The Content section is going to be where you’ll do most of your work.

It has two tabs: Assets and Packages.
InPlayer uses assets as a way of protecting your digital content.
A simple way of understanding assets is to think of them as the box you put your content in to protect it.
So, you create your asset, you put your content in it, you set a price for it, and you embed the asset on your webpage.
With that, the only way for anyone to get to your content is to log into the asset and purchase a pass (we also support other authentication methods). Once they do, they will see the content fully displayed in the same spot where the asset used to be. Everything happens within the same page. If they log out, the content will be replaced by the asset, and the viewer will have to log back in to see the content again.
You can also group multiple assets into a package.
The Assets tab
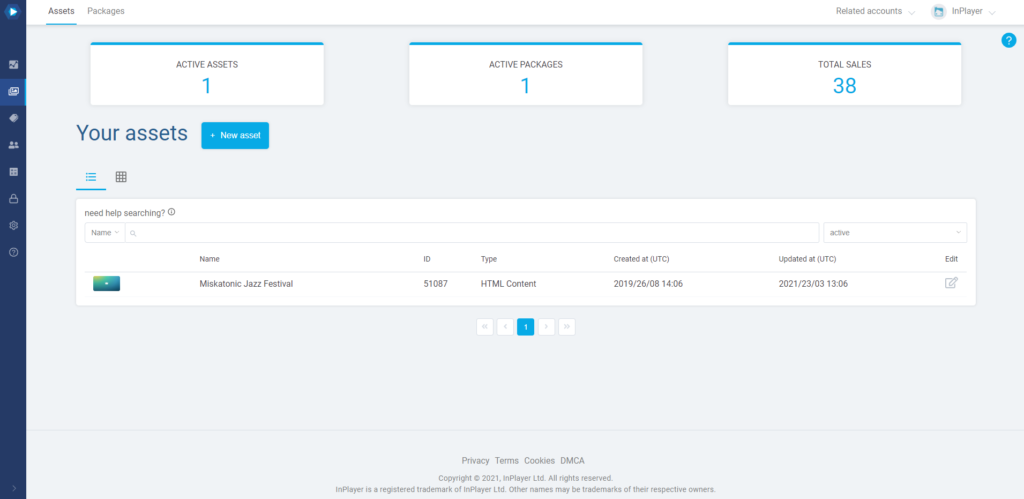
Navigating the Assets tab
Starting at the top, you can see some basic info about your assets:
- the number of active assets,
- the number of active packages,
- the number of sales made

Under that, you have the search bar, along with the option to choose whether to view a list of the active or deactivated assets.
To use the search bar, just select the search filter and enter your keyword.
Finally, you have the main part of the Assets tab, which is the list with your assets and their basic details.
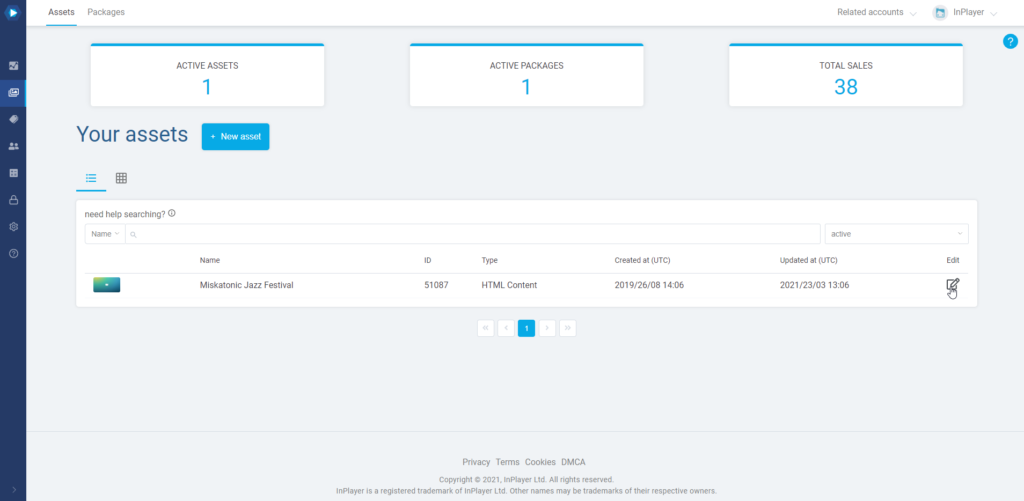
To open an asset, just click the ![]() button on the right, under the Edit column in the asset’s row.
button on the right, under the Edit column in the asset’s row.

Creating and managing Assets
Creating an asset is a quick and easy process.
There are multiple types of assets, so make sure to check out this section to learn about how to create and manage the asset best suited for your setup.
Note that the HTML asset is our universal asset and you can use it to protect any web content that can be embedded on a webpage.
The Packages tab
Right next to the Assets tab, you will find the Packages tab.

Our platform offers the ability to combine multiple assets into a bundle, which can then be sold under one price.
We call these bundles Packages.
Once the viewer purchases a package, they will automatically have access to all assets that have been placed in that package.
Note that packages themselves are not embedded on a webpage.
The asset is still the thing you need to embed on your page because that is where the actual content is located.
The package only serves to bundle multiple assets under a single price.
When a viewer clicks on an asset that is a part of a package, the package price will appear in the asset’s price options, and by selecting it, the viewer will get access to all assets that are part of the package they’ve just purchased.
To access the assets, the viewer will need to navigate to the place on your website where the assets belonging to that package have been embedded.
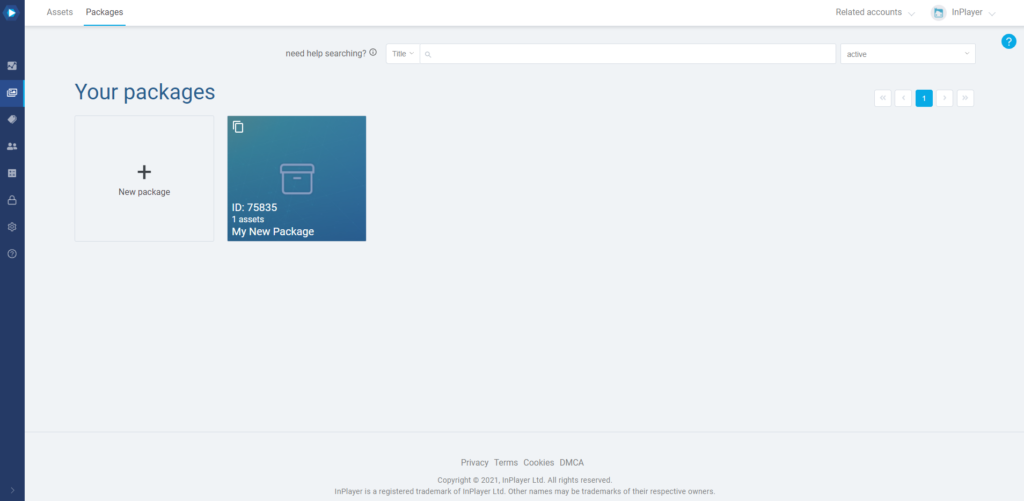
Navigating the Packages tab
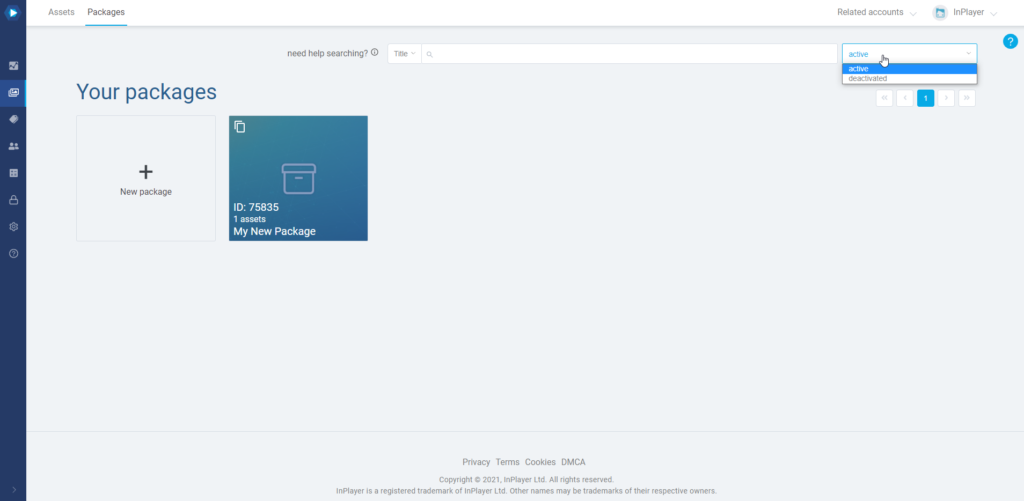
At the top, you have the search bar, along with the option to choose whether to view a list of the active or deactivated packages.

To use the search bar, just select the search filter and enter your keyword.
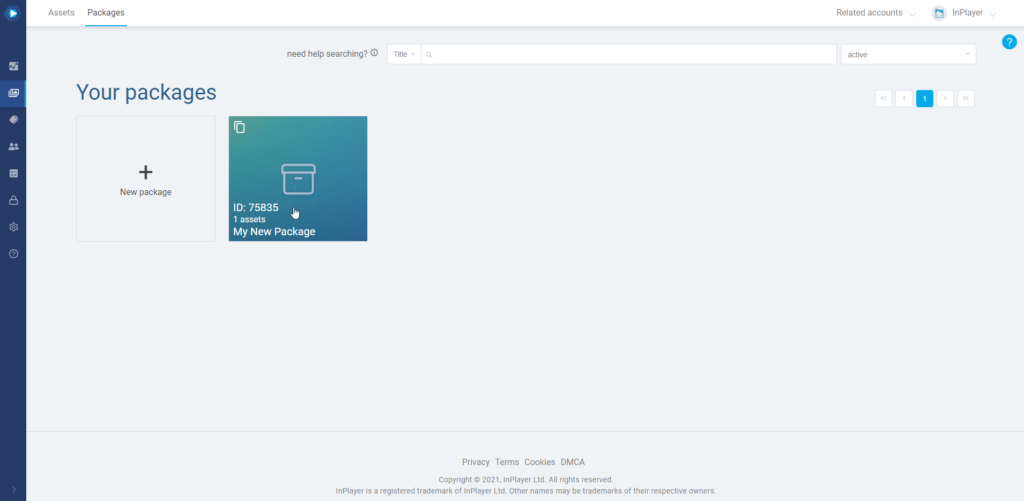
Under the search bar, you have the main part of the Packages tab, where you can see all the packages you’ve created.
This is also where you create new packages, by clicking on the New package button. We’ll get to that in a moment.
To open a package, just click on it.

Creating and managing Packages
The package creation and management is very similar to the asset creation and management. It is described in depth in this guide.
This concludes our guide.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.