Integrations
Connect your Dashboard with your existing Online Video or Third-party Platform.
Roku
This guide describes how to set up InPlayer in-app payments for your Roku app. When setting things up, please make sure to take your time and follow each step in the below instructions carefully.
If you are planning on using in-app purchases, make sure to let us know so we can enable the proper payment gateway on your account.
Connecting your InPlayer and Roku accounts
First, log into your InPlayer Dashboard.
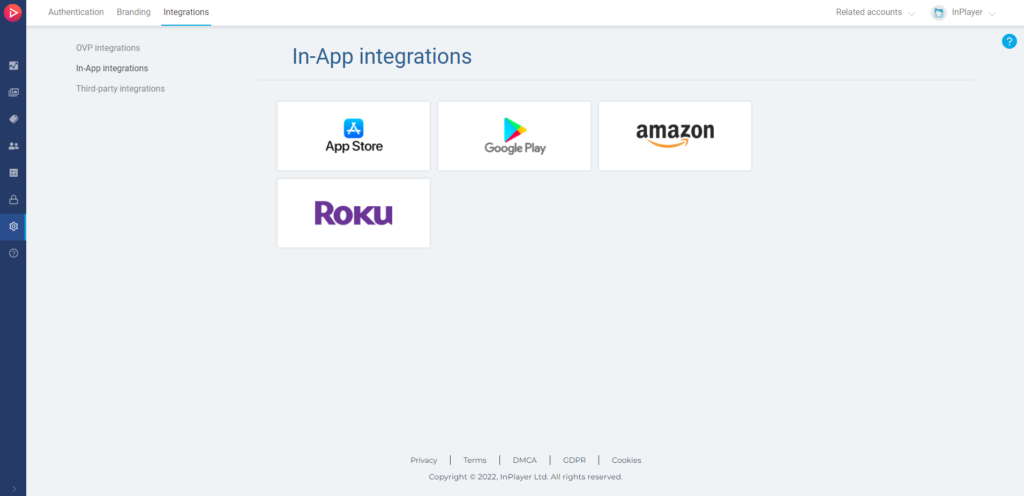
Go to Settings, then Integrations, and finally In-App integrations.

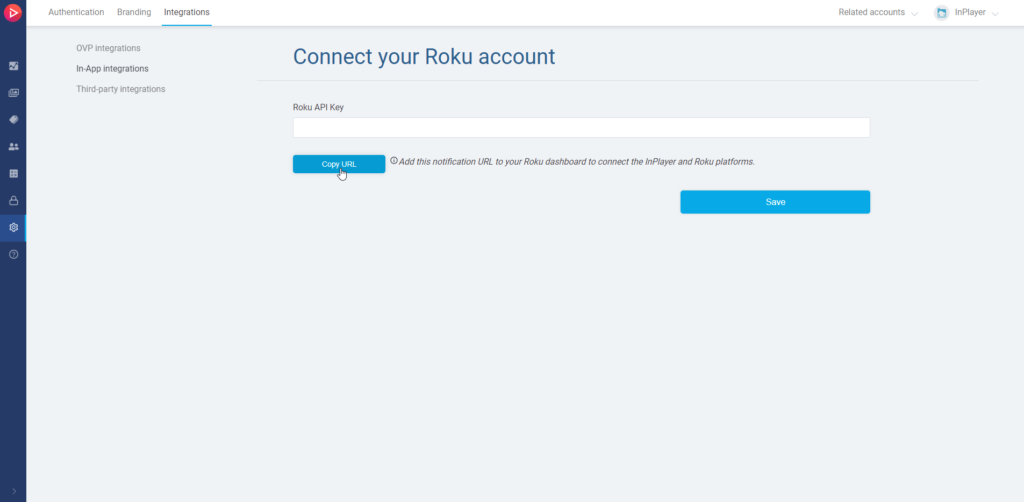
Click on Roku.
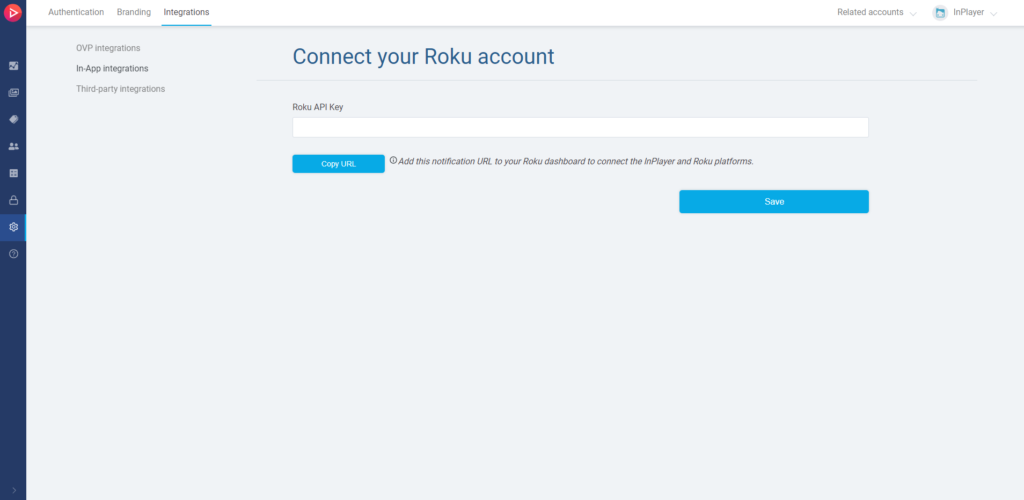
Enter the API Key from your Roku developer account, and click Save.

Your InPlayer and Roku accounts are now integrated.
How to find the API Key
Log into your Roku developer account.
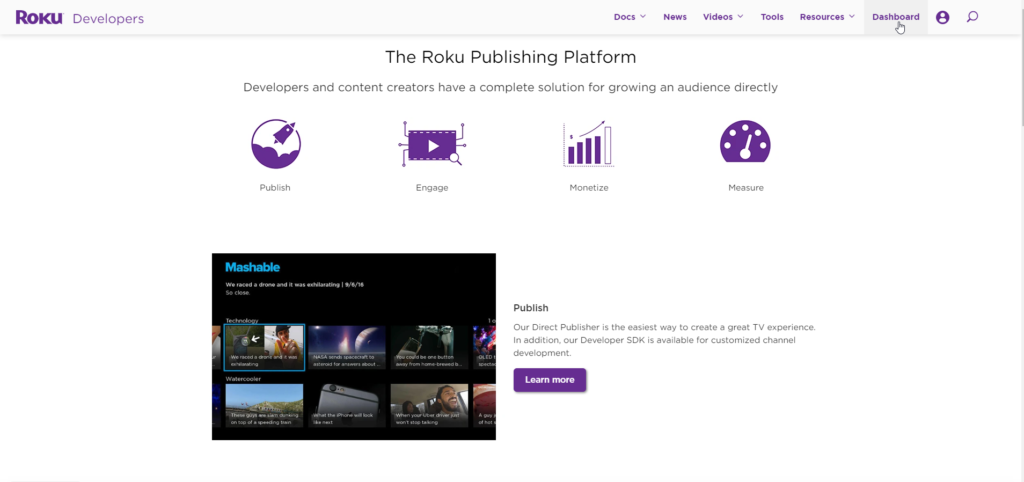
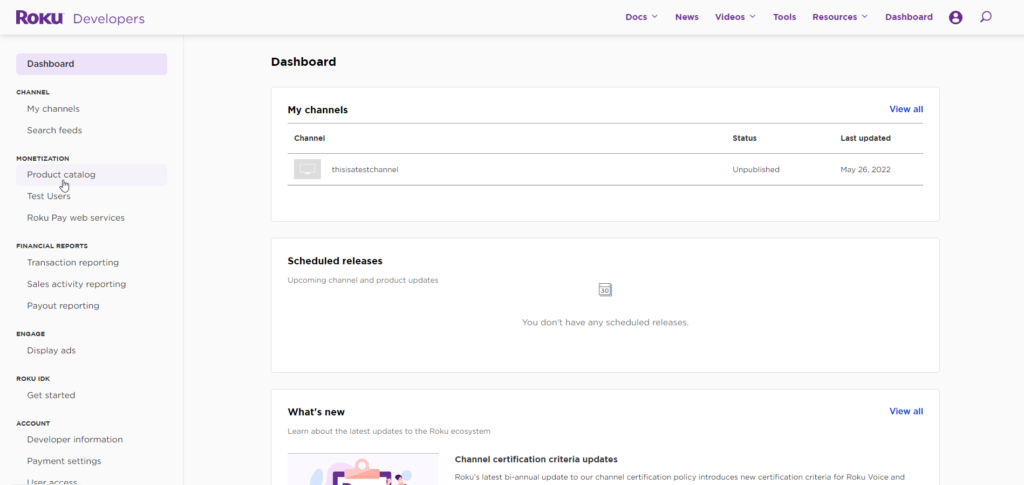
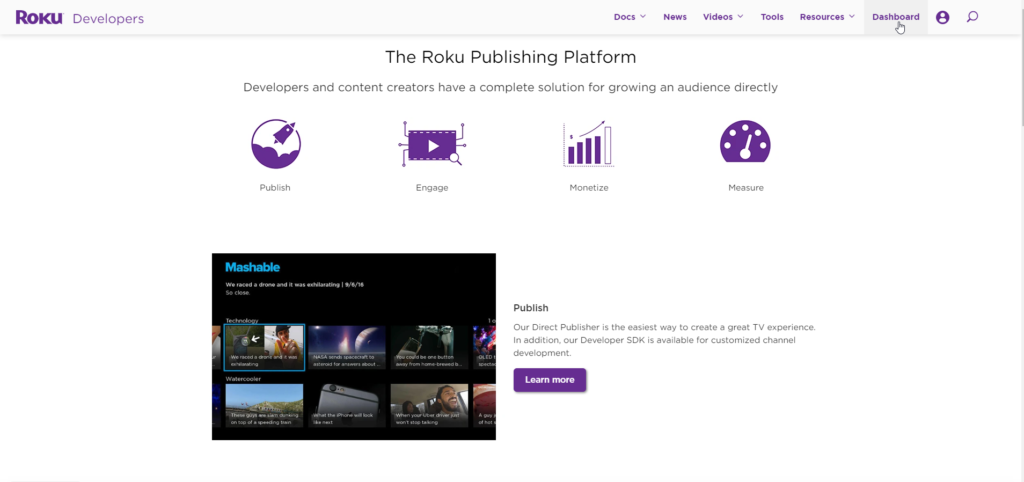
Go to the Dashboard.

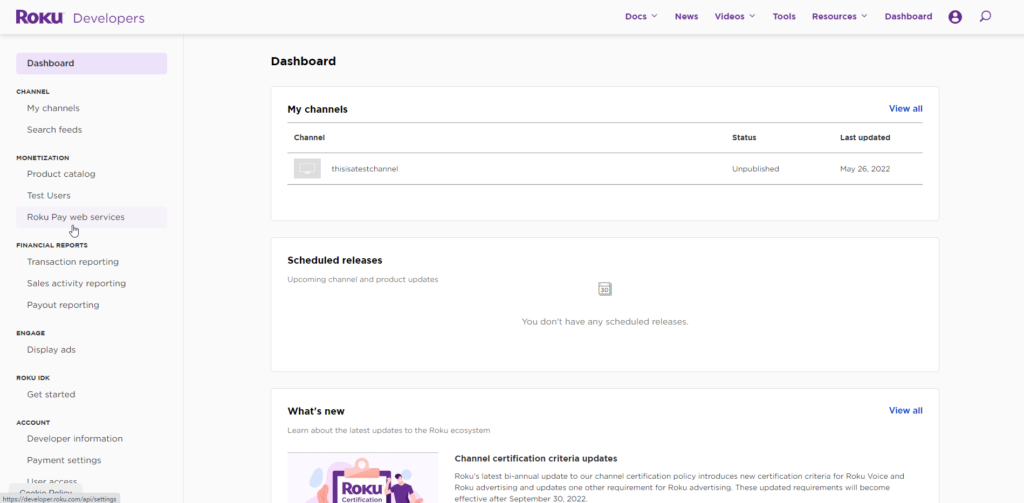
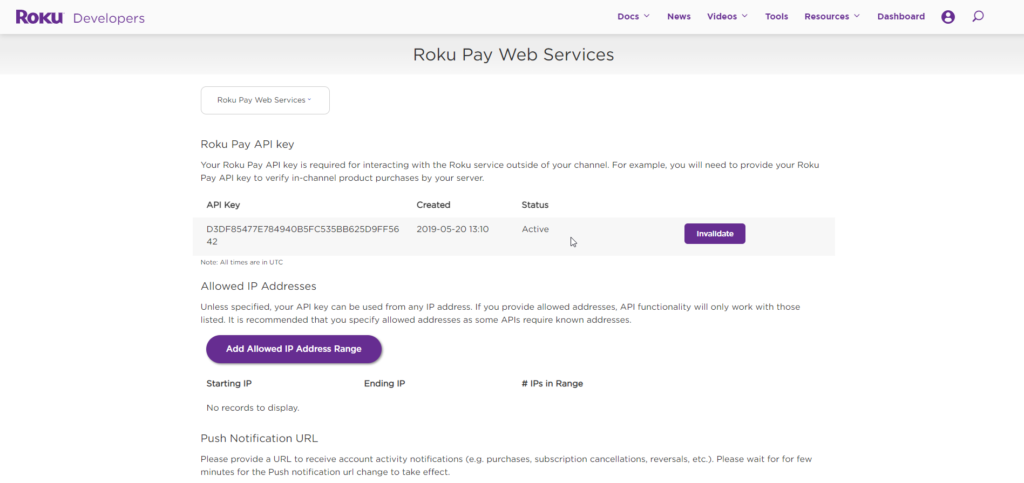
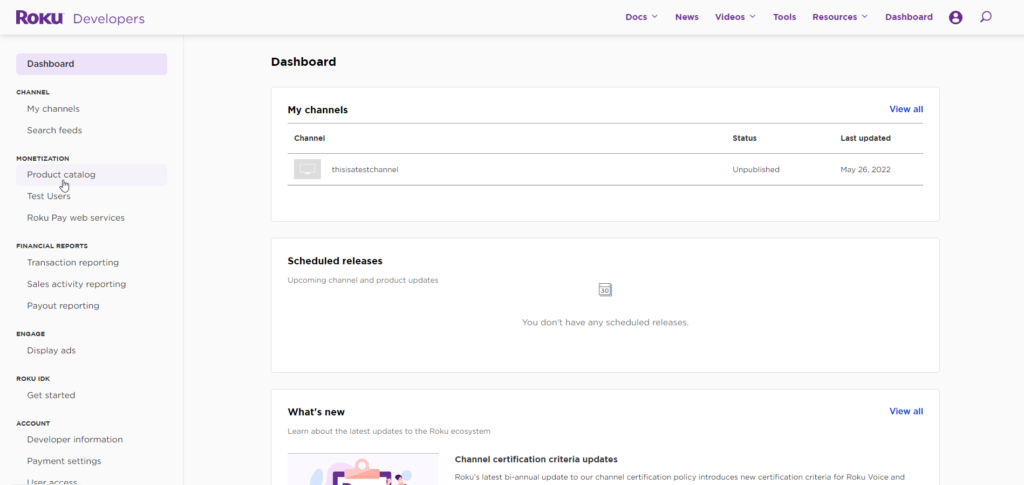
Under Monetization, go to Roku Pay web services.

Your Roku API Key will be displayed.

Go back to the Integrations tab of your InPlayer dashboard.
Click the Copy URL button.

Paste the copied URL in the Push Notification URL field and click Save Changes.
Creating your InPlayer asset
The next step is to create your InPlayer asset.
We offer several different types of assets, so make sure to look at this section for instructions on how to create the correct asset type, depending on your wishes.
After you’ve created your asset, the next step is to create the in-app purchase, i.e. the Roku product.
Setting up the Roku product
The Roku product is going to be the Roku counterpart to the price option you have previously set up for your InPlayer asset.

You can either create a new Roku product or use an existing one.
Creating a new Roku product
Log into your Roku developer account.
Go to the Dashboard.

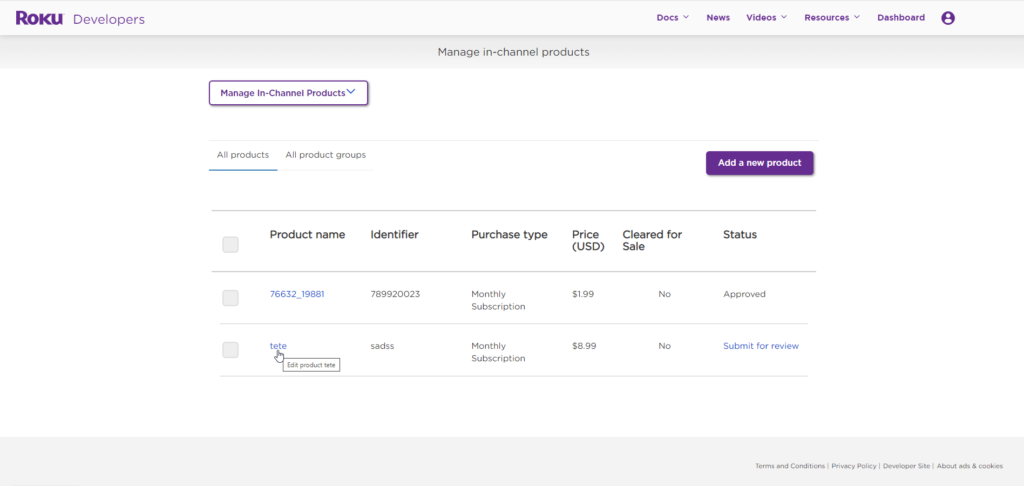
Under Monetization, go to Products.

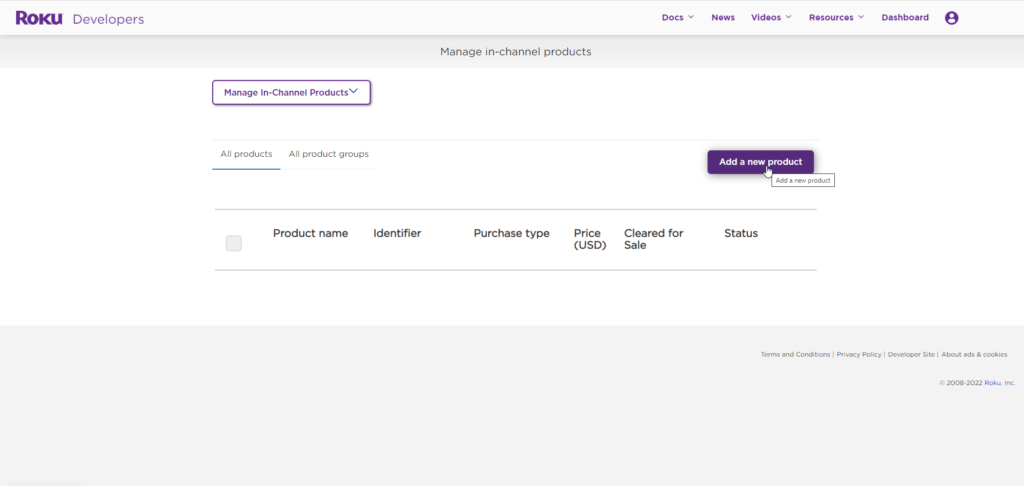
Click on Add a new product.

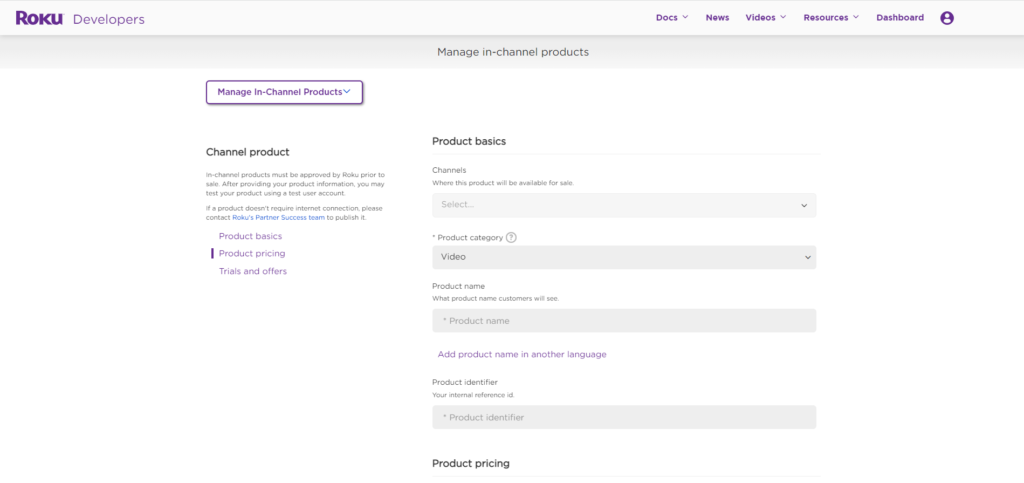
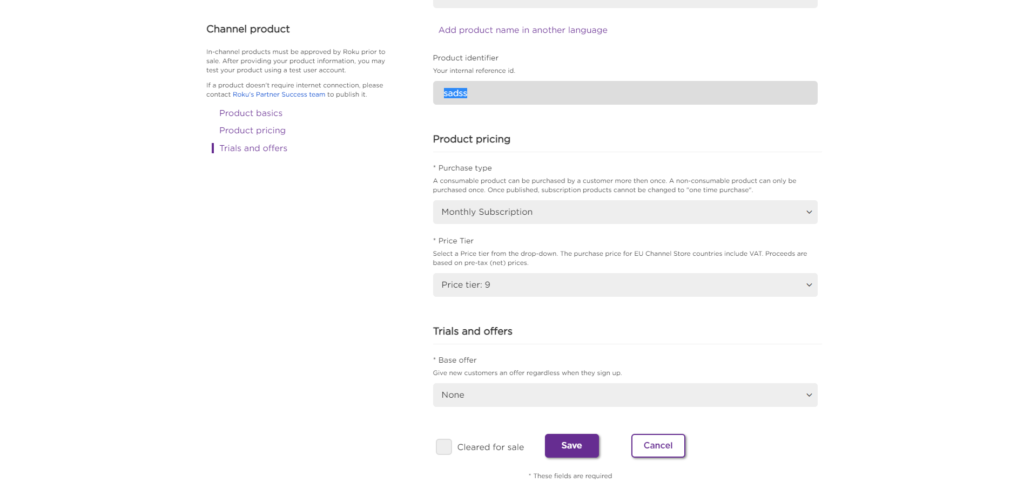
Fill out the product form.

Under Channels, select your Roku channel where you wish the products to be available. If you need help creating a Roku channel, make sure to read this guide, or contact Roku support.
Under Product identifier, enter the Product ID of the price option for the InPlayer asset you are monetizing.
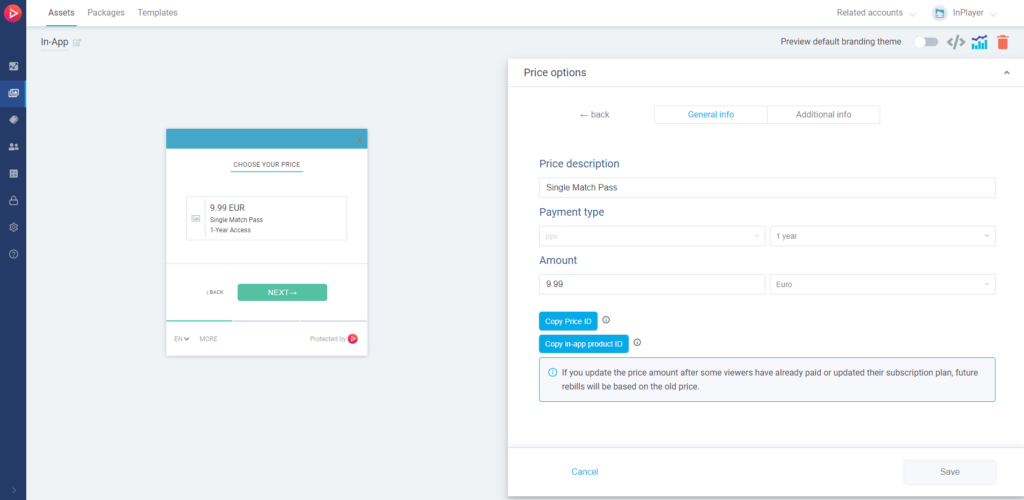
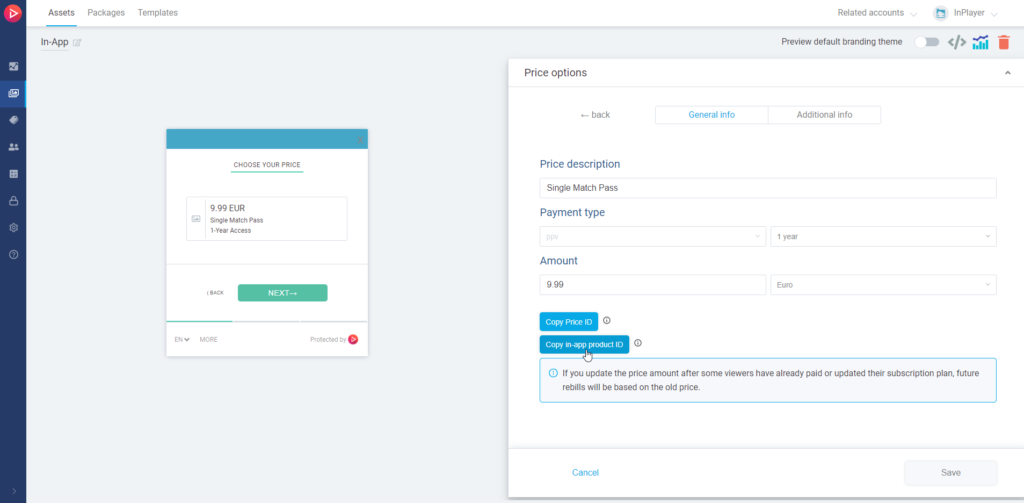
To get the Product ID, go to the Assets tab of your InPlayer dashboard and open the asset you wish to use.
Go to Price Options, open the price option for which you are creating the in-app purchase, and click the Copy in-app product ID button.

Paste the Product ID into the Product identifier field in the Roku product form.
You can only have a single in-app purchase (i.e. price option) for each individual subscription.
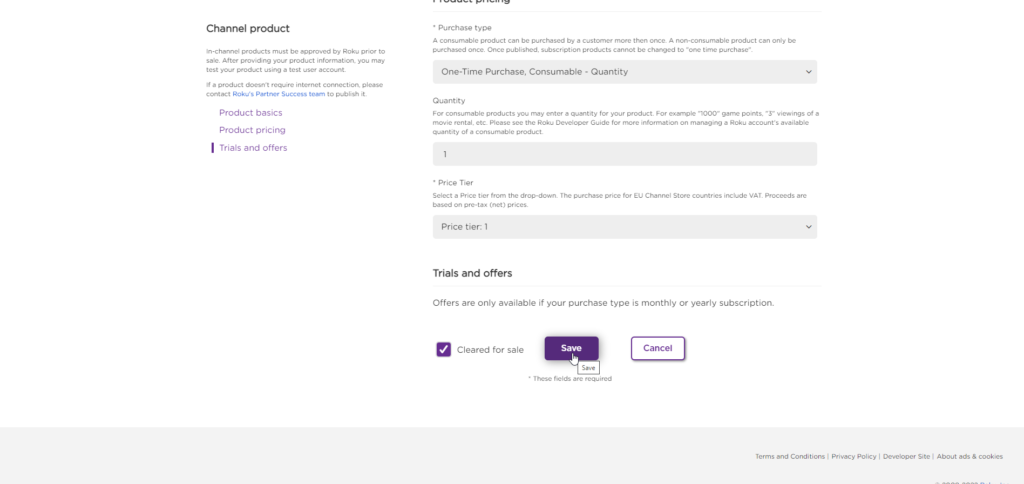
Fill out the rest of the form.
Remember to mirror all price and access settings you have set up for the asset price option in the InPlayer dashboard. For example, if the price option is set as a Monthly Subscription in the amount of $15 in the InPlayer dashboard, set it up as such in Roku as well.
When you are done, make sure to check Yes under the Cleared for Sale option.
Finally, click Save.

Go to the InPlayer Dashboard and open the asset to which you wish to connect your Roku product.
Go to Price Options and open the price option you wish to connect to your existing Roku product.
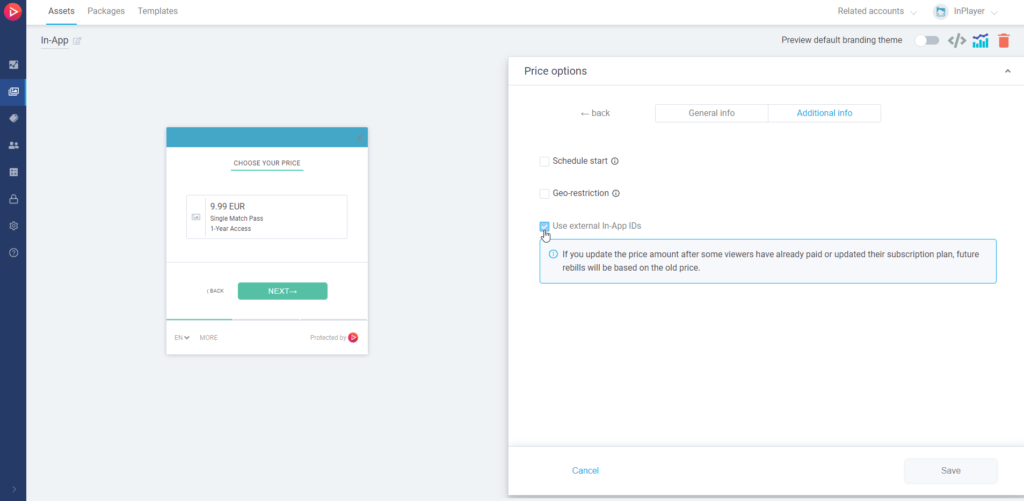
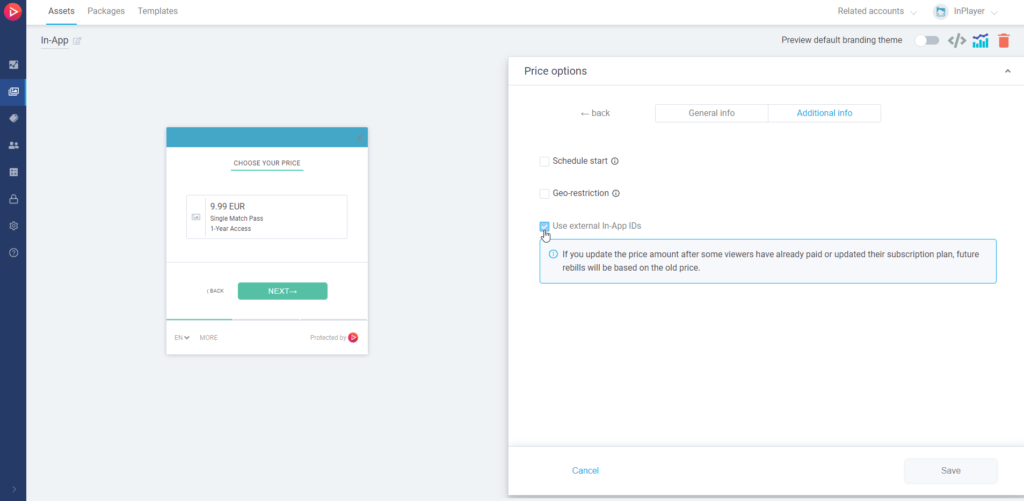
Go to Additional Info.
Check Use external In-App IDs.

Paste the Product identifier from Roku.
And with that, you are done.
Using an existing Roku product
If you are using an existing Roku product, before you proceed with the steps below, always make sure that all the pricing and access type and duration details are the same in both the Roku product and the InPlayer asset. Once you do this, proceed with the step below.
Log into your Roku developer account.
Go to the Dashboard.

Under Monetization, go to Product Catalog.

Find the product you wish to use and click on it to edit it.

Copy the Product identifier.

Go to the InPlayer Dashboard and open the asset to which you wish to connect your Roku product.
Go to Price Options and open the price option you wish to connect to your existing Roku product.
Go to Additional Info.
Check Use external In-App IDs.

Paste the Product identifier from Roku.
You can only have a single in-app purchase (i.e. price option) for each individual subscription.
Click Save to save the changes.
And with that, you are done.
If you have any questions in regards to any of this, don’t hesitate to contact us at clients@inplayer.com.