In the Promotions section, you can create vouchers and in-app introductory offers that let you give discounts to your viewers.

The section is divided into Vouchers, In-app introductory offers, and Gifts.
The Vouchers tab
This is where you create and manage your vouchers.

A voucher is a code that, depending on the type of voucher, either allows your viewers to get a discount on a payment, or grants them free access to content for a certain time.
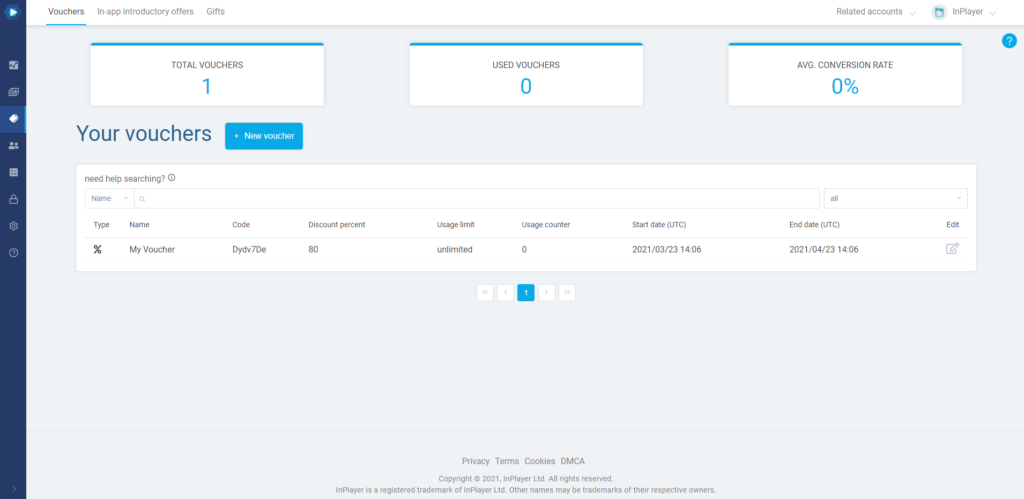
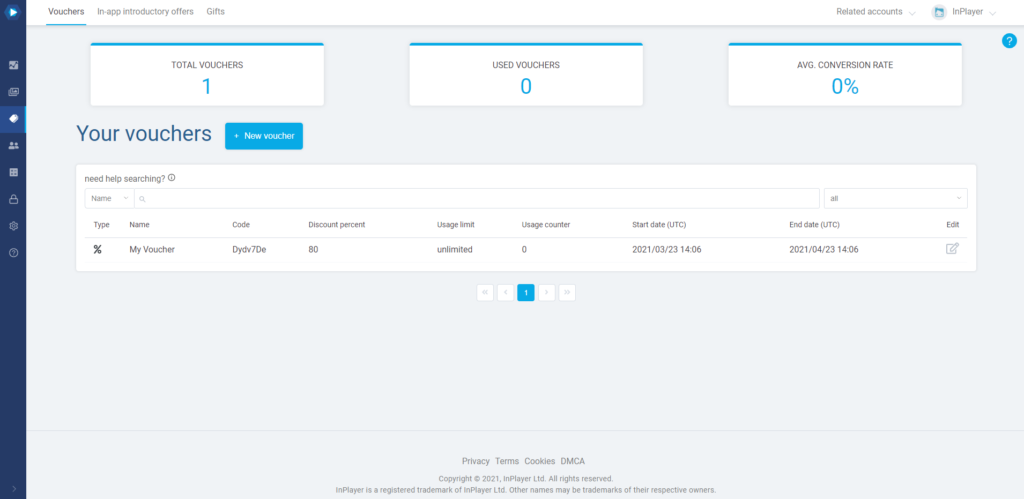
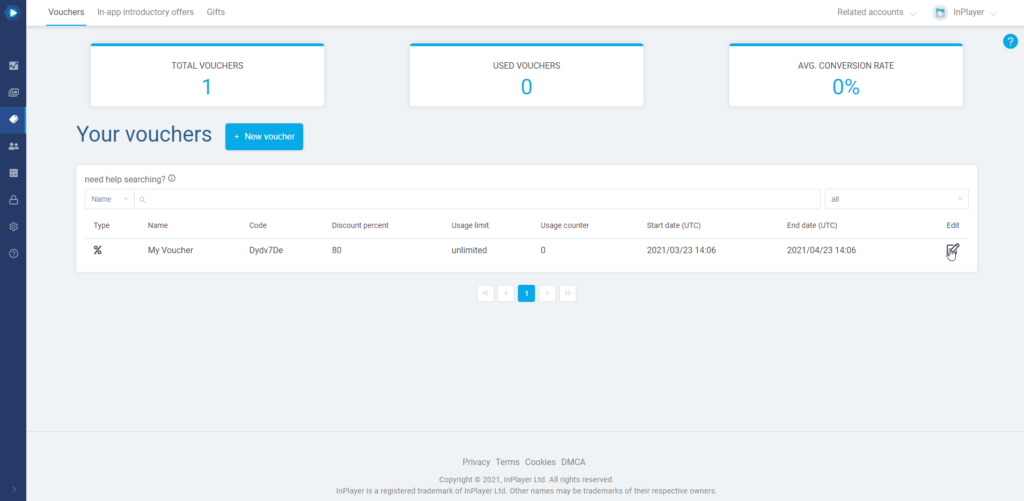
Navigating the Vouchers tab
Starting at the top, you can see some basic info about your vouchers:
- the number of vouchers,
- the number of used vouchers,
- the average conversion rate.
Below that, you have the search bar.
To use the search bar, just select the search filter and enter your keyword.
Finally, you have the main part of the Vouchers tab, which is the list with your vouchers and their basic details.
To open a voucher, just click on the ![]() button on the right, under the Edit column in the voucher’s row.
button on the right, under the Edit column in the voucher’s row.

Voucher types
There are two types of vouchers:
- Discount vouchers.
Discount vouchers can be used for granting discounts on purchases done via a web browser, using a Credit Card, PayPal or Direct Debit as payment methods. It is the most common voucher type.
Note that a 100% Discount voucher cannot be used for a ppv (one-time) payment via PayPal, due to a limitation in PayPal’s system. For subscription payments, on the other hand, a 100% voucher can be used via PayPal with no issues. - Access vouchers.
Access vouchers can be used via a web browser, for granting free access to content. In this sense, they are the same as a 100% Discount voucher. However, there is an important difference: By using an Access voucher a viewer will get access for a period that is going to be specified in the voucher itself, while with the Discount voucher they will get the access period that has been specified in the Payment type setting of the price option of the asset the viewer is purchasing.
Creating and managing Vouchers
You will find detailed guides on creating and managing all the various voucher types here.
The In-app introductory offers tab
This is where you manage your in-app purchase discounts.

In-app introductory offers are different than vouchers, since there is no “code” the viewer needs to enter to get the discount.
Instead, the discount is in the form of a discounted price that is available to anyone that has access to your app.
This means that you cannot use in-app introductory offers to give a discount to only a specific viewer or a group of viewers. You can only have it as a discounted price that will be available to everyone.
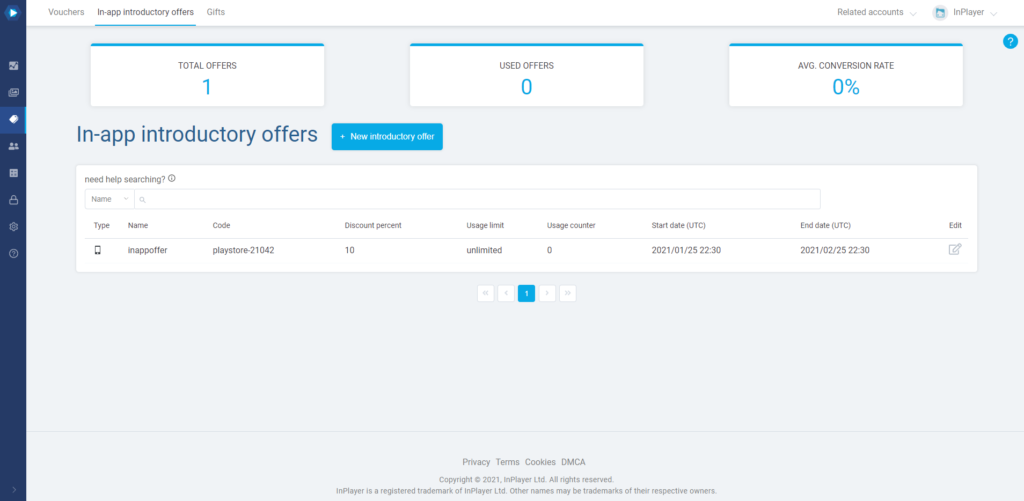
Navigating the In-app introductory offers tab
Starting at the top, you can see some basic info about your offers:
- the number of offers,
- the number of used offers,
- the average conversion rate.
Below that, you have the search bar.
To use the search bar, just select the search filter and enter your keyword.
Finally, you have the main part of the In-app introductory offers tab, which is the list with your offers and their basic details.
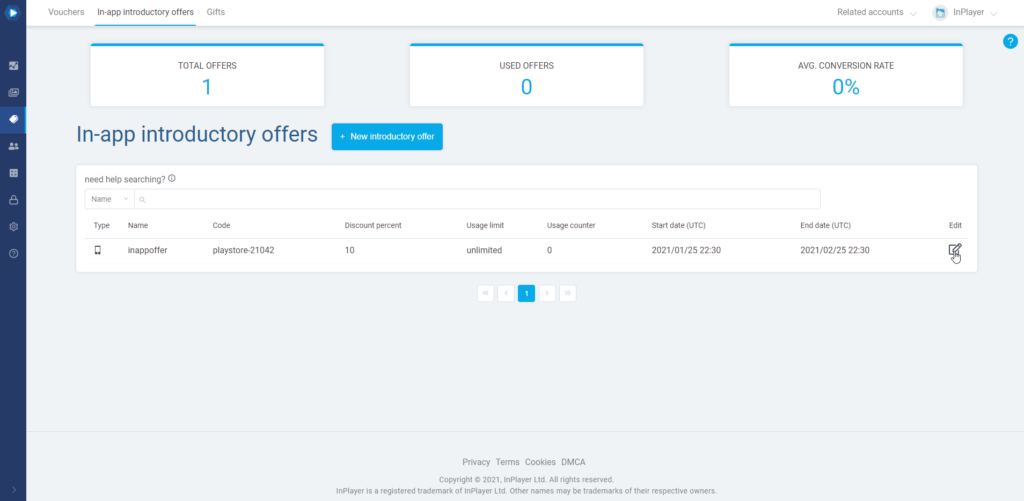
To open an In-app offer, just click on the ![]() button on the right, under the Edit column in the offer’s row.
button on the right, under the Edit column in the offer’s row.

Creating and managing In-app introductory offers
You will find detailed guides on creating and managing In-app introductory offers here.
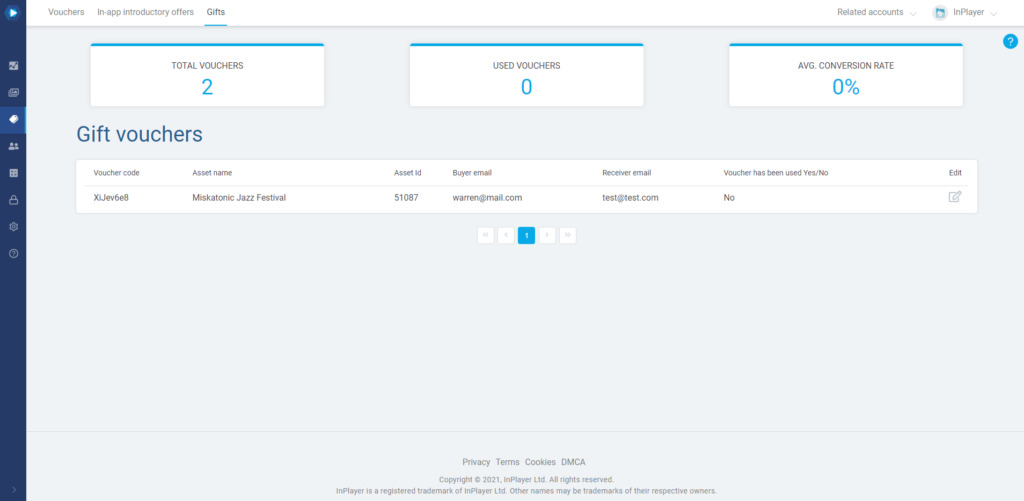
The Gifts tab
The Gifts tab will only be available if the Gift feature has been enabled on your account.

With the Gift feature, your viewers will be able to buy a content pass intended for someone else. The way this works is with gift vouchers.
Whenever a viewer purchases a gift, a voucher will be automatically generated and sent to the gift recipient.
The Gifts tab is where you can keep track of these gift vouchers.
You can’t edit these vouchers, only browse through them.
To learn more about the Gift feature, click here.
This concludes our guide.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.