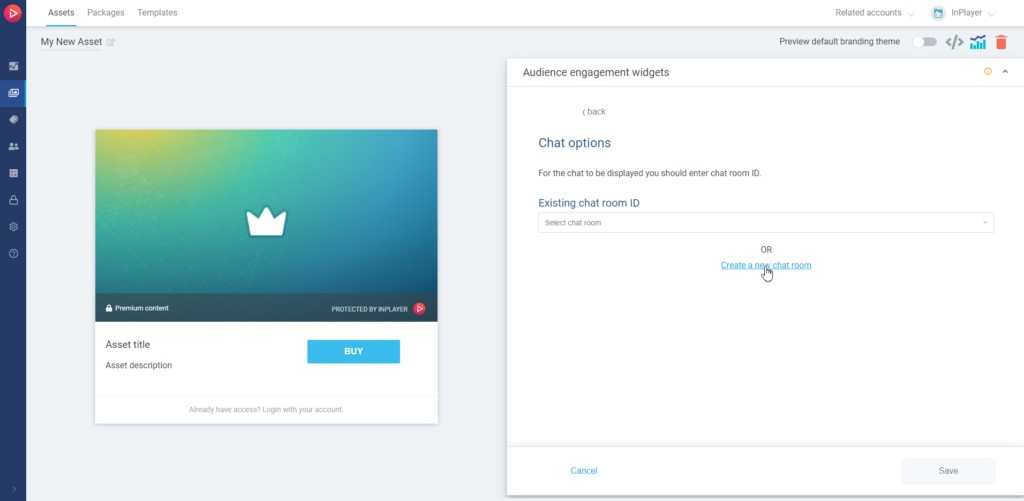
Once you create your asset, open the asset management screen, and click on Audience engagement widgets.

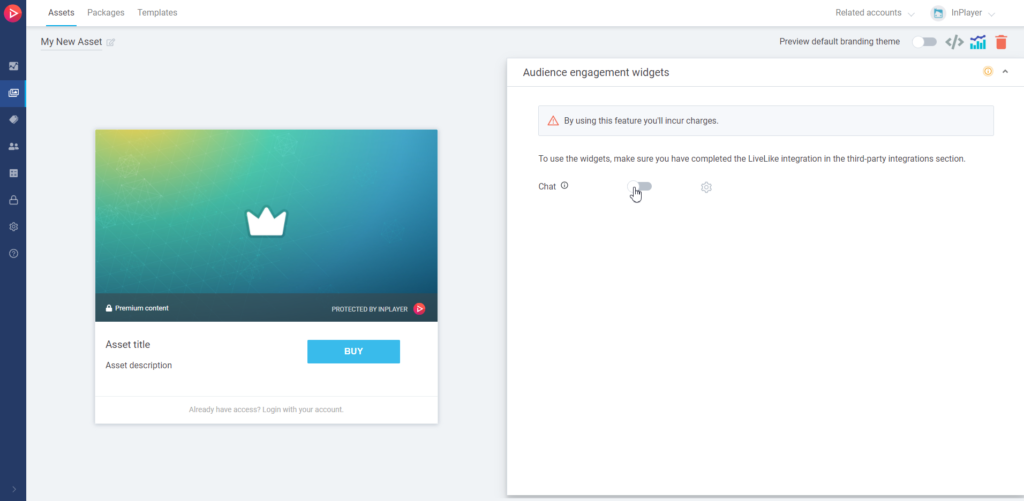
Click the Chat toggle to enable it.

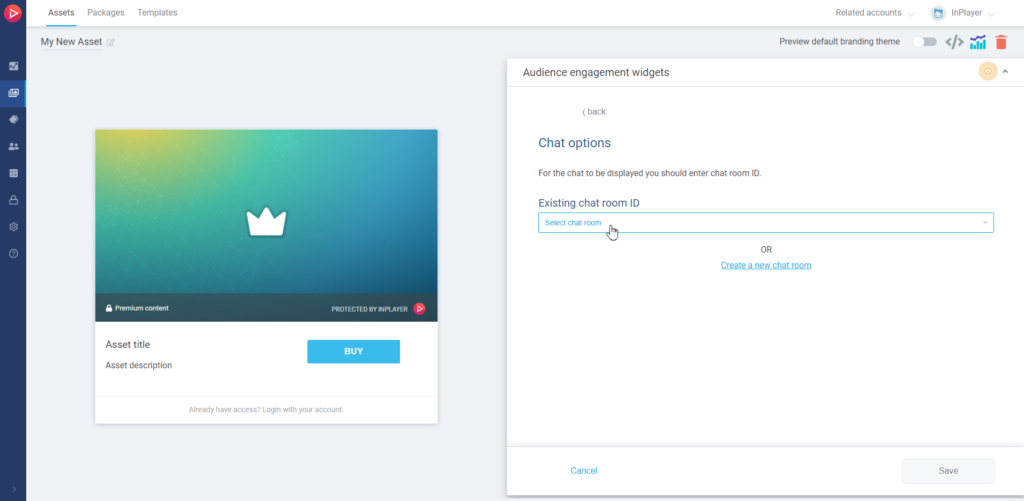
Under Existing chat room ID select the LiveLike chat room you wish to use for this assset.

Alternatively, you can create a new chat room by clicking on Create a new chat room.

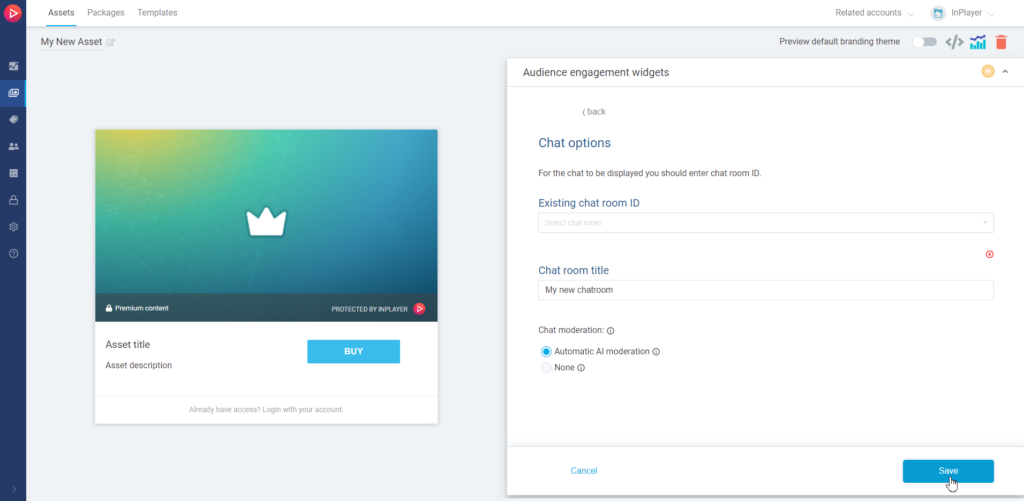
If you’ve created a new chat room, give it a title under Chat room title.
Under Chat moderation, select Automatic AI moderation if you want to activate the LiveLike automated profanity filter for the chat. This will obscure profanities in the chat by replacing them with asterisks.
Or, if you prefer to leave all chat messages unfiltered, select None,
Note that you can come back at any time and change this setting.
Click Save.

Viewer experience
This is the experience a viewer will have when using the chat feature.
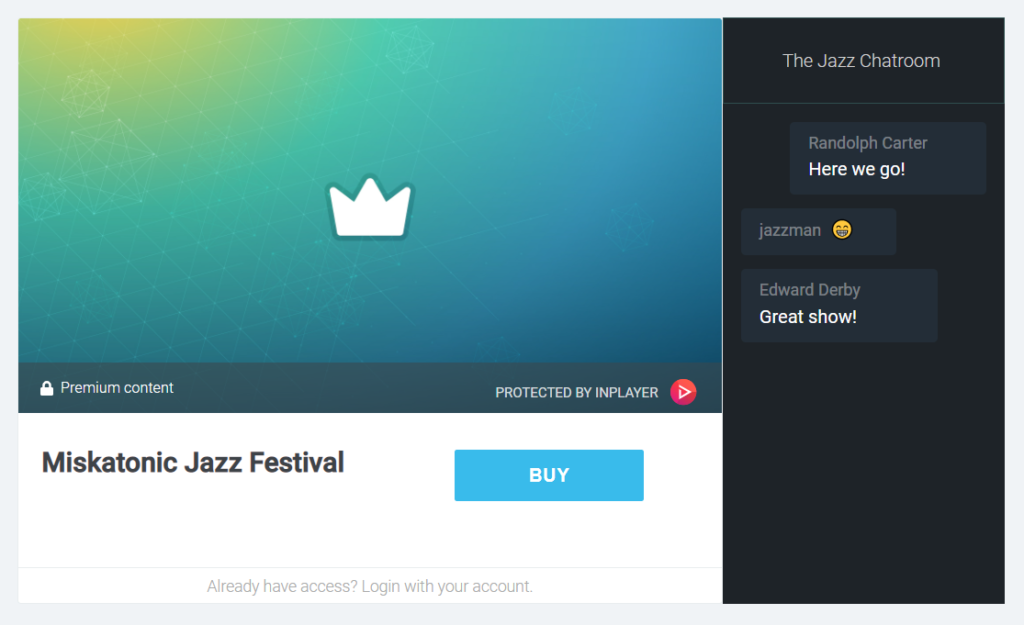
The viewer goes to your website, and can already see the ongoing chat session, next to the asset preview.

They can watch the chat but cannot join in.
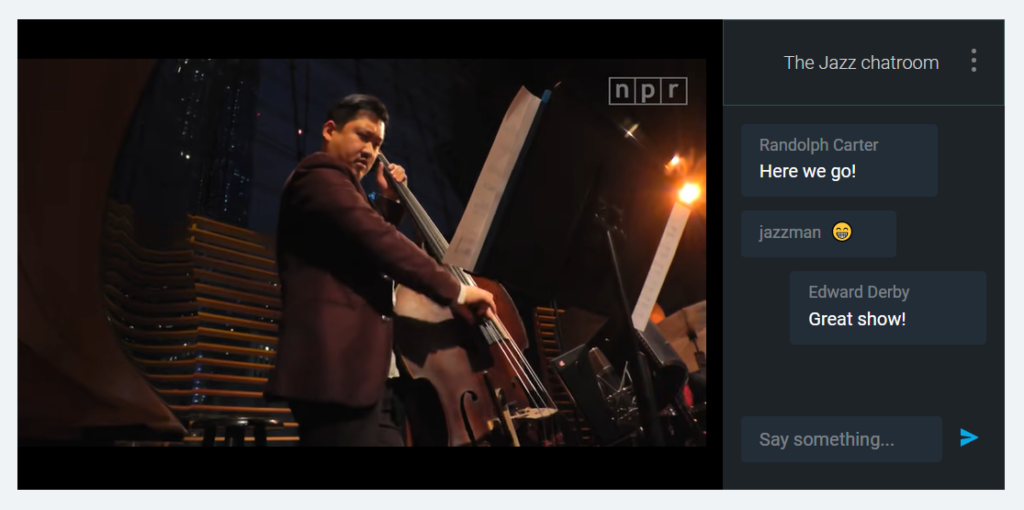
After they register and get access to the content, they are able to start chatting.

They can type in their message in the Say something… box and click the send button or press Enter to send their message.
Note that the color of the send button is going to be the one you’ve set up as Background color under Button configuration in your branding’s PREVIEW CONFIGURATION section. This is the same color as the viewer account icon.
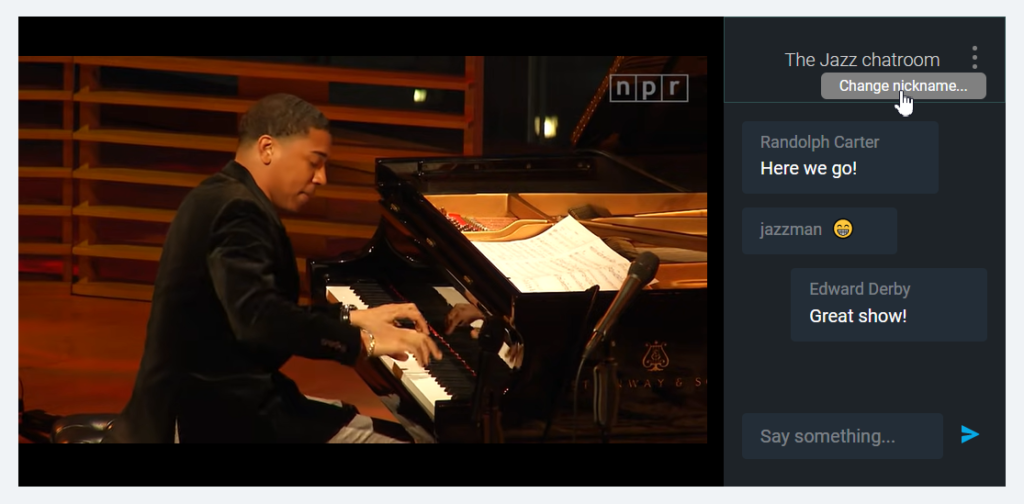
Changing the nickname
By default, a viewer’s nickname is going to be the full name they’ve entered during registration. They can change this at any time by clicking on the three dots next to the chatroom title.

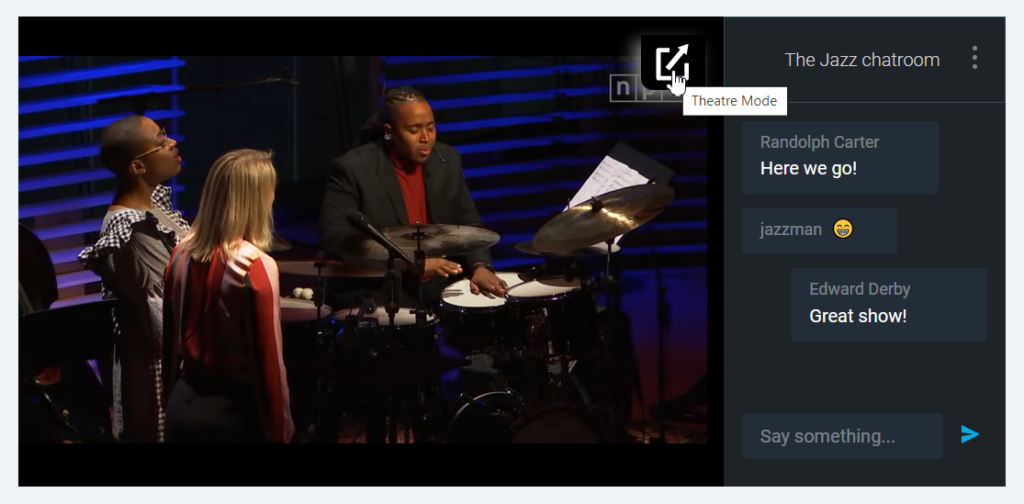
Theater mode
Viewers can click the Theater Mode button to expand the video player to the full size of the browser.

Note that the chat is not available when viewers go to full screen.
When in theater mode, they can collapse or expand the chat window.

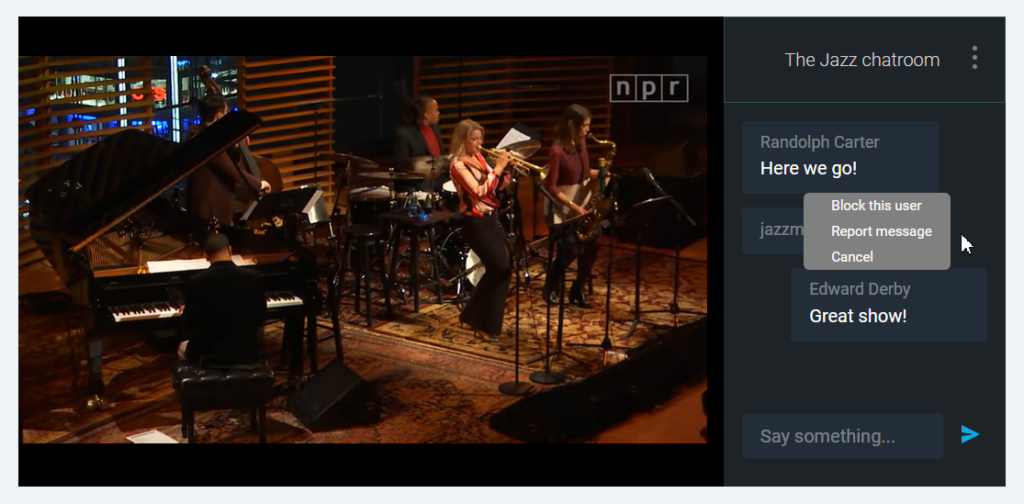
Blocking and reporting messages
Viewers can block a user or report a message at any time by clicking on the three dots next to the message.

Blocking and reporting are possible even if a viewer is not logged in nor has access to the content.
Block this user hides all past and future messages from the blocked user from the viewer’s chat. Other viewers will still see this user’s messages.
All blocks will remain in place for the duration of the viewer’s browser page session. If the viewer refreshes their browser page, all blocks will be removed, meaning, they will see all messages from all users they have previously blocked.
Report message will send a notification to your LiveLike dashboard that the message has been reported. You can review it and take any required actions via the LiveLike dashboard.
This concludes our guide.
If you have any other questions, don’t hesitate to contact us at clients@inplayer.com.