Assets & Packages
Assets and packages is how you protect and sell your digital content.
Freemium assets
With Freemium assets viewers will get access to the content by just creating an account. No payment is needed.
Creating the asset
Log into your InPlayer Dashboard and go to the Content section.

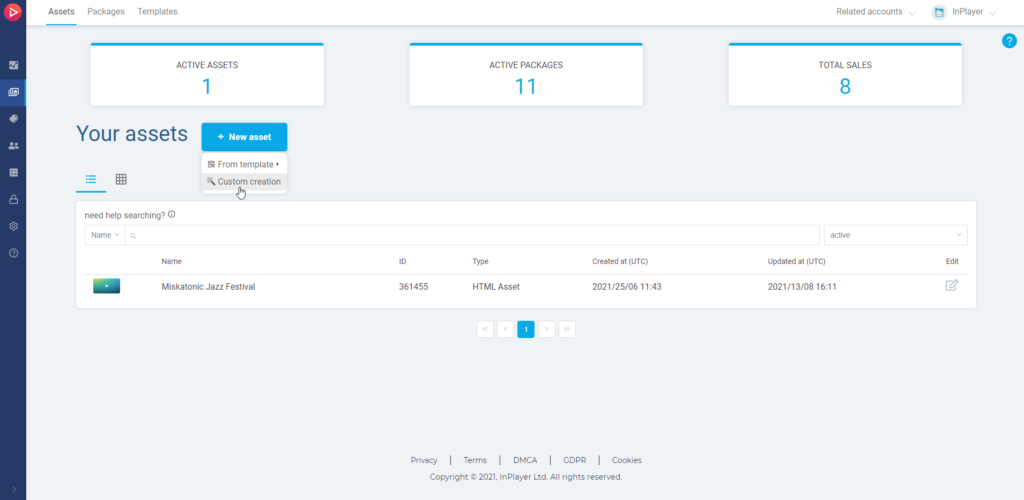
In the Assets tab, click on New asset, and then on Custom creation.

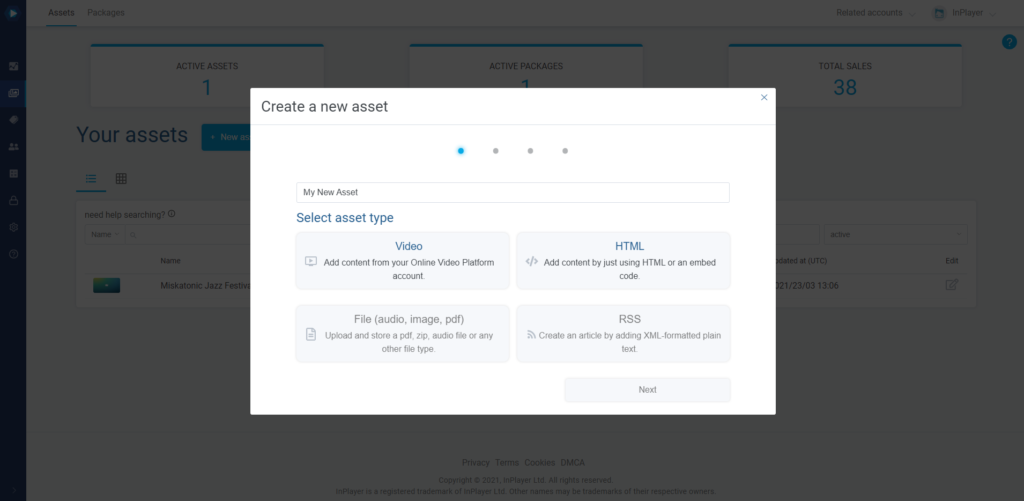
Enter a Name for your asset. This will be the name of the asset in your InPlayer Dashboard. The viewers won’t see this.
Select Video or HTML depending on the type of content you are going to protect with the asset.

Video
Use this if your content is videos that are hosted on one of the following platforms:

You can have only one video per Video asset.
HTML
Use this if your content is videos that are hosted anywhere other than the above-mentioned platforms, or for non-video content.
HTML is a universal asset and can be used for monetizing absolutely anything.
You can put as much content as you want in a single HTML asset, but we would still recommend sticking to only one piece of content per asset.
Once you select your asset type, click Next.
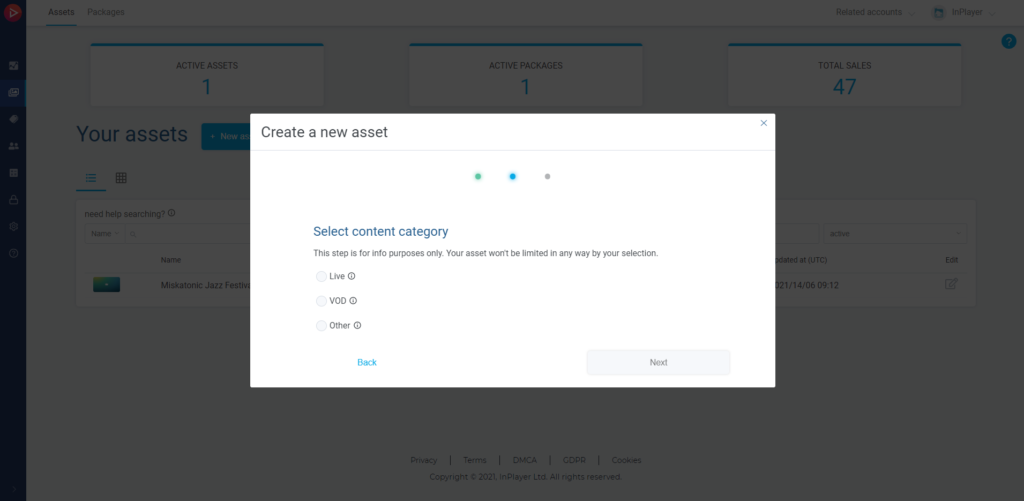
Under Select content category choose one of the following:
- Live – for video content that will be livestreamed. This includes live streams where you plan on publishing a VOD replay afterwards.
- VOD – for Video-on-demand-only content that isn’t going to be live streamed.
- Other – for content other than video, or for test assets.

Click Next.
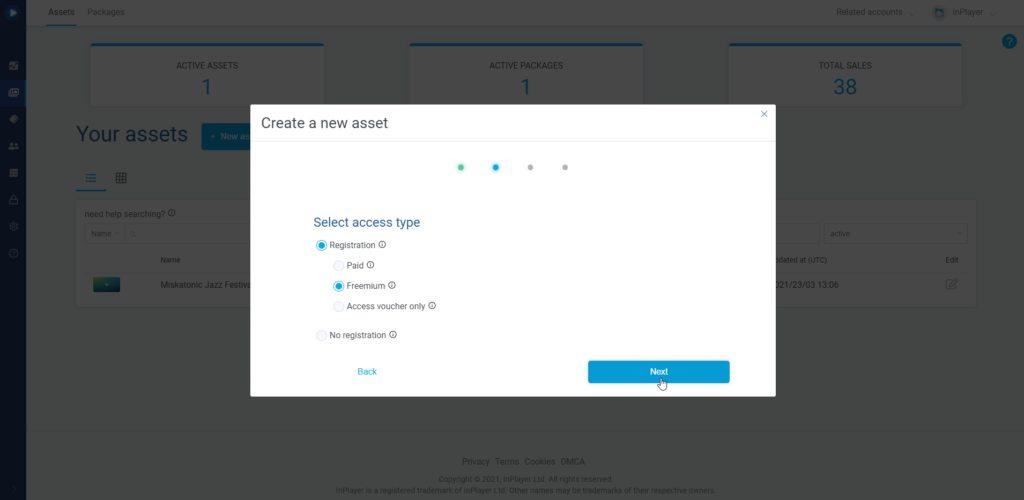
Under Select access type, choose Registration, then Freemium and click Next.

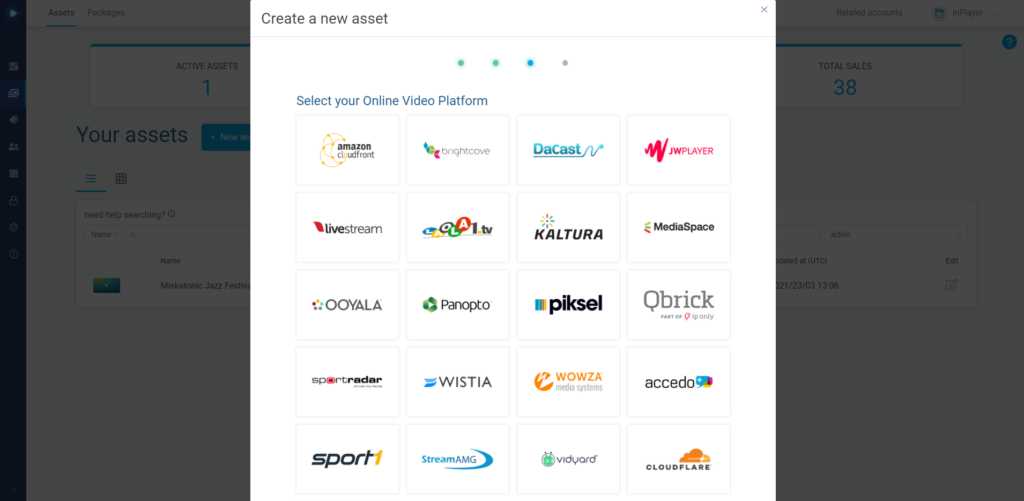
If you are creating a Video asset hover over the platform where your videos are hosted, select one of the following, and click Next.
- add one video – This creates a regular asset where you can add your video. You can select which video to use in the asset settings.
- quick add – This creates an asset for a video and copies the title, description, and preview image for that video from Brightcove. You can select the video right now.
- sync all videos – With this, you can create assets for all videos in your account at once. Each video is created as a separate asset. (not available for some platforms)

If you are creating an HTML asset you will automatically skip the above step.
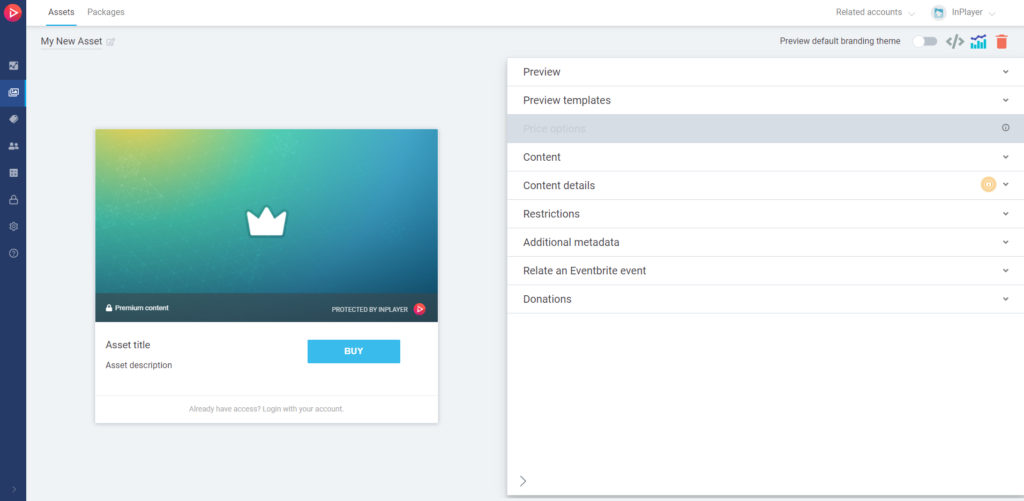
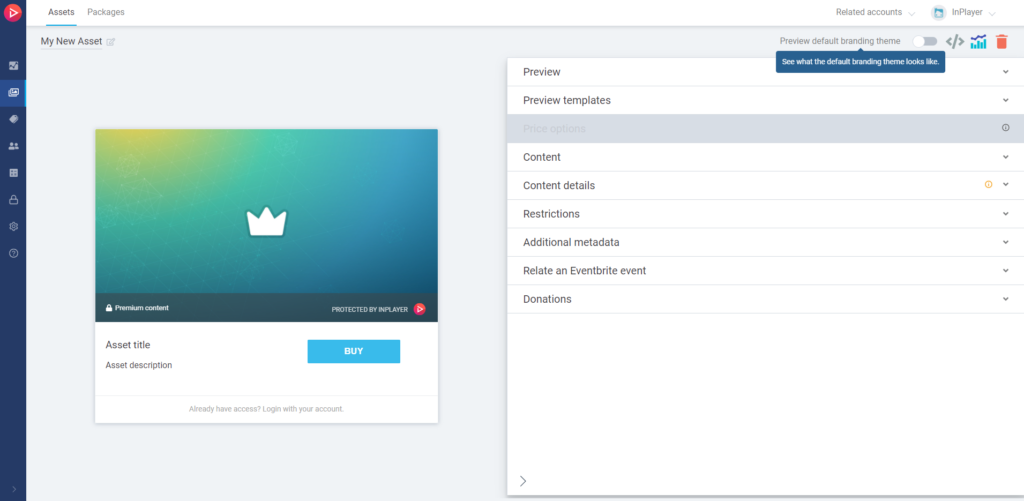
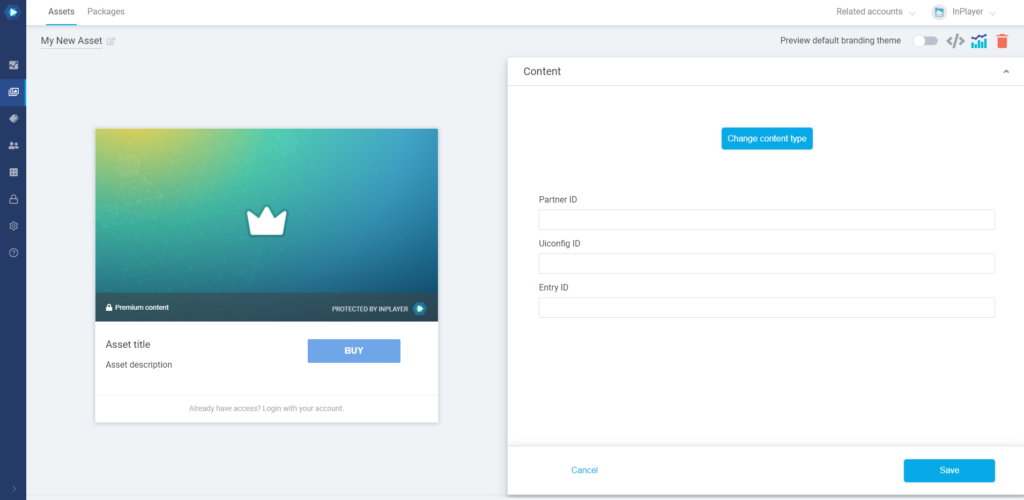
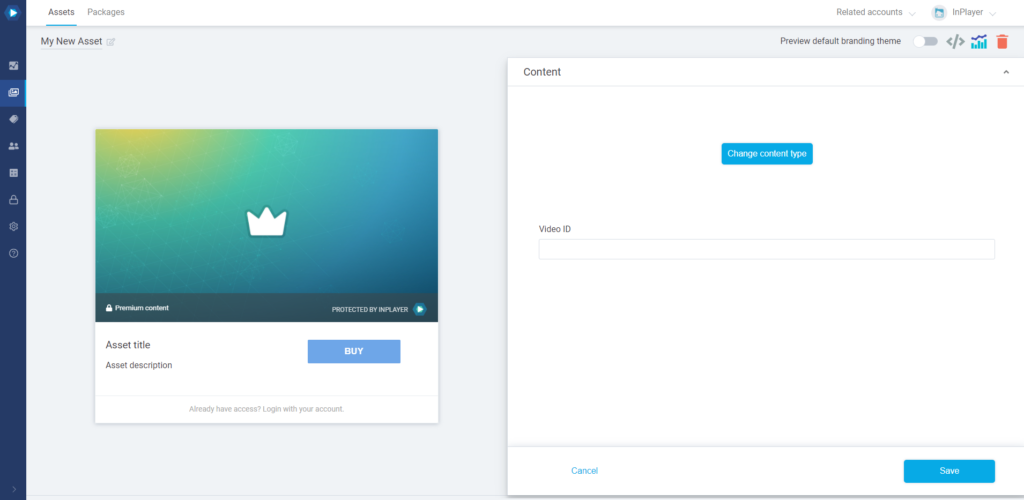
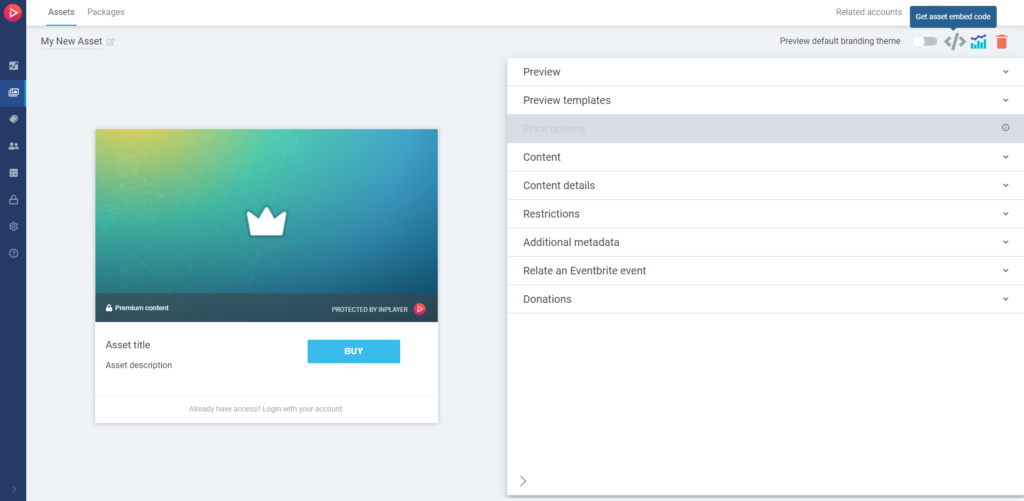
On the new page, you can set up your asset’s properties.

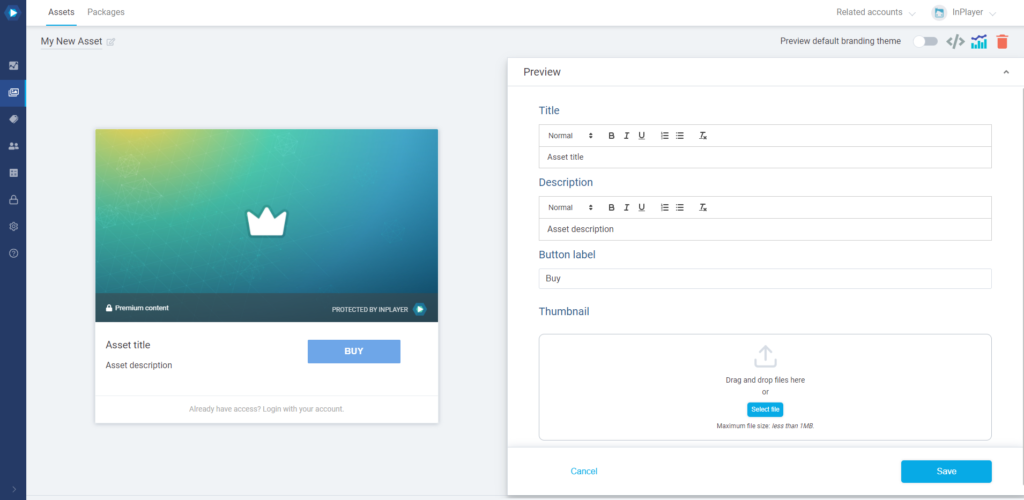
The right side of the screen is where you can set everything up, and the left side provides a preview where you can see how the various sections of the assets will look on your webpage.
Preview
In the Preview section, set up the preview title, description, and thumbnail as well as the text for the BUY button. These will be the details that will appear on the actual asset preview when you embed it on your webpage.

Note that the Title will also appear on the final payment form on the paywall, as well as the notification email your viewers will receive.
After setting everything up, make sure to click the Save button in the bottom right corner.
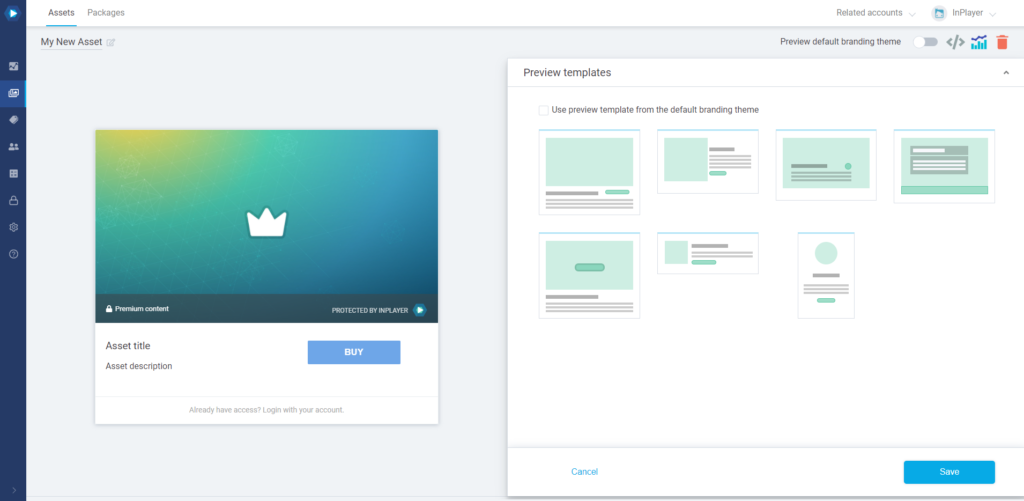
Preview templates
In the Preview templates section, you can choose how the asset will appear when you embed it on your webpage.
You can go with the default preview, or select one from the list.

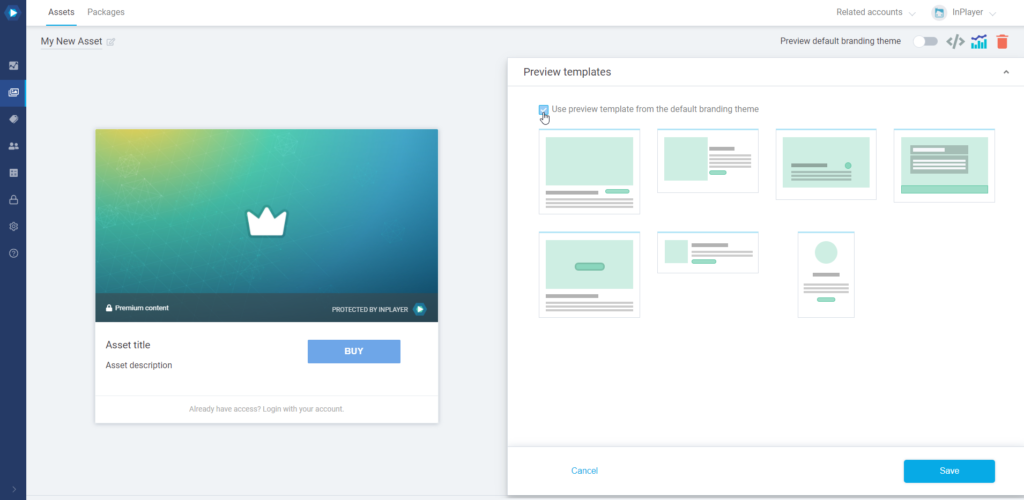
If you’ve set up a default branding theme in your dashboard Settings, where you’ve selected a default preview template, and you want to use that template for this asset as well, make sure to check the Use preview template from the default branding theme option.

If, however, you wish to use a separate preview template for this asset, despite the fact that you have set up a default one in your branding theme, make sure to leave the Use preview template from the default branding theme option unchecked.
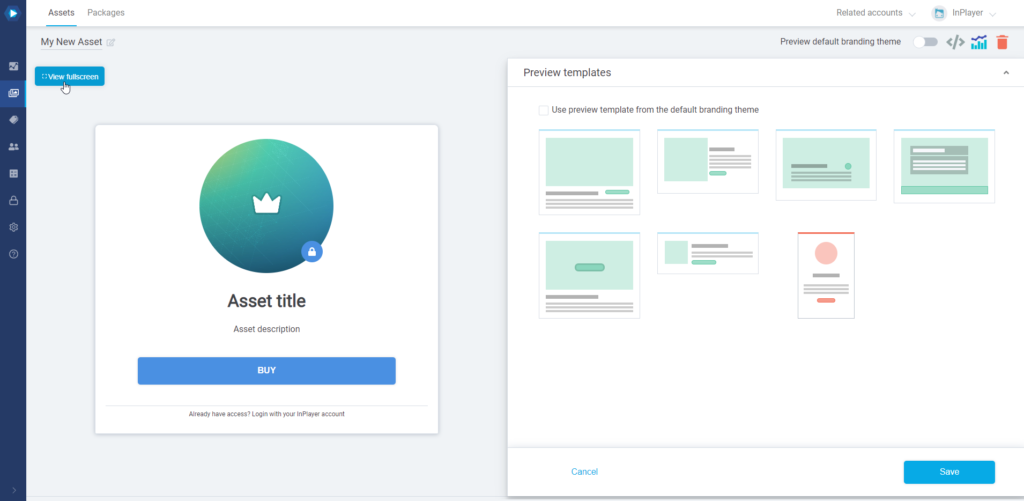
When choosing your preview template, you can click on the View fullscreen button at the top left to see how that template would look on various screen sizes.

After setting everything up, make sure to click the Save button in the bottom right corner.
Preview default branding theme
If you have set up a default branding theme in the Settings (more on this here), you can see how the asset will look like once the theme will be applied to it.
To do this, just click the Preview default branding theme toggle.

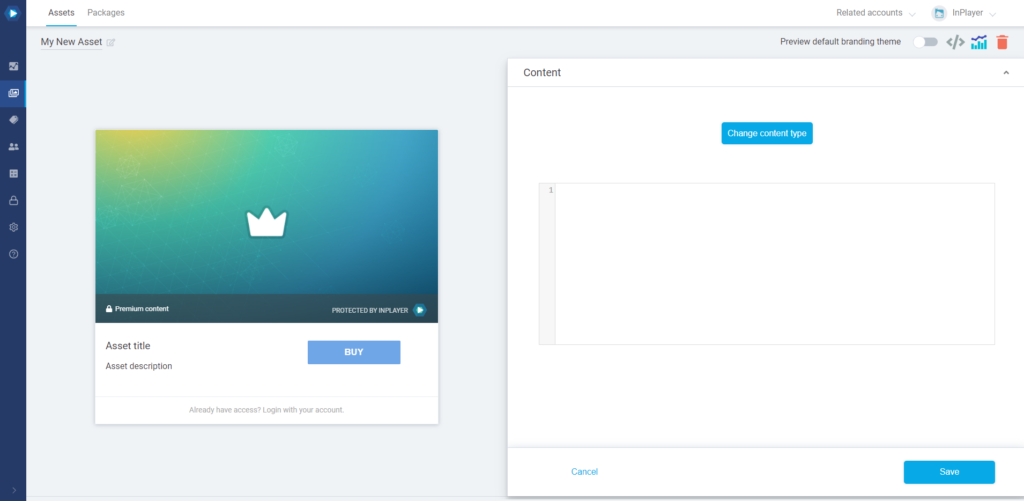
Content
In the Content section, enter the content you wish to monetize depending on the type of asset you’ve created (HTML or Video). See the list below for help in doing this.
HTML
In the Content section, simply paste the embed code of the content you are trying to monetize.

You can paste as many embed codes as you want in a single HTML asset, but we would recommend sticking to only one piece of content per asset.
After setting everything up, make sure to click the Save button in the bottom right corner.
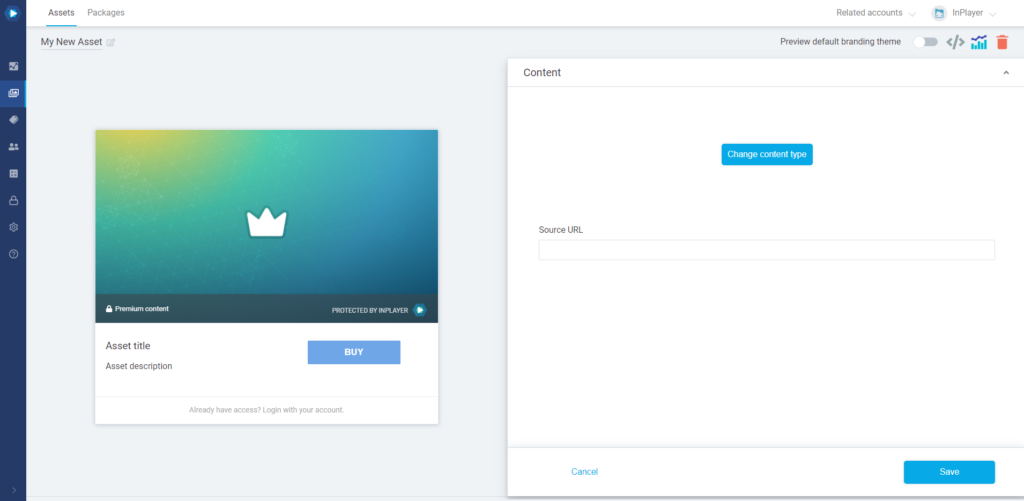
Amazon Cloudfront
Make sure you have integrated your Amazon Cloudfront account before setting up the asset content.
In the Content section, paste the CloudFront URL of the content you wish to protect. Make sure to include http:// or https:// in the URL.

After setting everything up, make sure to click the Save button in the bottom right corner.
Note that for video content, the player that will be used for the video will be Flowplayer.
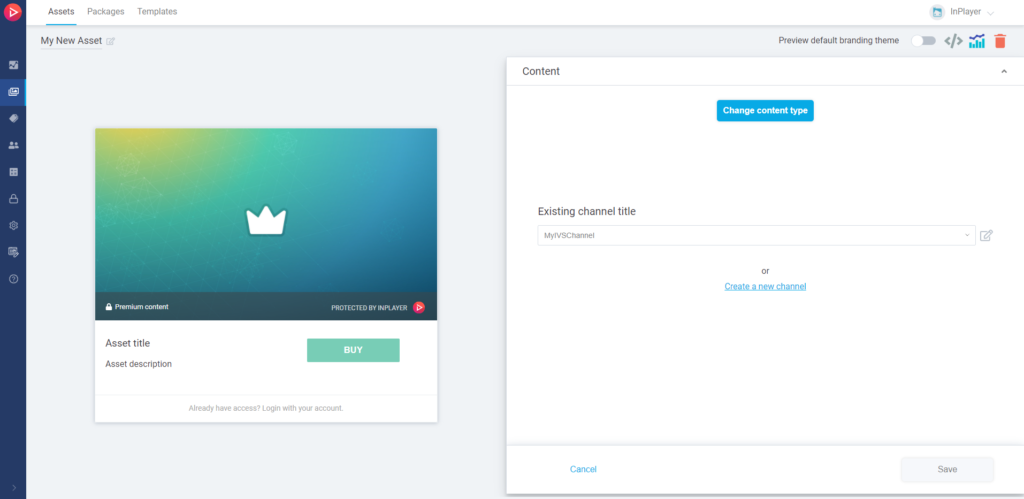
Amazon IVS
Make sure you have integrated your Amazon IVS account before setting up the asset content.
In the Content section, from the drop-down menu, select the IVS channel you wish to use. Remember that you can only use live channels.

Alternatively, you can create your live IVS channel by clicking on Create a new channel.
After setting everything up, make sure to click the Save button in the bottom right corner.
Brightcove
Make sure you have integrated your Brightcove account before setting up the asset content.
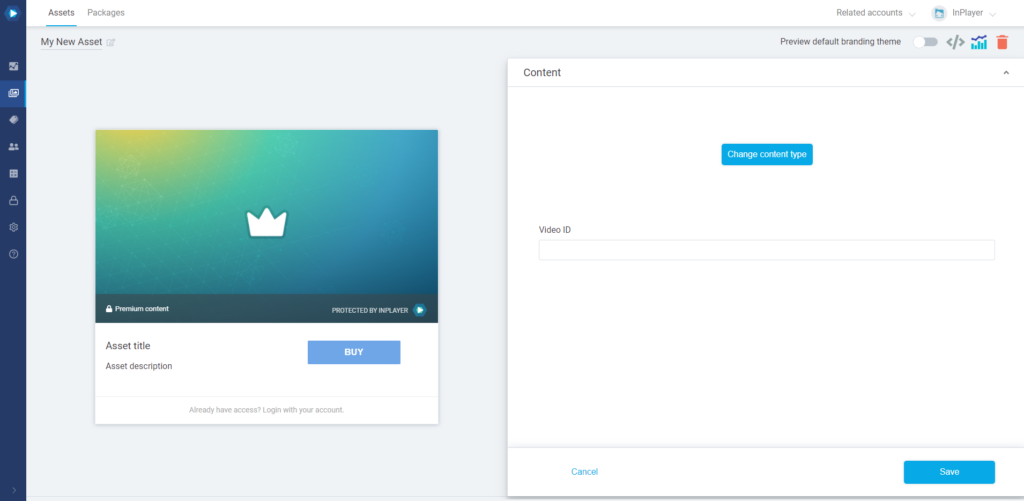
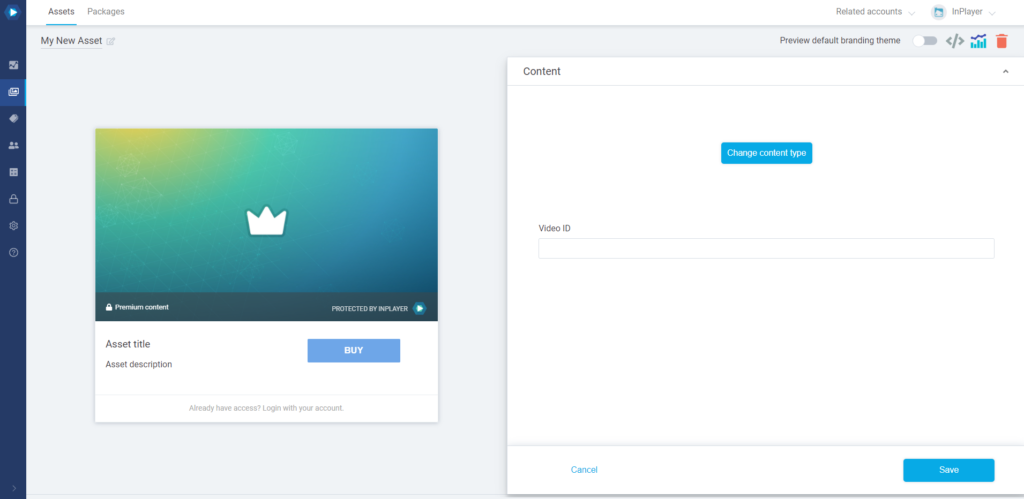
In the Content section, select the Brightcove video you wish to use. Either click on the video from the collection or enter the Video ID in the field.

If you used the quick add or sync all videos option during the asset creation, this will already be filled in.
After setting everything up, make sure to click the Save button in the bottom right corner.
Cloudflare
In the Content section, enter the Video ID of the Cloudflare video you wish to use.

To get the Cloudflare Video ID, please contact Cloudflare support via the Cloudflare Help Center.
After setting everything up, make sure to click the Save button in the bottom right corner.
DaCast
For DaCast videos, please use the HTML type asset for now. This is due to some updates that are being done on the DaCast platform.
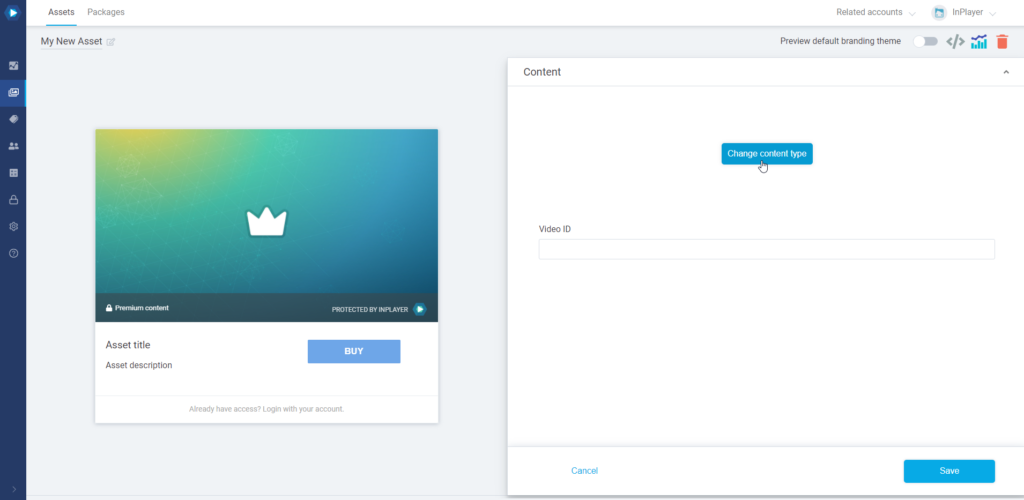
You can convert a Video asset to an HTML type asset by clicking Change content type in the asset Content section. Viewer accesses will not be affected by this conversion.
Make sure you have integrated your DaCast account before setting up the asset content.
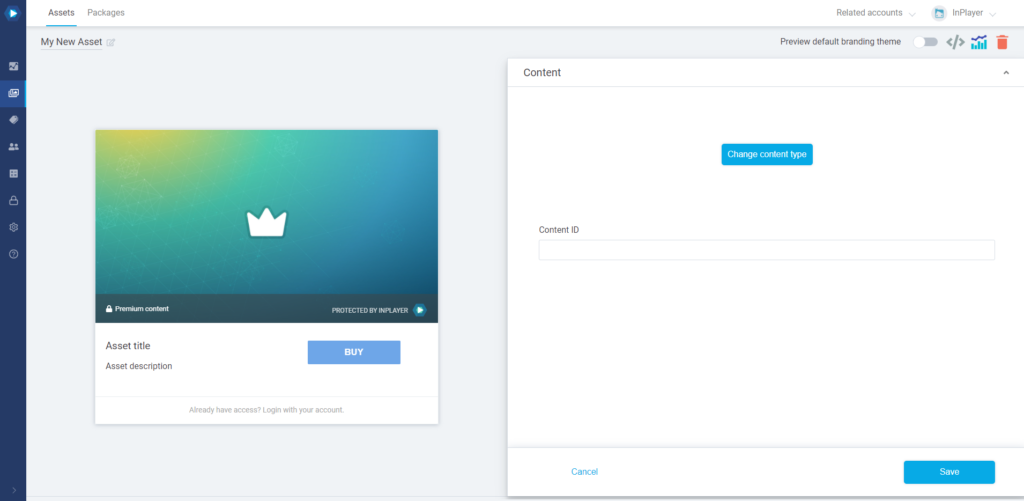
In the Content section, enter the Content ID of the video you wish to use.
Read below on how to find this.

After setting everything up, make sure to click the Save button in the bottom right corner.
Note that you can only protect individual videos. You cannot protect a DaCast “Package”, i.e. a playlist of multiple videos created on the DaCast platform.
To do this, please use the HTML asset type, and put the embed code of the DaCast Package inside the Content section.
Alternatively, you can create a Package by using InPlayer’s own Package feature. Read more about that here.
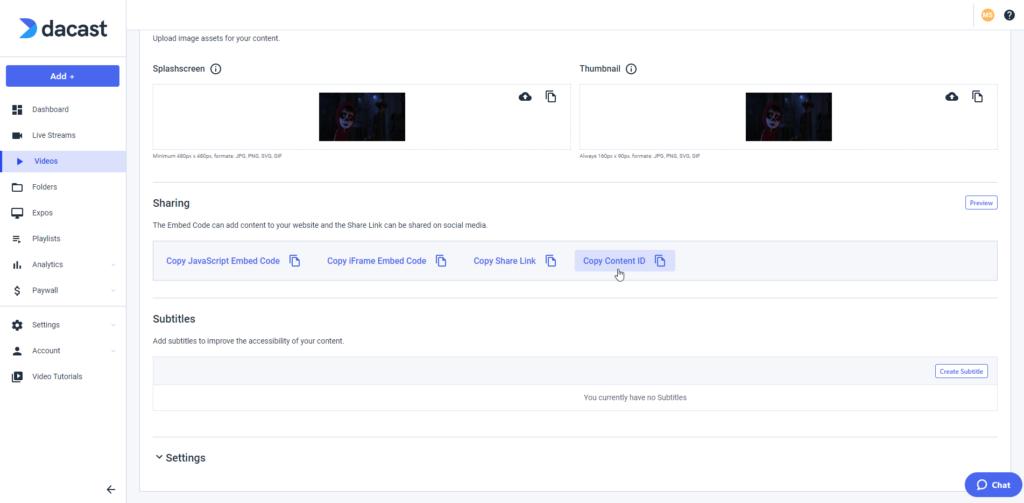
How to find the Content ID
To get the Content ID for a video, just go to your DaCast account and open the video you want to monetize.
Then click on Copy Content ID.

Flowplayer
Make sure you have integrated your Flowplayer account before setting up the asset content.
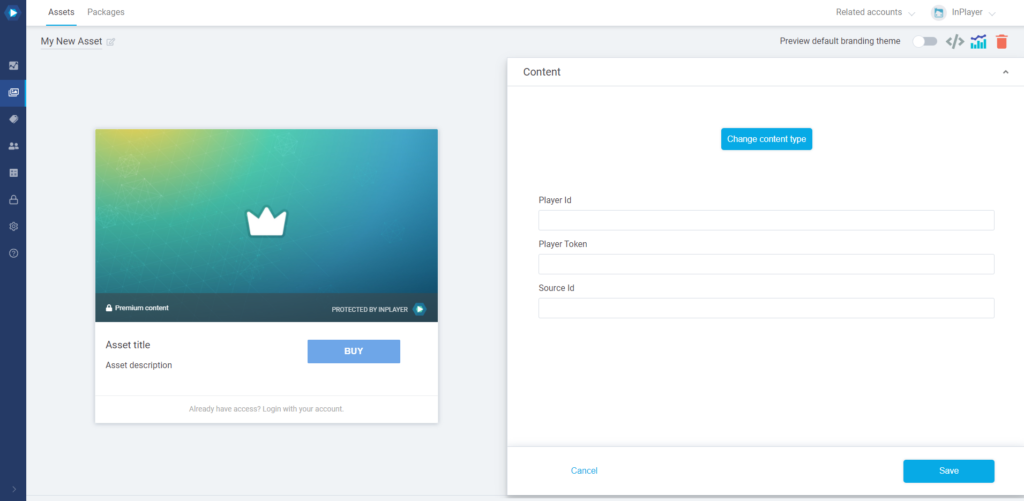
In the Content section, enter the Player ID, Player Token, and Source ID.
Read below on how to find these.

If you used the quick add option during the asset creation, this will already be filled out.
After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Player Id, Player Token, and Source Id
Log into your Flowplayer account.
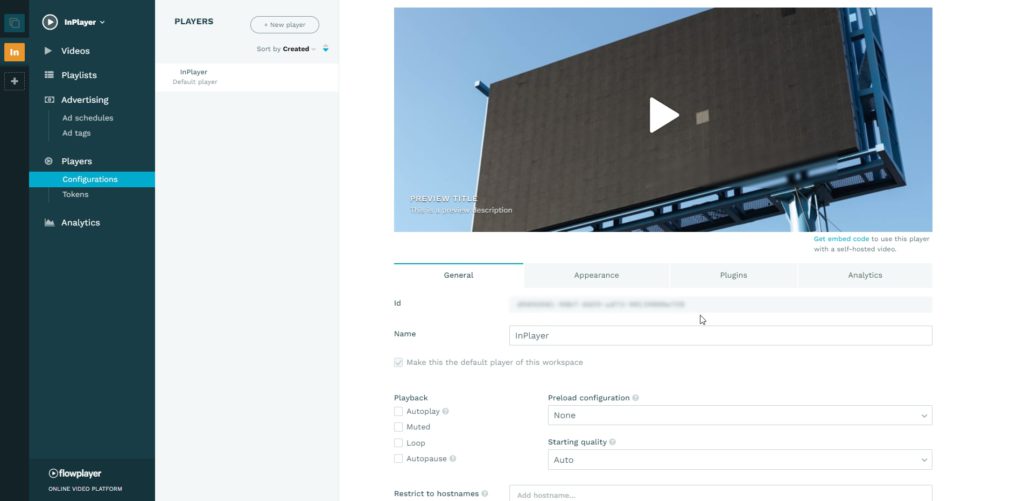
For the Player Id, under Players, go to Configurations and open the player you want to use.
The Player Id will be listed there.

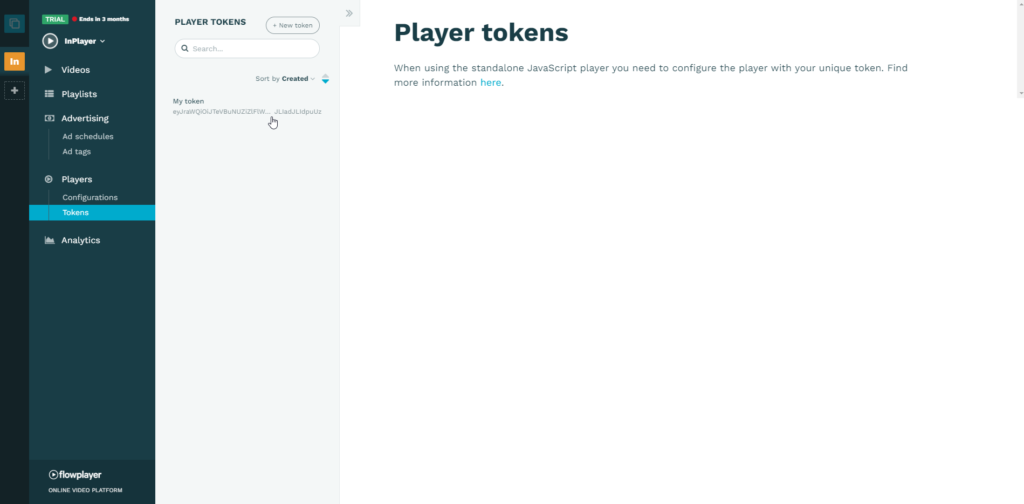
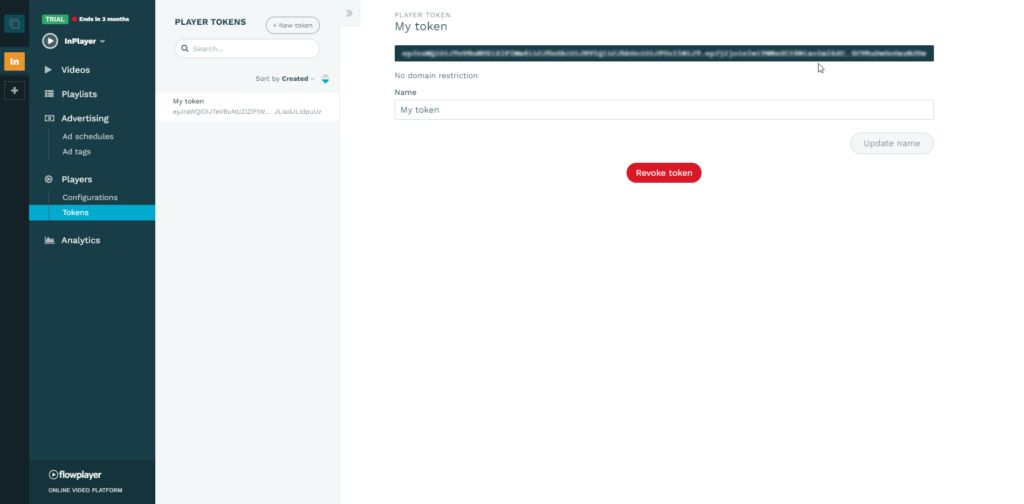
For the Player Token, under Players, go to Tokens.
You can create a new token or use a pre-existing one.


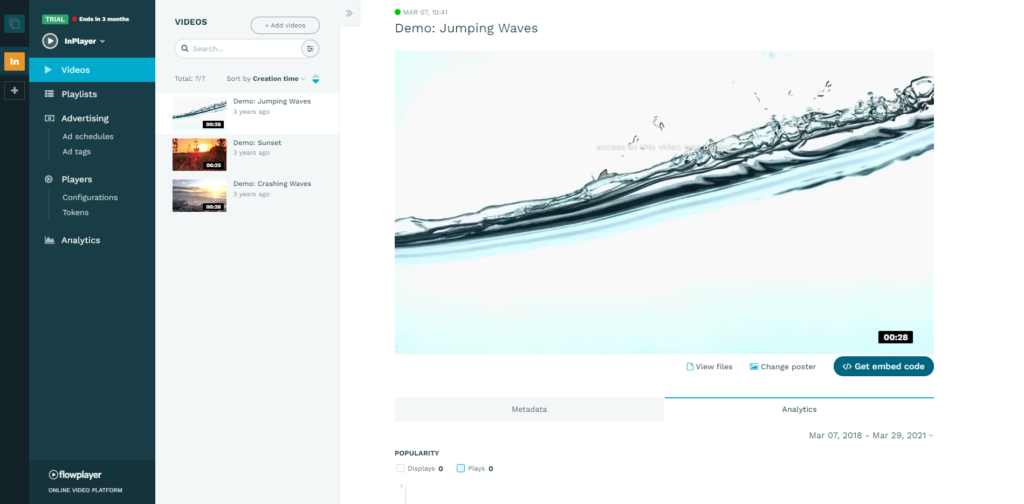
For the Source Id, go to Videos and open the video you want to use.

You can get the Source Id from the URL of the video in your browser’s address bar.
In the example URL below, the Source Id is marked with bold:
https://flowplayer.com/app/videos/5c47dc7f-8cc7-4af5-b02a-bdf9ff725aa2
JW Player
Make sure you have integrated your JW Player account Property before setting up the asset content.
Also, keep in mind that if you change the integration to another Property after having created the assets, you will have to re-configure the below mentioned settings in all assets (Insert new IDs, select new Players, etc).
In the Content section, select the Type of video between VOD, Instant Live, Broadcast Live.
If you used the quick add option during the asset creation, this will already be filled out.
- VOD
For this, you need to use the Video ID of the JW Player video you wish to protect, and also select a Player. Read below on how to find the Video ID. - Instant Live
For this, you need to use the Channel ID of the JW Player Instant Live channel you wish to protect, and also select a Player. Read below on how to find the Channel ID.
Note that if you wish to publish the VOD replay once the stream ends, you need to come back to the asset, change the Type to VOD, and enter the Video ID of the VOD video. - Broadcast Live
For this, you need to use the Stream ID of the JW Player Broadcast Live channel you wish to protect, and also select a Player. Read below on how to find the Stream ID.
Note that if you wish to publish the VOD replay once the stream ends, you need to come back to the asset, change the Type to VOD, and enter the Video ID of the VOD video.
After setting everything up, make sure to click the Save button in the bottom right corner.
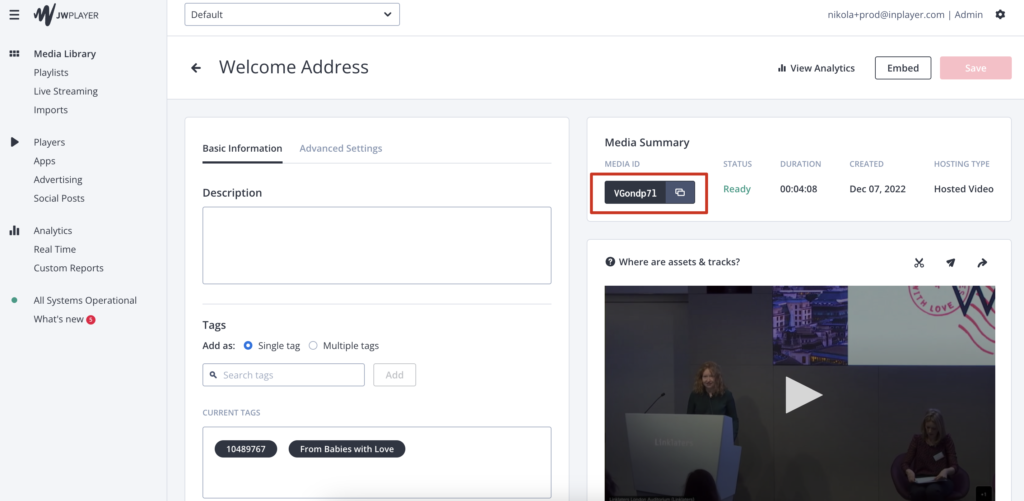
How to find the Video ID
Log into your JW Player account, go to Media Library, and open the video you wish to use.
You’ll find the Media ID in the Media Summary section above the player preview.

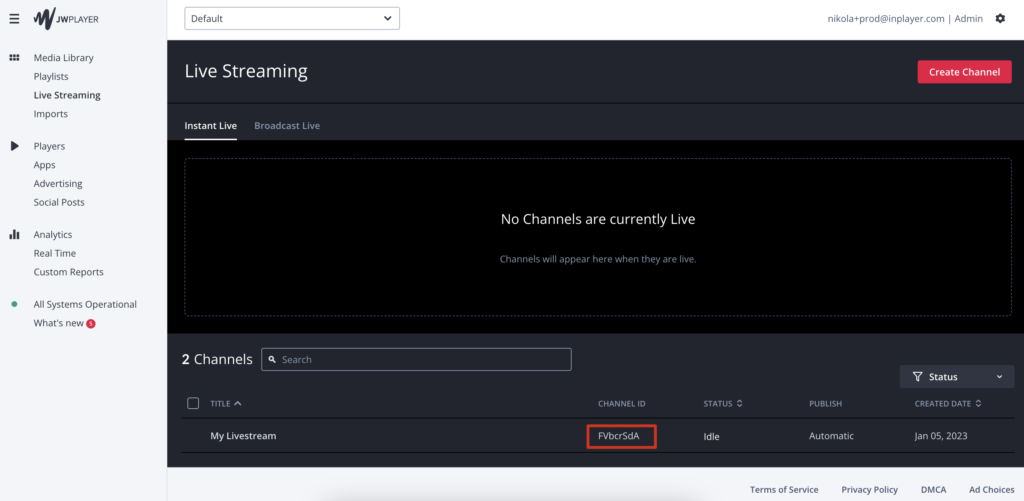
How to find the Channel ID
Log into your JW Player account, go to Live Streaming and then to the Instant Live tab.
In the channel list, locate the channel you’ll use for your event.
The Channel ID will be stated in the CHANNEL ID row.

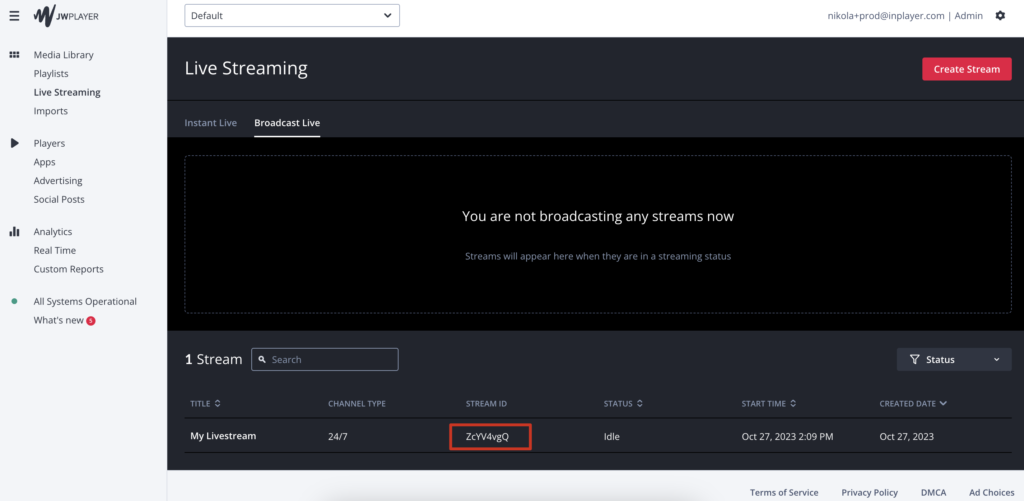
How to find the Stream ID
Log into your JW Player account, go to Live Streaming and then to the Broadcast Live tab.
In the channel list, locate the channel you’ll use for your event.
The Stream ID will be stated in the STREAM ID row.

Using an HTML asset as an alternative
If, for some reason, you don’t want to use a Video type asset for your video, you can use an HTML type asset. If you’ve already created a Video asset, read Changing the asset content type below to see how to change it to an HTML asset. (Note that using a Video asset is the recommended approach.)
Then, in the Content section of the asset, you can enter the iframe of the video.
For live events, JW Player only generates an iframe once you actually start streaming, so you will need to start the stream first, and then get the iframe and put it in the asset.
Due to this JW Player limitation, we recommend starting the stream an hour before the actual start time of the event so you can have the time to update the asset content, and avoid viewers logging in before the event, not seeing anything, and refreshing their browsers, all of them at the same time, thereby crashing your page.
Workaround for having to start the live stream before the event start
As mentioned above, for live streams, you first need to start the stream, before you can get the Video ID or the iframe from JW Player that you’ll need to put in the asset’s Content section.
It is possible to get around this, by putting this iframe in the asset’s Content section:
<script src="https://cdn.jwplayer.com/libraries/INSERT PLAYER ID HERE.js"></script>
<script src="https://ssl.p.jwpcdn.com/live/channel-embed.js">
</script>
<div id="container_INSERT CHANNEL ID HERE"></div>
<script>
(function waitForJwLiveChannelSetup() {
if (window.jwLiveChannelSetup) {
window.jwLiveChannelSetup({
channelId: "INSERT CHANNEL ID HERE",
embedContainer: "container_INSERT CHANNEL ID HERE"
});
} else {
setTimeout(waitForJwLiveChannelSetup, 500);
}
})();
</script>Make sure to insert the Player ID and the Channel ID in the place specified for it in the code.
Kaltura
Make sure you have integrated your Kaltura account before setting up the asset content.
In the Content section, enter the Partner ID, Uiconfig ID and Entry ID of the Kaltura video you wish to use.
Read below on how to find these.

After setting everything up, make sure to click the Save button in the bottom right corner.
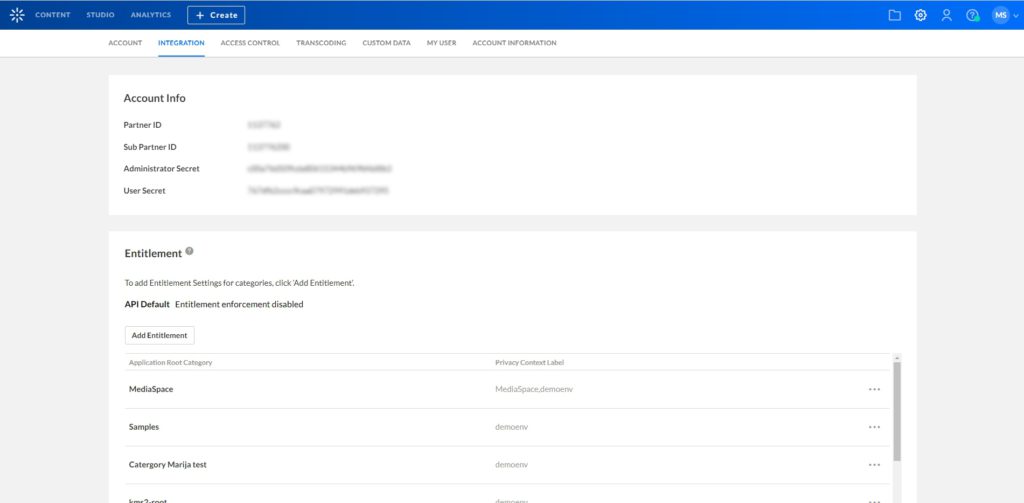
How to find the Partner ID, Uiconfig ID and Entry ID
Log into your Kaltura account.
Go to Settings, and then to the Integration tab.
The Partner ID will be listed there.

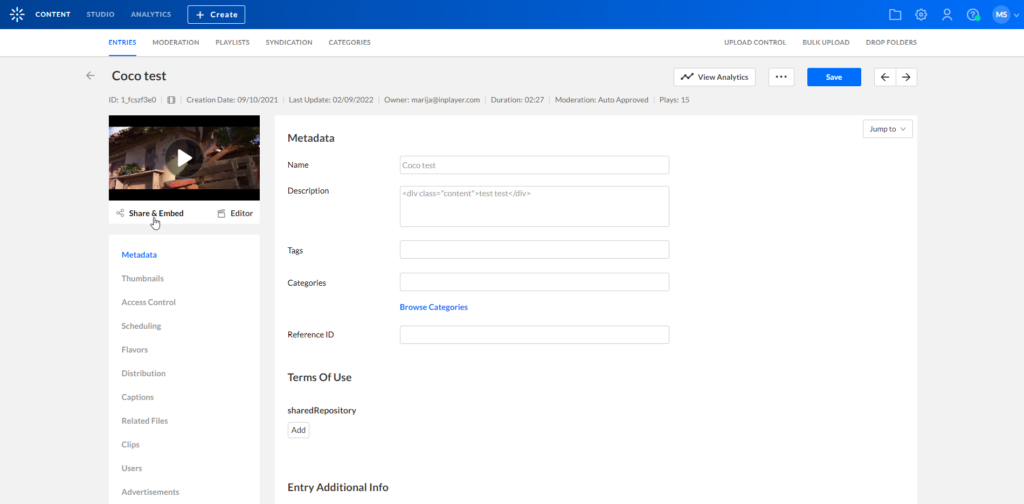
Next, open the video you wish to use.
Click on the Share & Embed button under the video thumbnail.

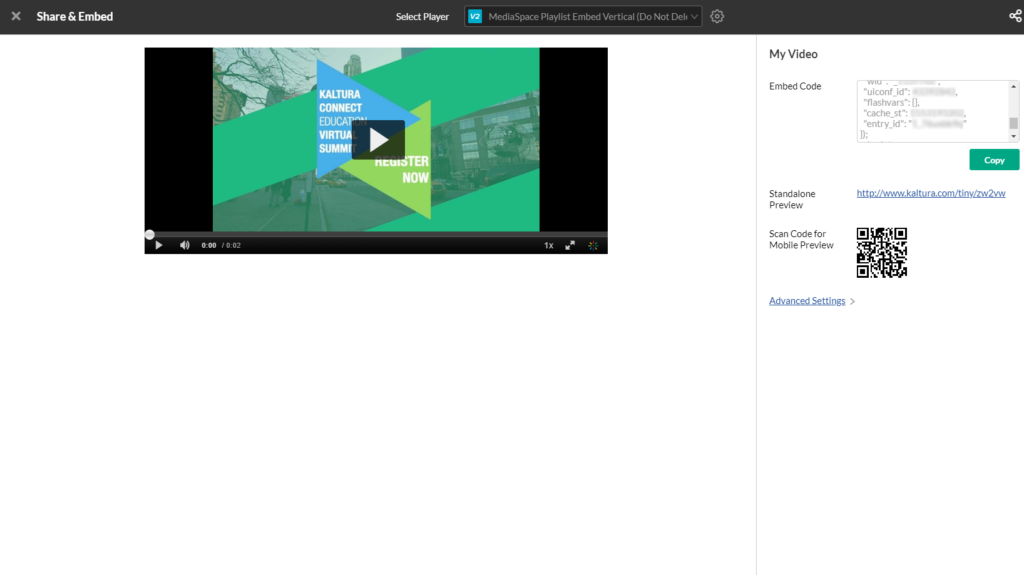
On the right side, you will see the Embed Code section.

Scroll almost to the end of the text box and you will reach the part where the Uiconfig ID and Entry ID values are located.
The Uiconfig ID is the number after “uiconf_id”.

The Entry ID is the value after “entry_id”. Note that you only need the number, without the quotation marks.

Kaltura Mediaspace
Make sure you have integrated your Kaltura account before setting up the asset content.
Leave the Content field blank.
Make sure to follow the Kaltura Mediaspace guide to complete the setup.
Livestream
Make sure you have integrated your Livestream account before setting up the asset content.
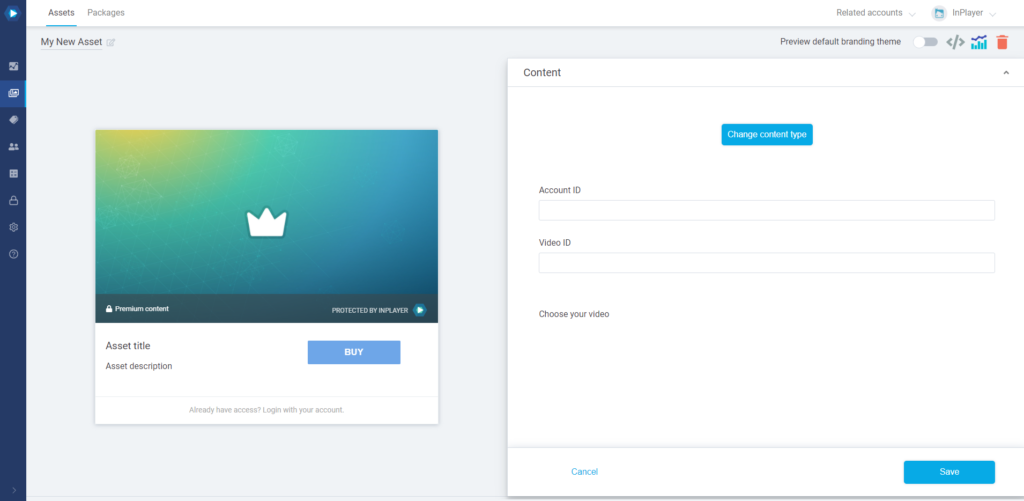
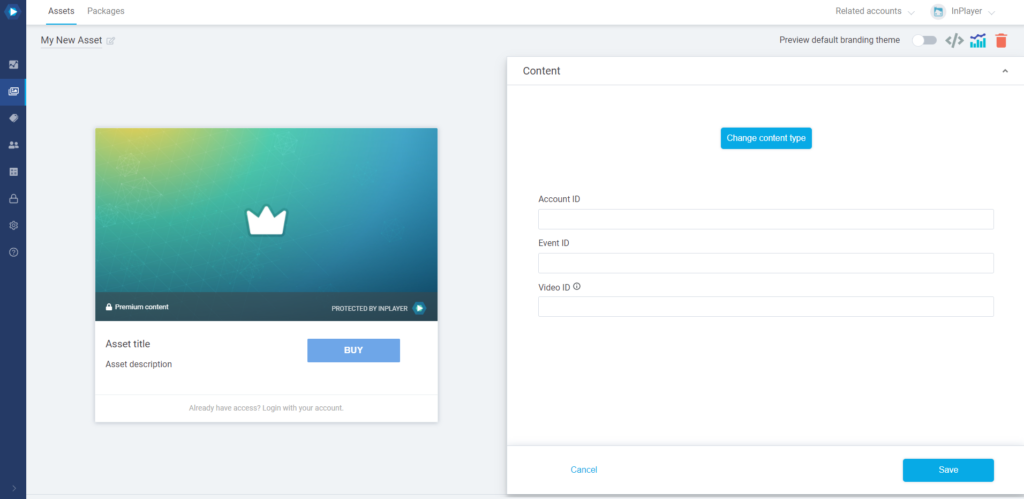
In the Content section, enter the Account ID, Event ID, and Video ID of the Livestream event you wish to use.
Read below on how to find these.

Note that the Video ID is optional and only used for protecting individual video posts. For protecting whole Livestream events, the field can be left blank.
After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Account ID, Event ID, and Video ID
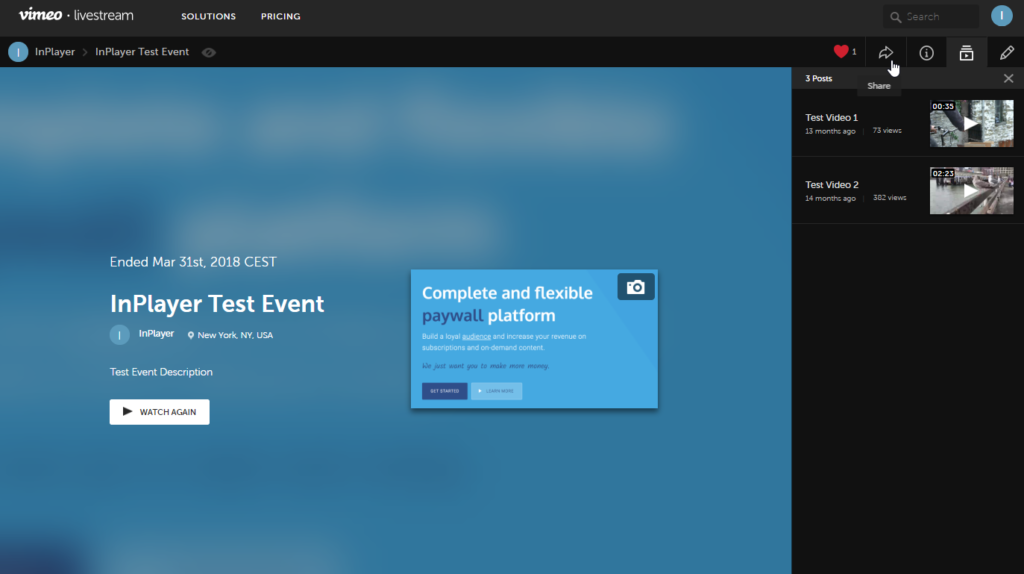
Log into your Livestream account.
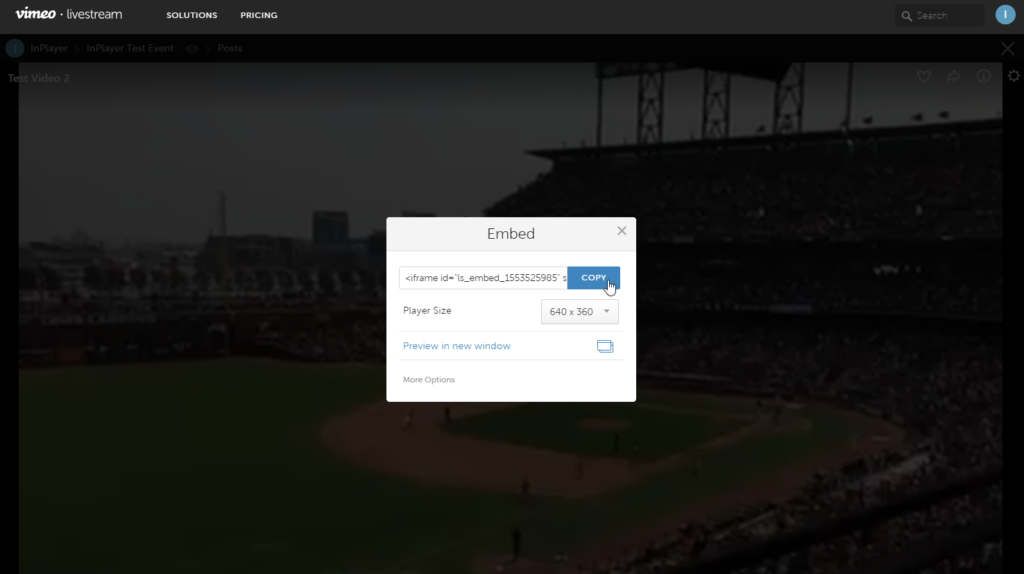
Open the video post you want to use, and click Share so you can get the Embed code for it.

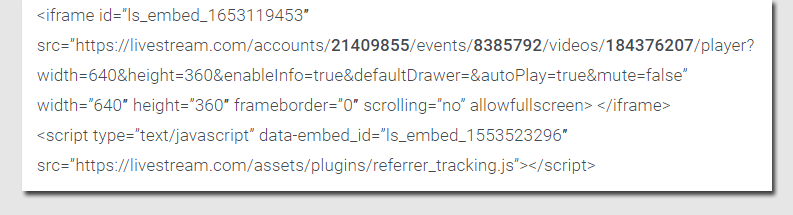
Copy the embed code and paste it in a text editor so you can see it better.

You will find the Account ID, Event ID, and Video ID in the embed code.
The Account ID will be after the /accounts/ part of the code, the Event ID after the /events/ part, and the Video ID after the /videos/ part.

Panopto
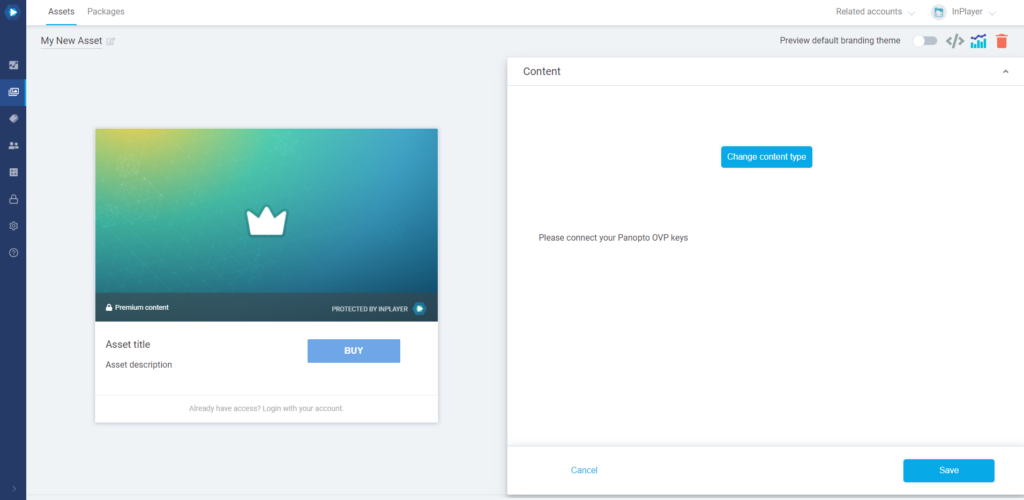
Make sure you have integrated your Panopto account before setting up the asset content.
In the Content section, select the Panopto video you wish to use, and click Insert.

After setting everything up, make sure to click the Save button in the bottom right corner.
Qbrick
Make sure you have integrated your Qbrick account before setting up the asset content.
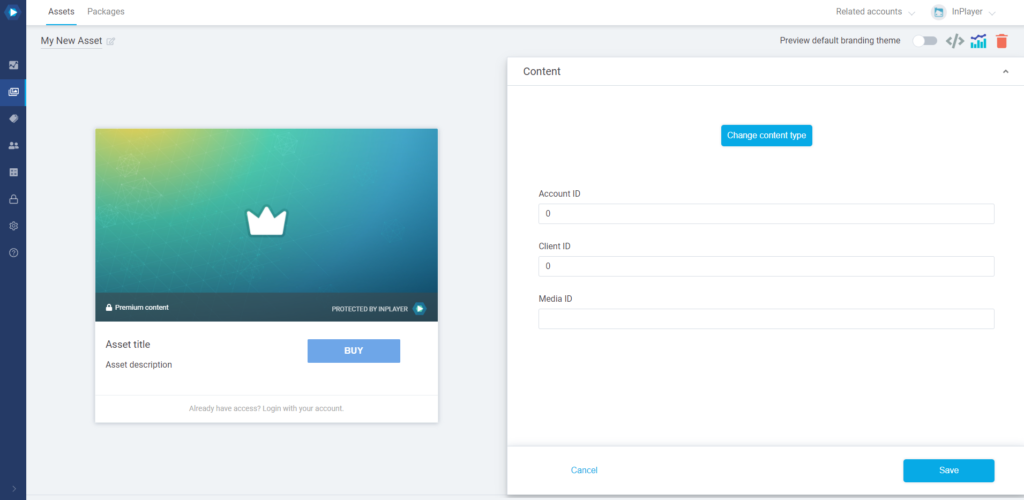
In the Content section, enter the Client ID and Media ID of the Qbrick video you wish to use.
Read below on how to find these.

If you used the quick add option during the asset creation, this will already be filled out.
After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Client ID and Media ID
Log into your Qbrick account.
For the Client ID, check out the steps here.
For the Media ID, open the video you wish to use.
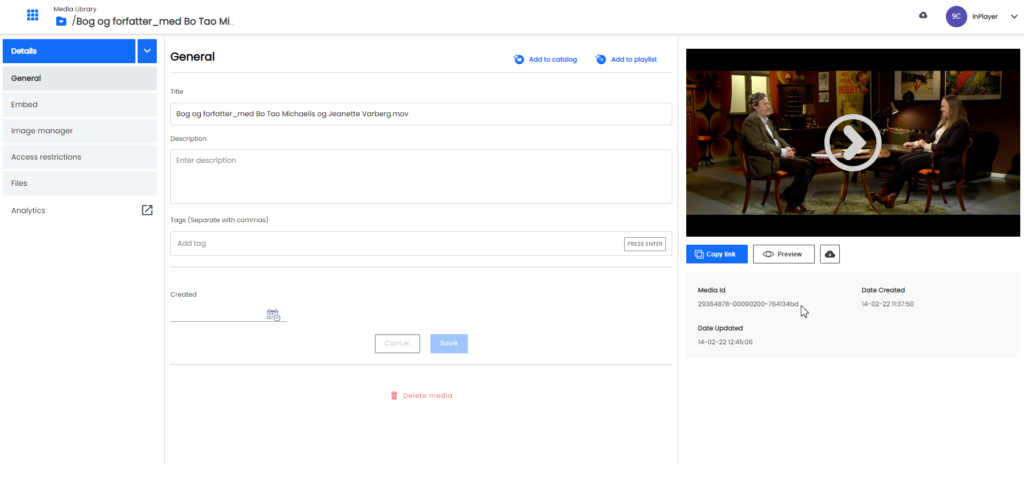
In General, you will see the Media ID listed under the thumbnail on the video on the right.

Vidyard
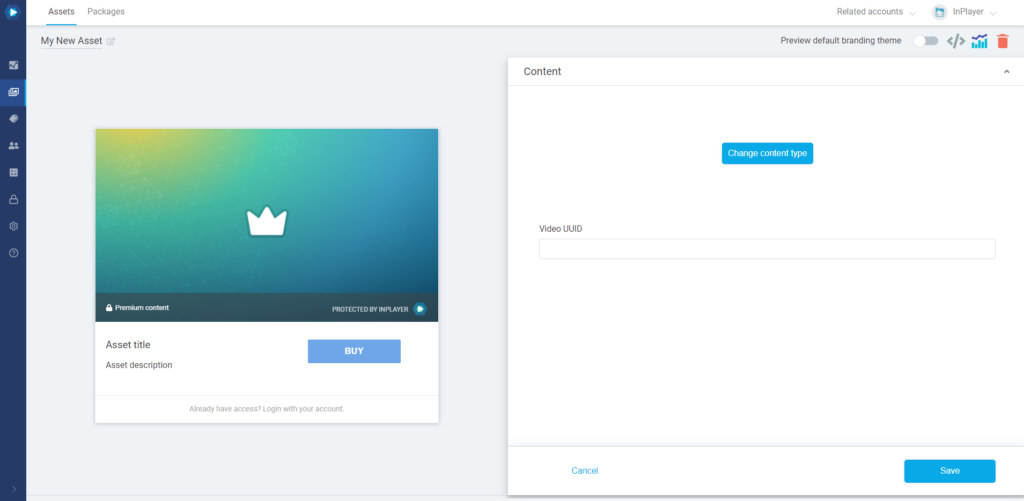
In the Content section, enter the Video UUID of the Vidyard video you wish to use.
Read below on how to find this.

After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Video UUID
Log into your Vidyard account.
Open the video you want to use.
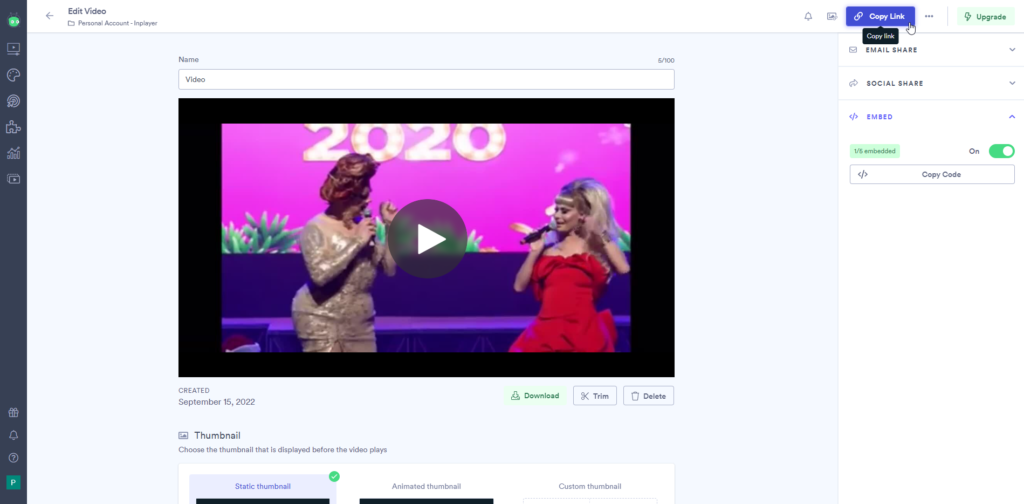
Click on Copy Link on the top-right panel.

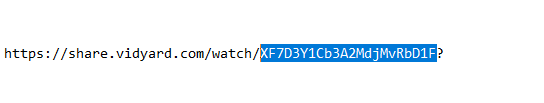
Paste the link on a text editor and copy the Video UUID from the URL. The UUID of the video inside the URL look like this.

Wowza
In the Content section, enter the Video ID of your Wowza video.
Read below on how to find this.

After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Video ID
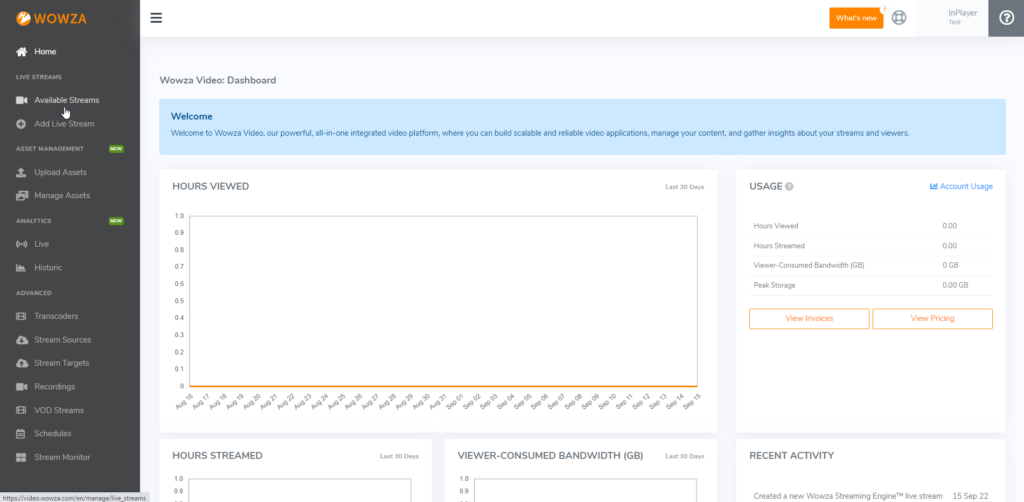
Log into your Wowza account.
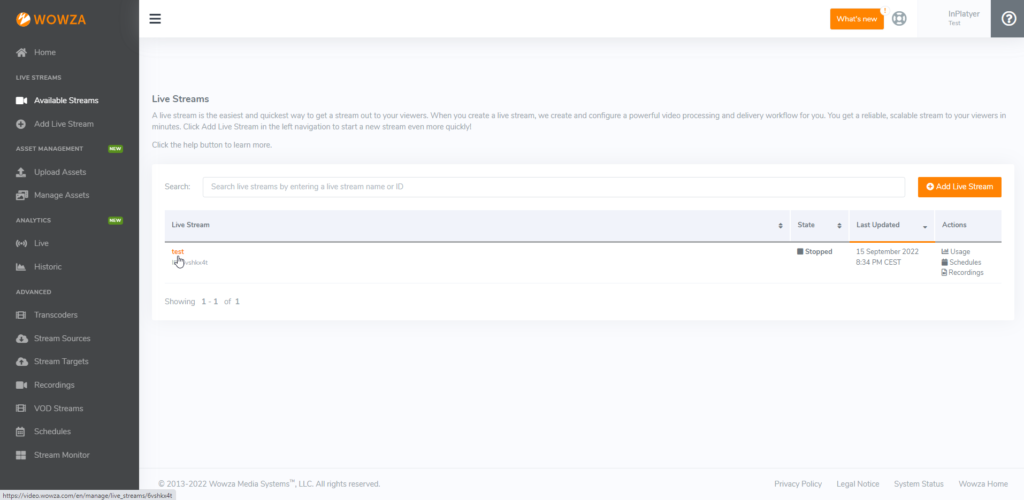
Click on Available Streams.

Open the video you want to use.

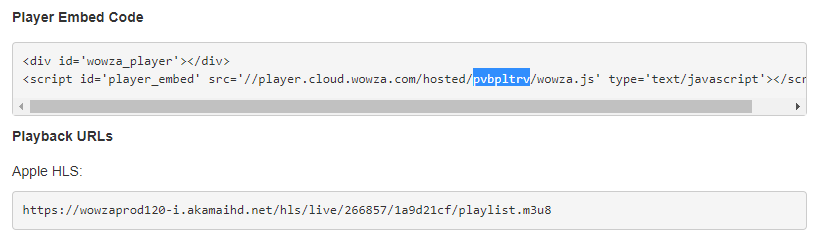
You will find the Video ID in the Player Embed Code box, right after the /hosted/ part of the code.

Wistia
In the Content section, enter the Video ID of the Wistia video you wish to use.
Read below on how to find this.

After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Video ID
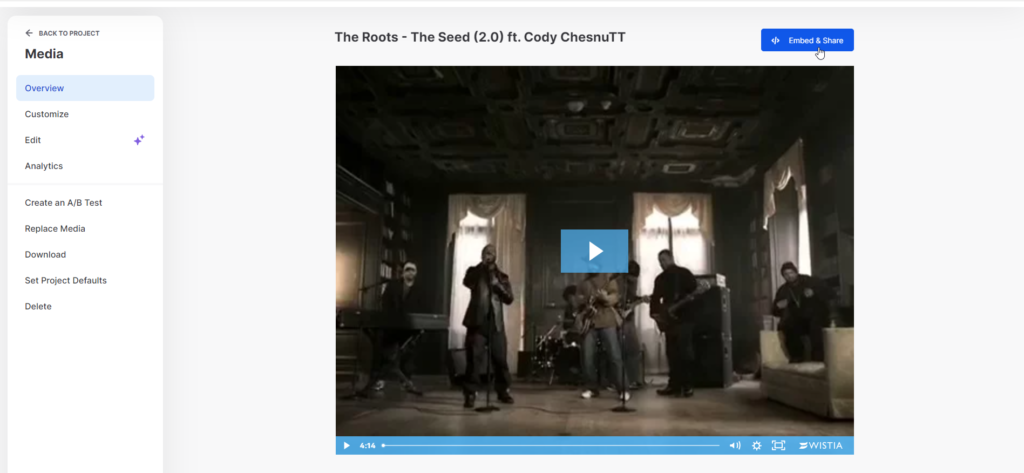
Log into your Wistia account.
Open the video you want to use, click on Embed & Share.

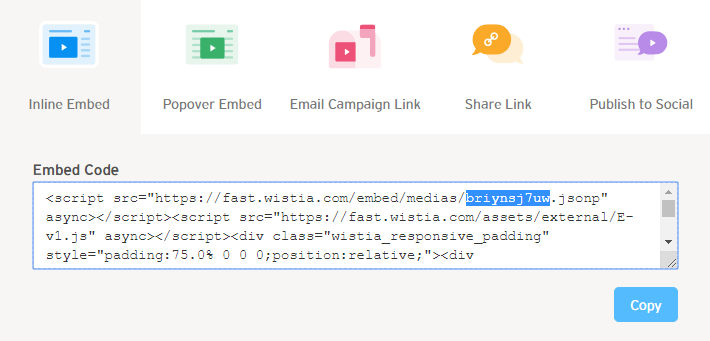
A pop-up window will appear.
You will find the Video ID in the first line of the Embed Code, followed by .jsonp.

Copy the ID, without the .jsonp part, and paste it in your InPlayer asset.
Changing the asset content type
If you’ve created an HTML asset, and now you wish to change it to a Video asset, or vice versa, you can do so by clicking the Change content type button.

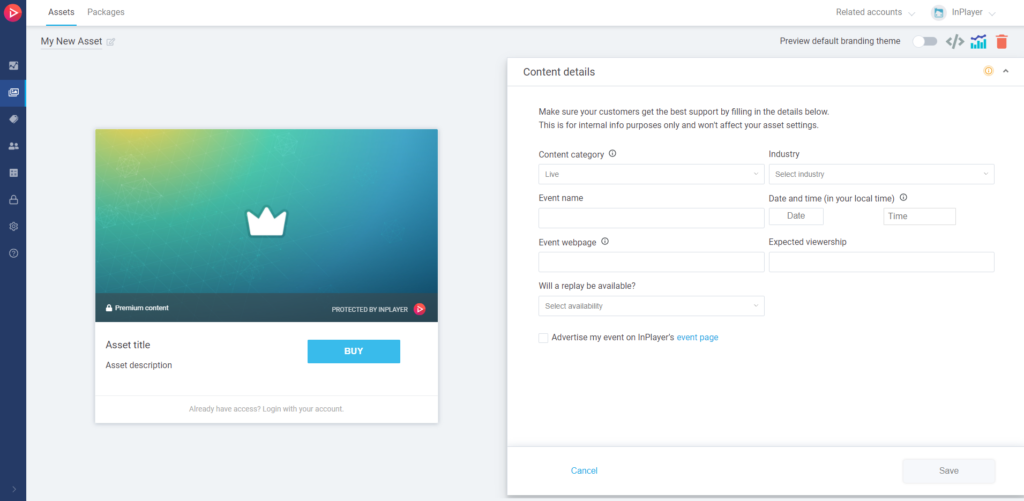
Content details
Here you will find the selection you have made in the Select content category step during the first steps of the asset creation.
If the Content category is VOD or Other, no further setup is needed here.
If the Content category is Live, make sure to fill in all the details about your live event. This info will be sent to our support team and will make sure your viewers get the best support possible.
It is very important to always fill in the event details here. This is one of the reasons why InPlayer can provide such high quality of support.

After your live event ends and you have published your VOD replay for it, make sure not to change the Content category from Live to VOD. There is no need for this.
You also have the option to have your event advertised on our Client Events page. If you choose to do so, just enter the text you want to appear in your event post description. It’s a good idea to include the webpage where your event can be found in the post.
After you save, our webpage administrators will review the post and publish it. This might take up to 24 hours.
After setting everything up, make sure to click the Save button in the bottom right corner.
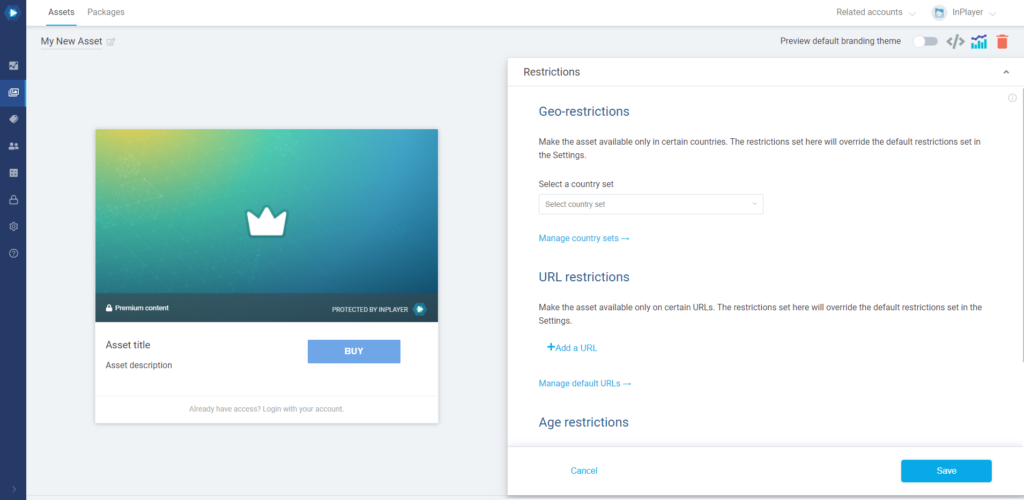
Restrictions
In the Restrictions section, you can set up any geographic, URL, and/or age restrictions for the asset you wish to use.

Geo-restrictions make the asset available only in certain countries, URL restrictions make it embeddable on only certain URLs, and Age restrictions make it accessible by only viewers who fall under a certain age group.
You can learn more about setting up the restrictions here, here and here.
Remember that any restrictions you set up in the individual assets will overwrite the ones that have been set up in the dashboard Settings.
After setting everything up, make sure to click the Save button in the bottom right corner.
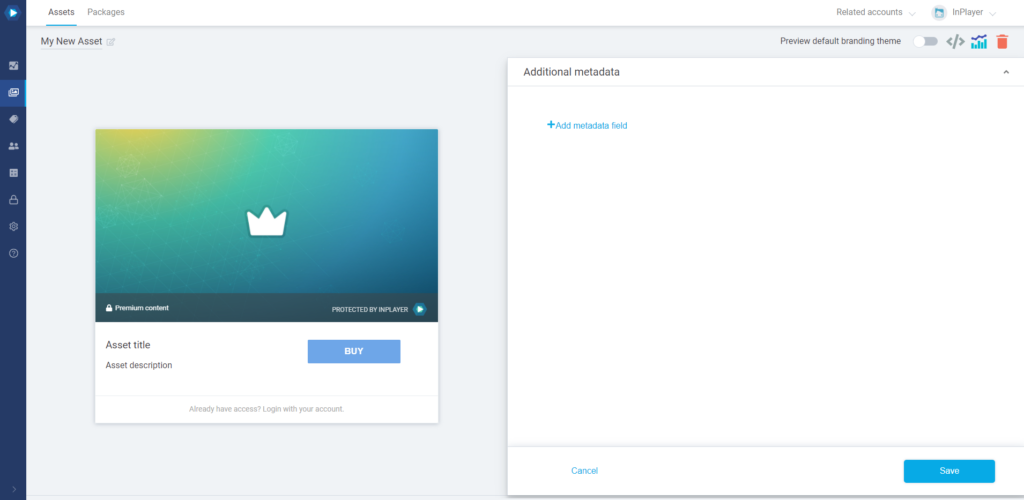
Additional metadata
Here, you can add additional metadata to your asset, which can be used for various purposes. An example would be to add metadata that will group the assets in different categories that you can later use in a filter you have developed for your webpage.

Embedding the asset
Once you’ve created your asset, it’s time to embed it on your website.
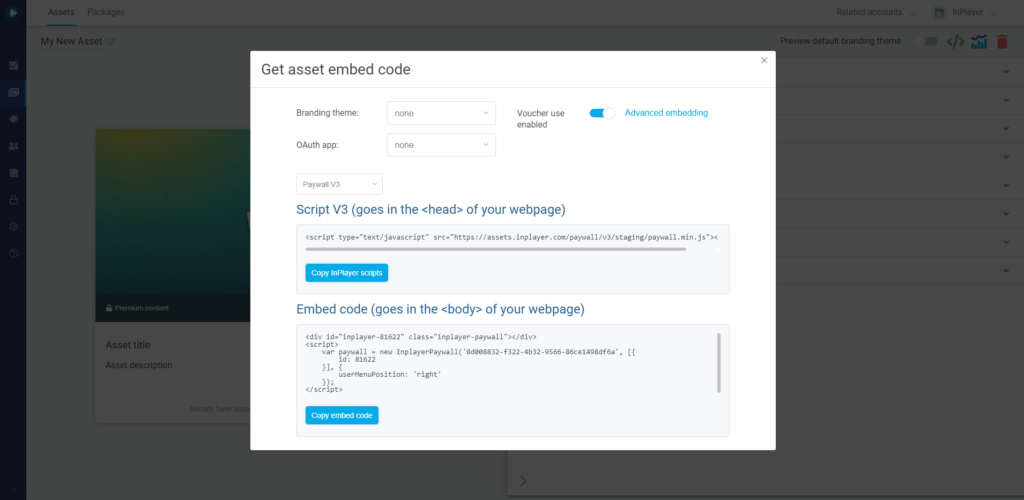
For this, click on the Get asset embed code button at the top right.

A pop-up with the embed codes will appear.

Here, you can set up the following settings:
- Branding theme
Select the branding theme you wish to use for the asset.
Note that this option will only be available if you’ve already created a branding theme. Read this article for a guide on how to do this.
If you do not select a branding theme here, the default theme will be applied. - OAuth app
Select whether to use a custom OAuth app for the asset. This feature will group viewers that register an account on this asset into one user group.
This is useful if you have multiple websites and you want to group viewers from each website into a separate group.
Read this article to learn more about the OAuth feature. - Paywall version
Select whether to use the Paywall V2 or Paywall V3 for the asset.
These are the two versions of our paywall.
We recommend always using Paywall V3 because it is the most up-to-date version.
Once everything is set up, copy the InPlayer Script code and paste it into the <head> section of your webpage.
Then copy the Embed code and paste it into the <body> section of your webpage.
With that, your asset will appear on your page, and you are ready to start monetizing your content.
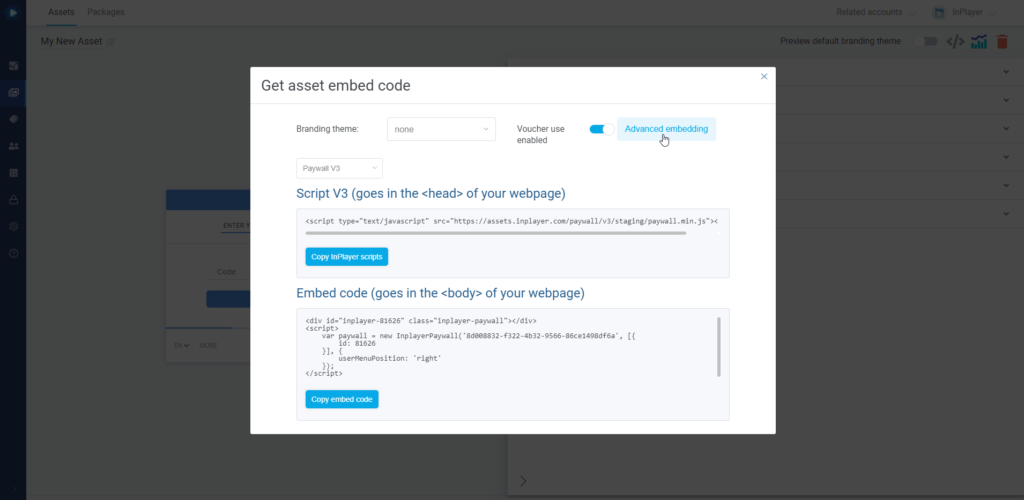
Advanced embedding
With advanced embedding, you can configure some additional asset settings that are not available with the standard embed code.
To get the advanced embed code, click on Advanced embedding in the asset embed code screen.

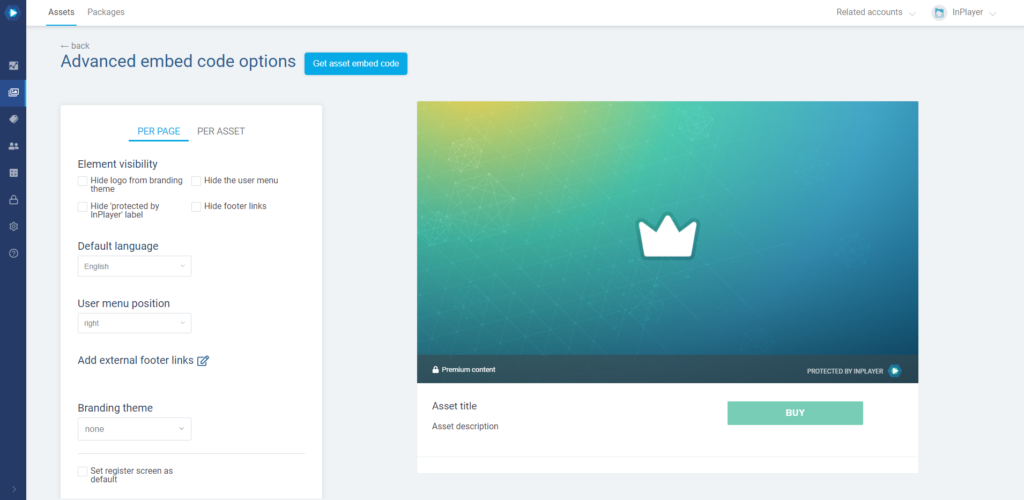
The advanced embedding screen has two tabs, Per page and Per asset.

Per page give you an embed code that will affect all assets on the page where you put that code.
Per asset gives you an embed code that only affects the particular asset you have opened in the InPlayer Dashboard.
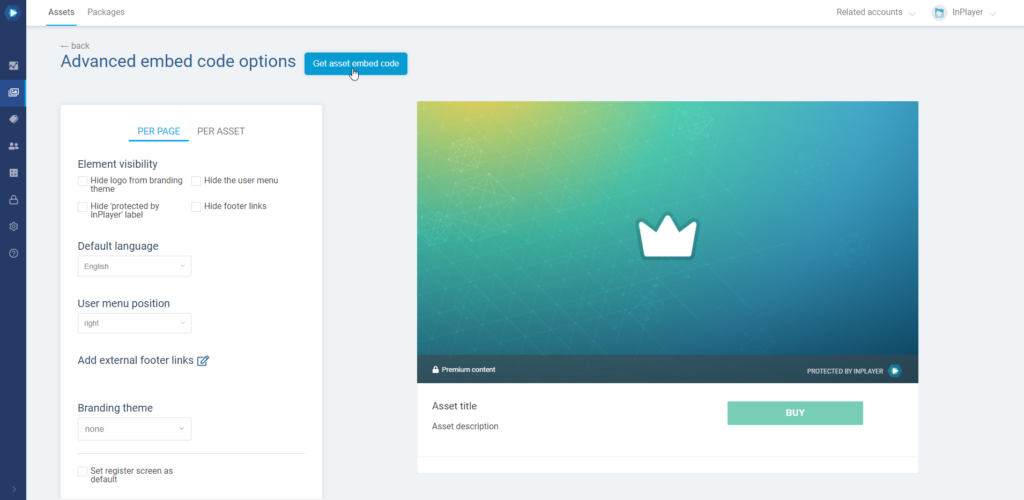
Once you configure the settings, click on Get asset embed code to get the embed code.

Embedding multiple assets
If you wish to have multiple assets on the same page, it is not very advisable that you just take the embed codes for all assets you wish to use and put them into the body of the web-page as-is. Instead, use the code below.
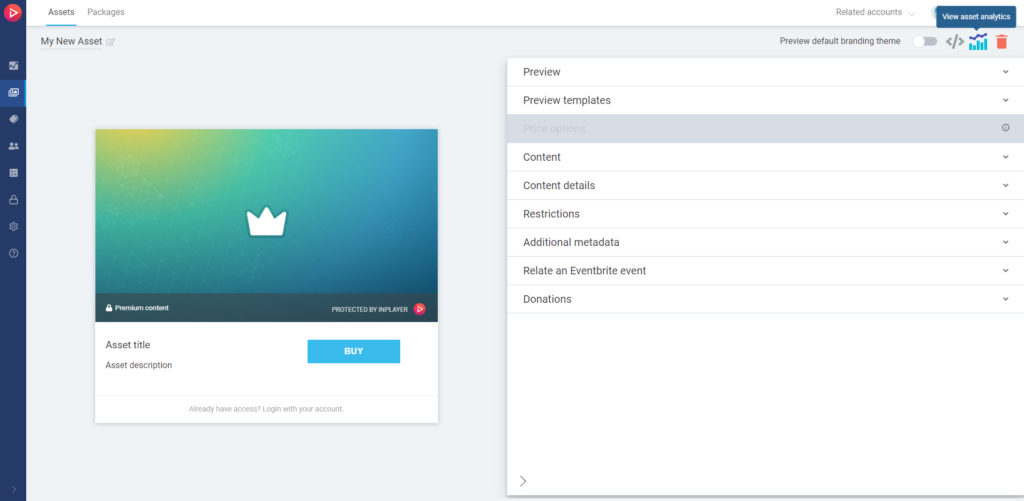
Viewing asset analytics
To view some useful analytics for the asset, you can click the View asset analytics button at the top right.

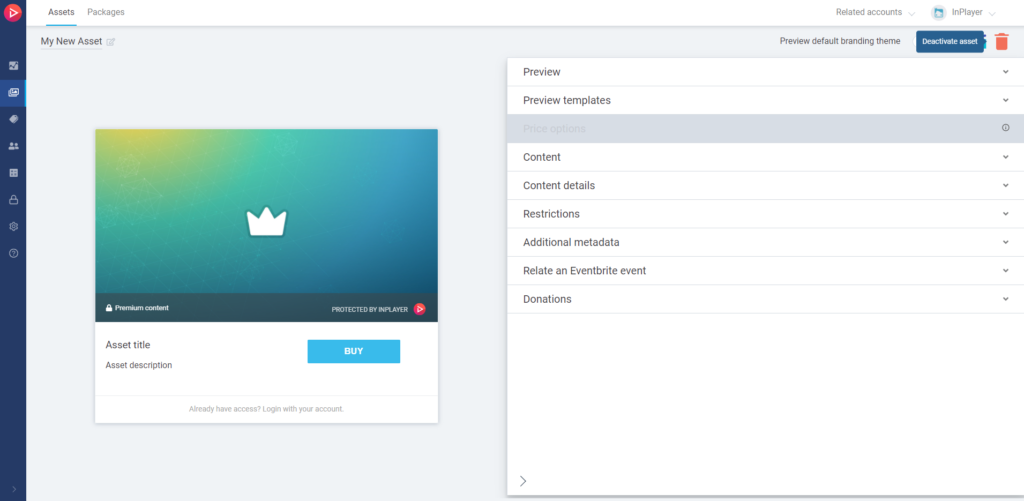
Deactivating an asset
To deactivate an asset, just open it and click the ![]() button at the top right.
button at the top right.

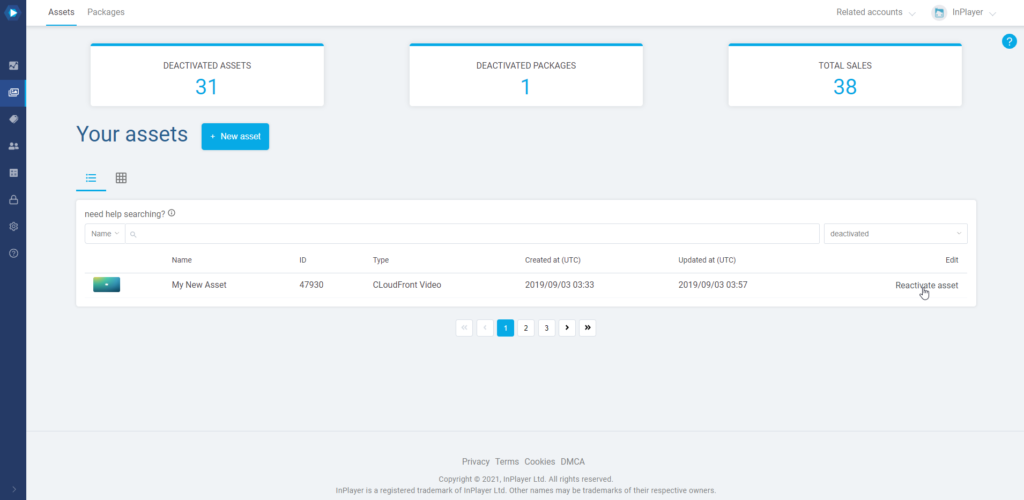
You can always bring a deactivated asset back by going to the Assets tab, selecting deactivated from the drop-down menu next to the search field, and clicking the Reactivate asset button on the asset you want to bring back.

When you go back to the active assets list, you will find the asset there.
That concludes our guide.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.