Extras
Webhooks, migrations, website protection, and more.
Squarespace
Squarespace is a platform that allows users to create a complete web page from the ground up.
In this article, we will look at how to embed an InPlayer asset onto a Squarespace website.
Primary method
First, log into your Squarespace account.
Open your website in the editor.

From the menu on the left, navigate to the page where you want to embed the InPlayer asset.
Scroll to the section of the webpage where you want to embed your asset, and click Edit.

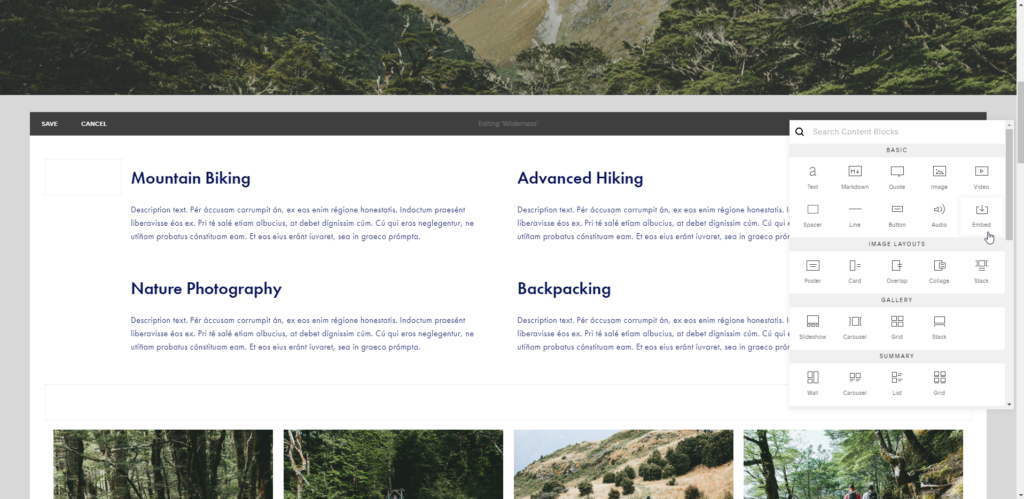
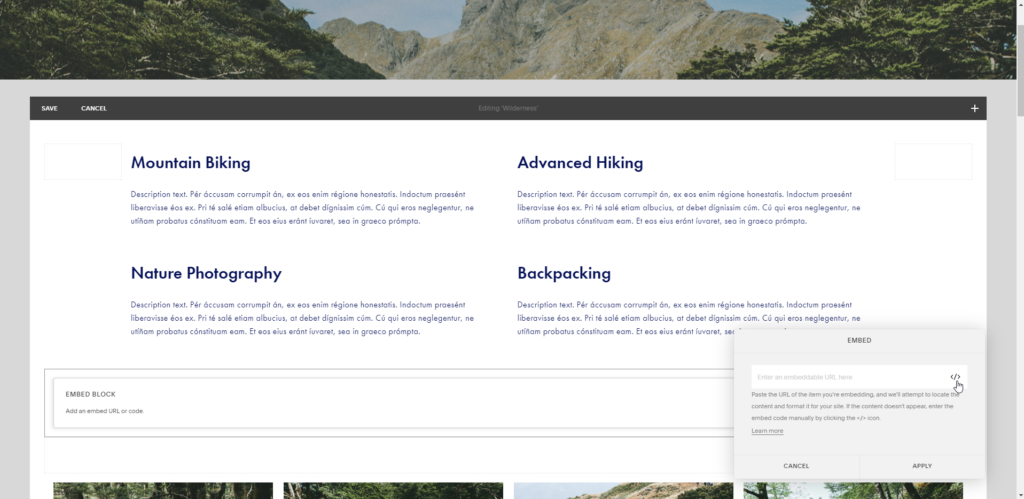
Click on the + button on the right to add an element block.

Click on the Embed block.

In the window that pops up, click on </>.

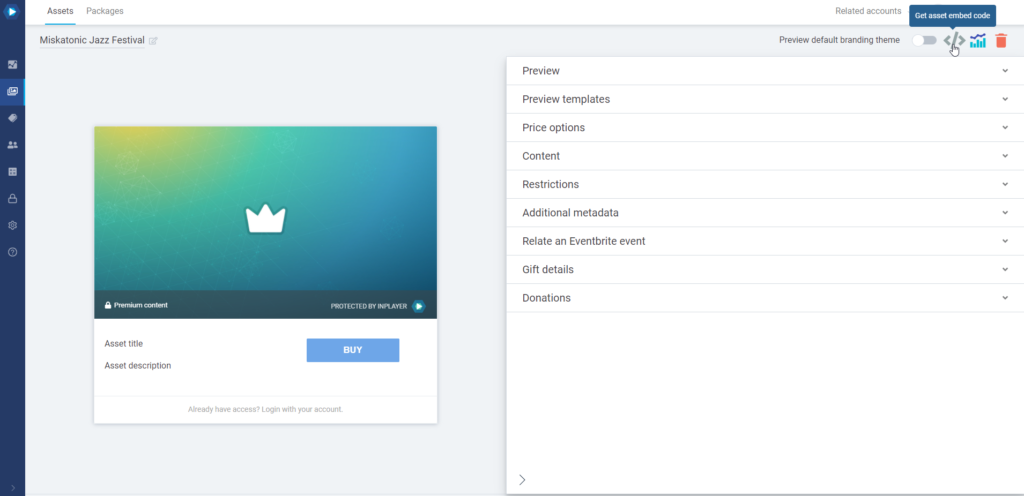
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the Get asset embed button at the top right.

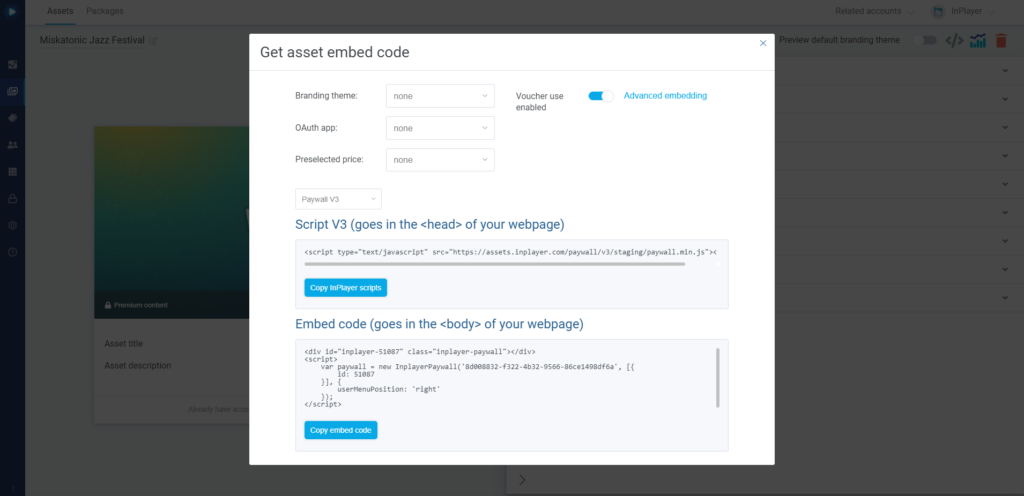
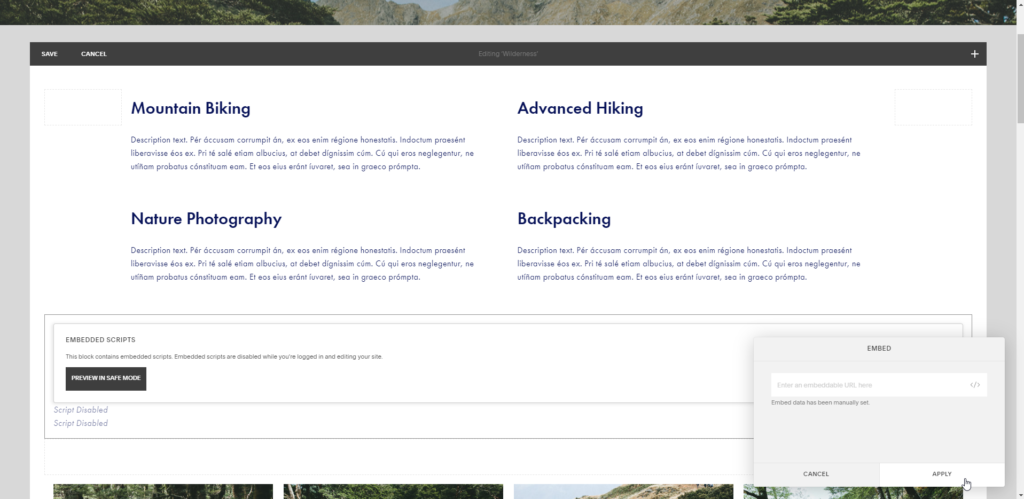
A pop-up with the embed codes will appear.

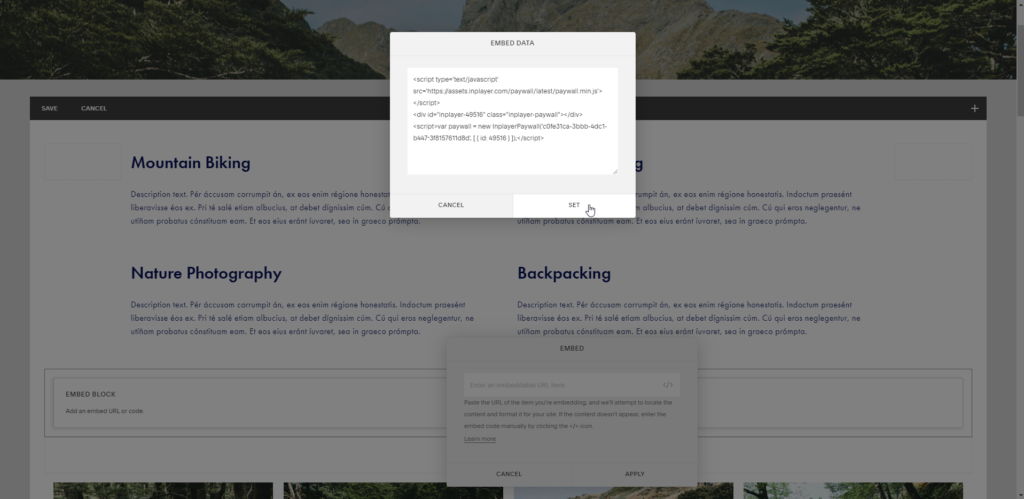
Copy the InPlayer scripts and Embed code, and paste them both in Squarespace, one under the other. Then click SET.

Click APPLY.

Finish by clicking SAVE.

Your asset is now embedded onto your page.
You might notice that the asset does not appear while you are in editing mode. Instead, you’ll see a Script Disabled message. This is normal. To see the asset, just refresh the page.
With that, your InPlayer asset has been successfully embedded onto your Squarespace site.
Alternate method
If you are having trouble with the above-described method of embedding your assets, you can try the alternate method.
Here, you are still using the same Embed blocks from the first method, but instead of putting both the InPlayer script and the embed code in the embed block, you only put in the embed code.
And you put the InPlayer script in the header of your Squarespace website.
When you do this, the InPlayer script will automatically be applied on every page, and you will only need to put the InPlayer asset embed code in the embed blocks on all your pages.
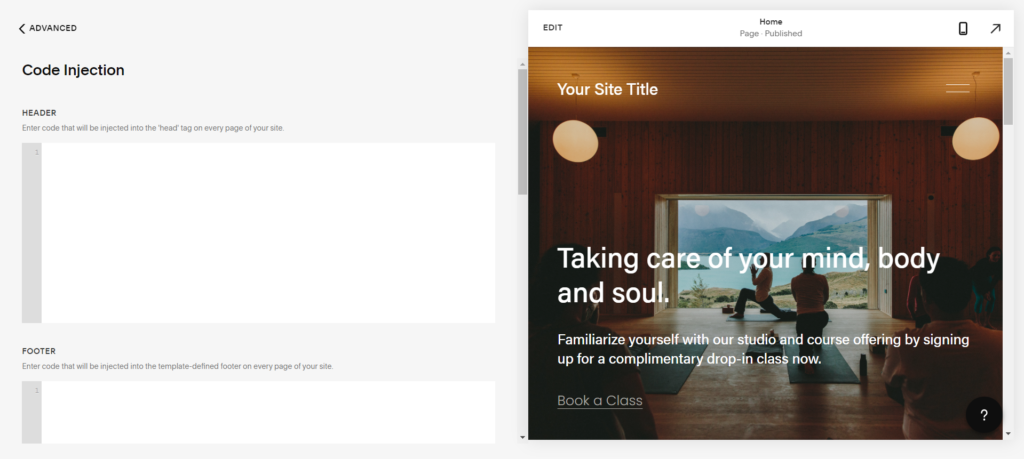
You will find the header settings of your Squarespace website by going to Settings > Advanced > Code Injection.

Once there, just put the InPlayer script in the HEADER section and save.
If you use this method, make sure you don’t have any blocks that also contain the InPlayer script, since having the script in both the header of your Squarespace website and in an embed block on a page could cause issues.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.