Extras
Webhooks, migrations, website protection, and more.
WordPress
WordPress is a platform that allows users to create a complete website from the ground up.
In this article, we will look at how to embed an InPlayer asset onto a WordPress website.
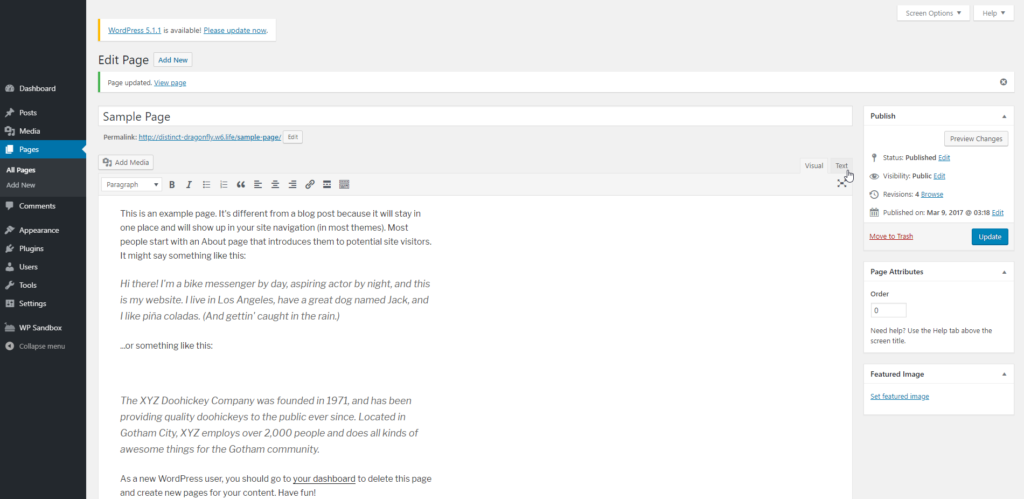
First, log into your WordPress site.
Open the page where you want to embed your asset.
Click on the Text editor.

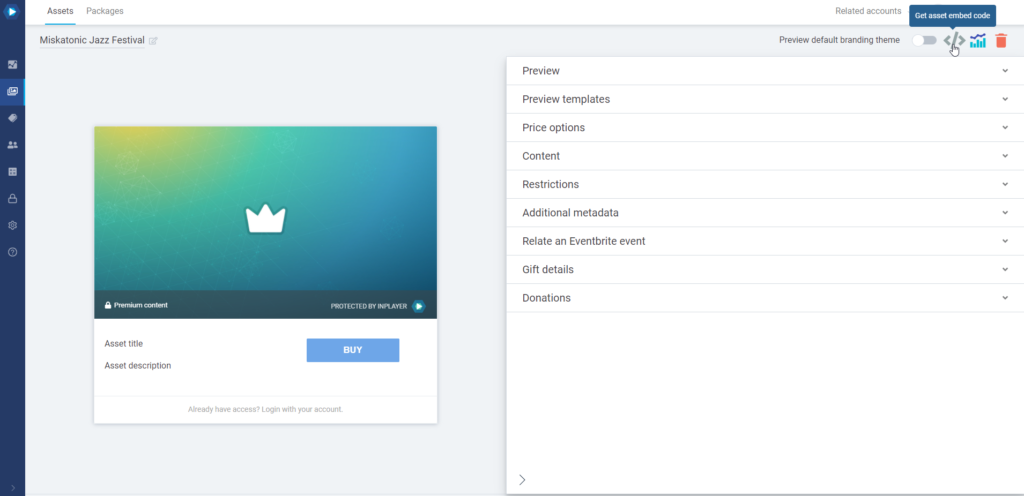
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the Get asset embed button at the top right.

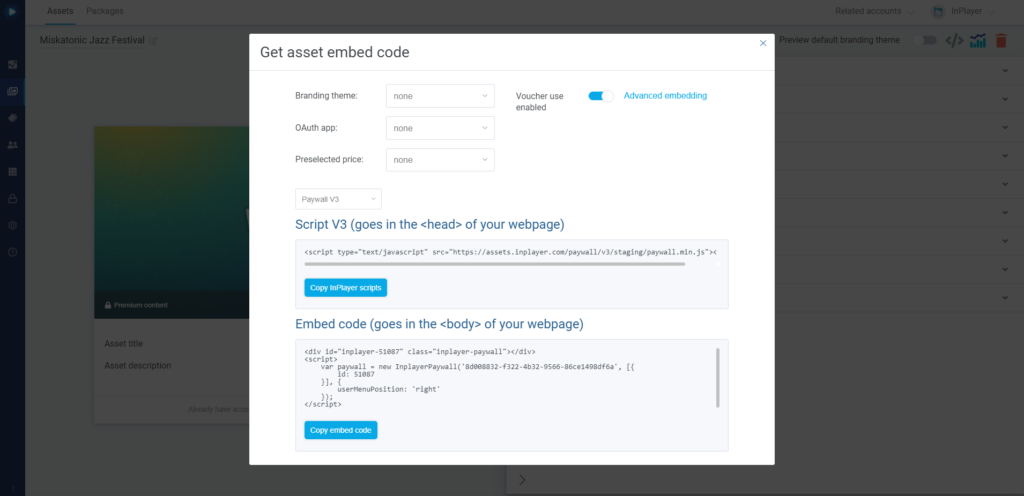
A pop-up with the embed codes will appear.

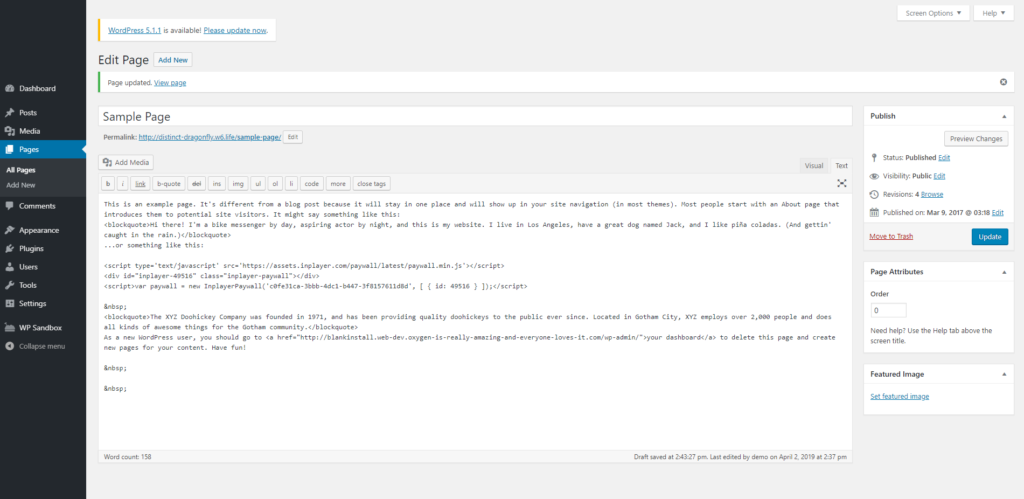
Copy the InPlayer scripts and Embed code, and paste them both into your WordPress page in the place where you want the asset to appear.

Finally, click Update.
With that, your InPlayer asset has been successfully embedded onto your WordPress site.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.