Our monetization platform features a fully developed integration with Brightcove Gallery.
Before you start
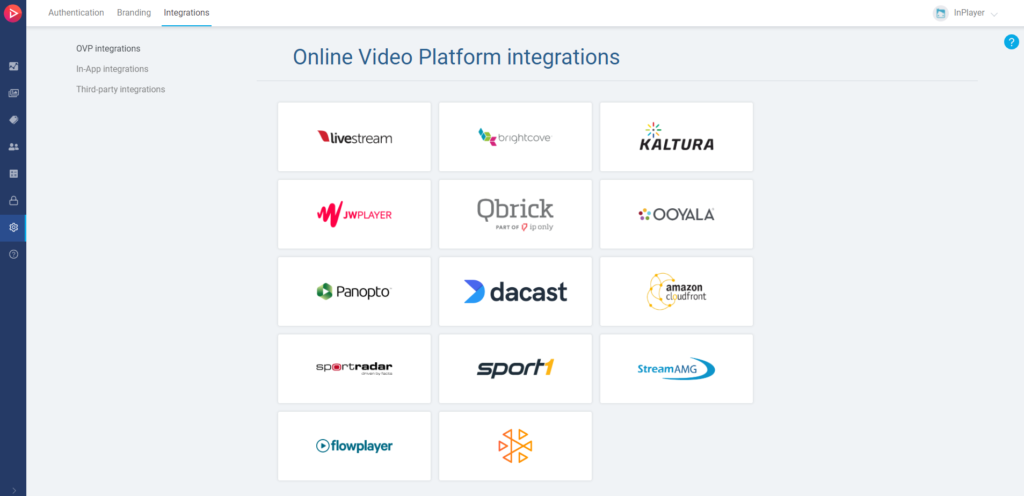
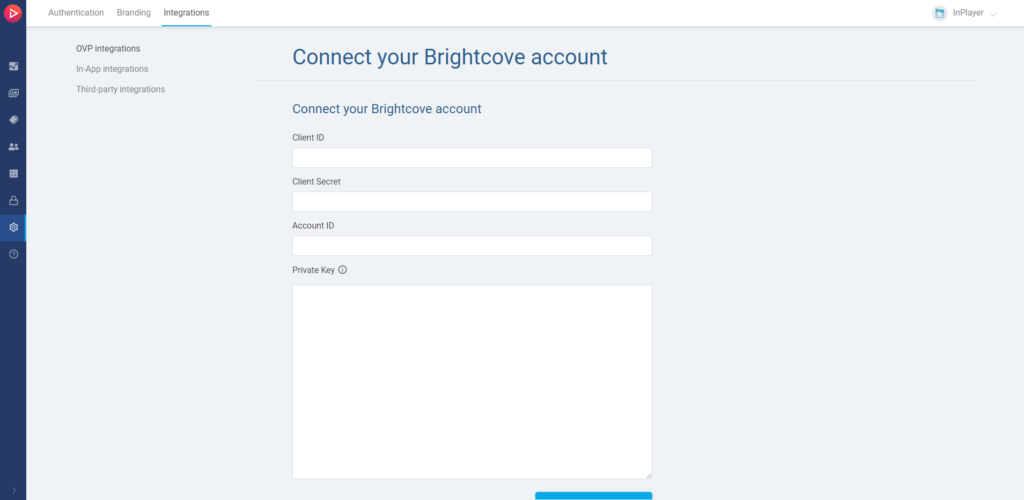
To use the Brightcove Gallery integration successfully, please make sure that you have already connected your InPlayer and Brightcove accounts.
If you haven’t done this and are not sure how to go about doing it, make sure to read our guide.
Once both accounts are connected, you will need to create an InPlayer video asset for each of the videos you wish to include in your Brightcove Gallery Experience.
To learn how to do that, read our guides depending on the type of asset you want to have.
Important: Due to Brightcove Gallery limitations, if you apply Geo-restrictions on an InPlayer asset, the paywall for that video will not show up for users in restricted countries. They will be able to watch the video for free. The paywall will only show up for users from allowed countries. Therefore, always make sure you set up geo-restrictions for these videos directly in Brightcove as well, to make sure they are not freely available for users from restricted countries. Alternatively, you can set up a geo-restriction to only the asset price, and not the whole asset. This will make sure the paywall always shows up for everyone, but the price itself will only show up for viewers from allowed countries, while users from other counties will see a message that there are no price options available for them.
Brightcove Player setup
To start, you should first set up a Brightcove player with the InPlayer plugin.
To do this, follow the steps below.
Log into your Brightcove account and navigate to the Players section.

Create a new player or open an existing one.

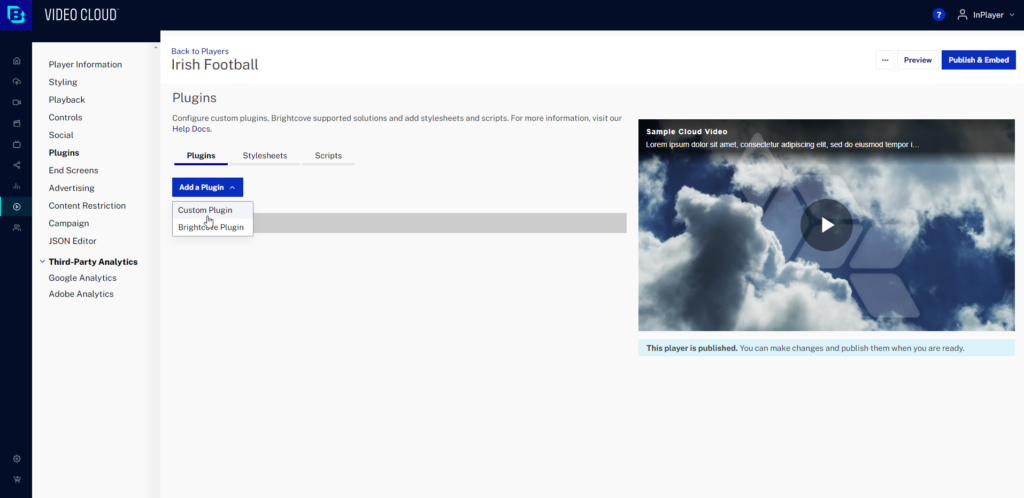
Go to the Plugins section of the player.

Click Add a Plugin and select Custom Plugin.

Under Plugin Name, enter:
inplayerPaywallUnder JavaScript URL, enter:
https://brightcove.inplayer.com/gallery/inplayer-plugin.jsIf you are using an InPlayer demo account, use this URL instead:
https://demo.inplayer.com/client/inplayer-plugin.js
Under Options (JSON), enter the following code, modified with your InPlayer Account UUID :
{
"inplayerUUID": "INSERT YOUR INPLAYER UUID HERE",
"brandingId": "INSERT YOUR BRANDING ID HERE",
"language": "INSERT 2 LETTER LANGUAGE CODE HERE"
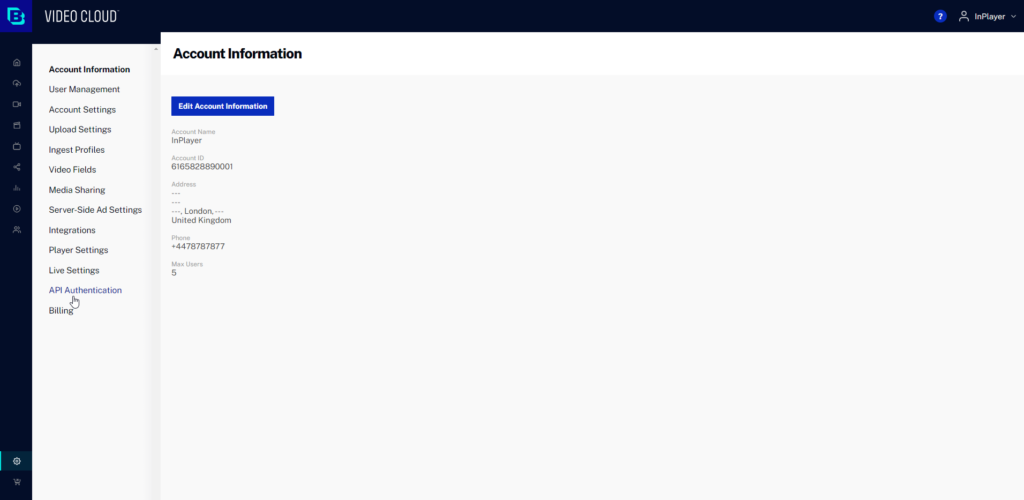
}To find your UUID, just log into your InPlayer account, and go to Account Details.
To find your branding ID, go to Settings and then to Branding. The branding ID will be displayed on the branding theme.
To see a list of the 2 letter language codes that need to be used when filling out the language line, go to this page.
If you don’t wish to include the branding ID or the language line, you can delete it.
However, when deleting lines, make sure the last line before the final } of the code does not have a comma after it.
If you delete the line:
“language”: “INSERT 2 LETTER LANGUAGE CODE HERE”
the default language will be English.
Click Save to save the changes you’ve made, then Publish & Embed, and finally Publish Changes.
Brightcove Gallery Experience setup
Once you have set up your player, it is time to set up the Gallery Experience.
To do this, follow the steps below.
In your Brightcove account, navigate to the Gallery section.

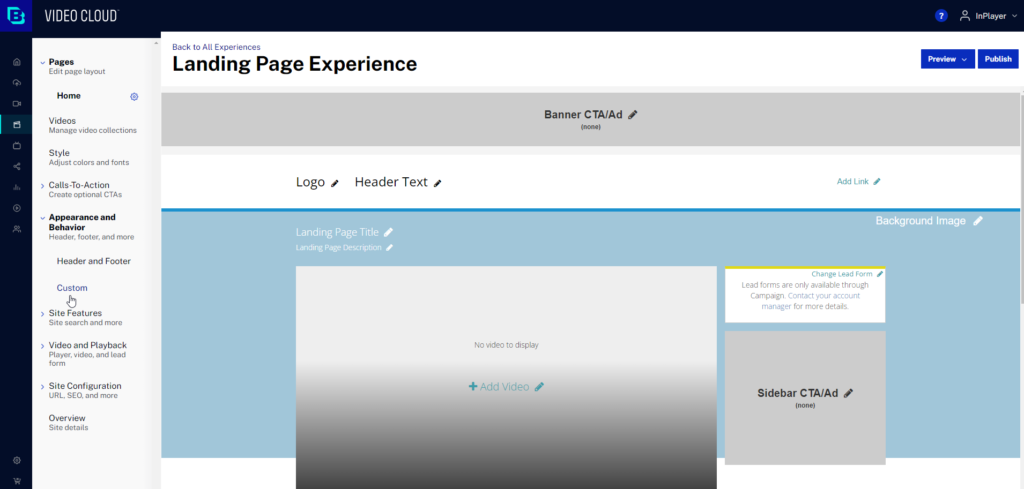
Create a new Experience and open it.
From the left-hand menu, go to APPEARANCE AND BEHAVIOR and then to Custom.

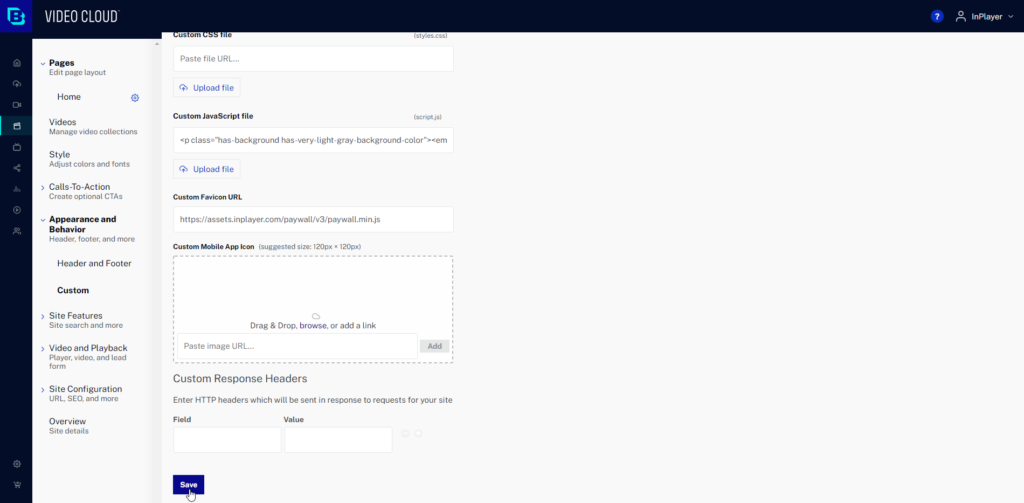
Under Custom JavaScript URL, enter the following URLs:
For the V2 paywall:
https://assets.inplayer.com/paywall/latest/paywall.min.jsFor the V3 paywall:
https://assets.inplayer.com/paywall/v3/paywall.min.jsIf you are using an InPlayer demo account, use these URLs instead:
For the V2 paywall: https://assets.inplayer.com/paywall/staging/paywall.min.js
For the V3 paywall: https://assets.inplayer.com/paywall/v3/staging/paywall.min.js
Click Save at the bottom of the page.

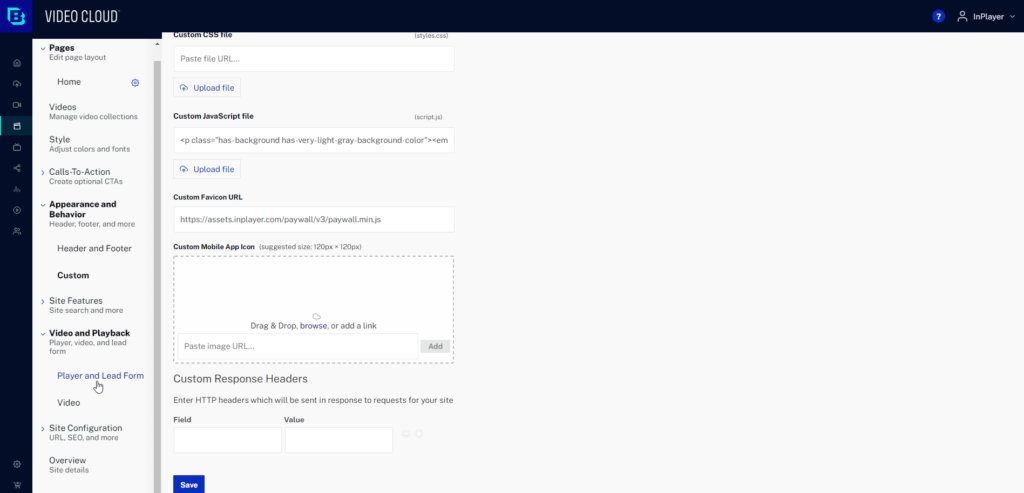
Next, go to the VIDEO AND PLAYBACK section, and then to Player and Lead Form.

Here, select Use site-specific player and choose the player that you’ve previously set up with the InPlayer paywall.
Click Save at the bottom of the page, and then click Publish at the top.
You can now add your videos and otherwise modify the Gallery.
Make sure to save and publish your Gallery every time you make a change to it.
Also, remember that you will need to create a separate asset in the InPlayer dashboard for every video you are going to add to the Gallery. Read our guides to learn how to do that.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.