Extras
Webhooks, migrations, website protection, and more.
Shopify
Shopify is a platform that allows users to create a complete online store from the ground up.
In this article, we will look at how to embed an InPlayer asset onto a Shopify website.
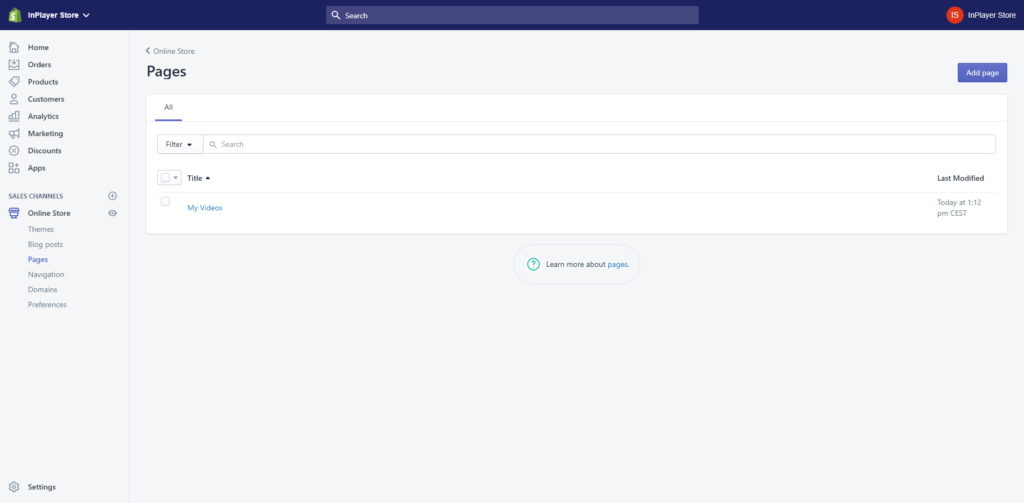
First, log into your Shopify account.

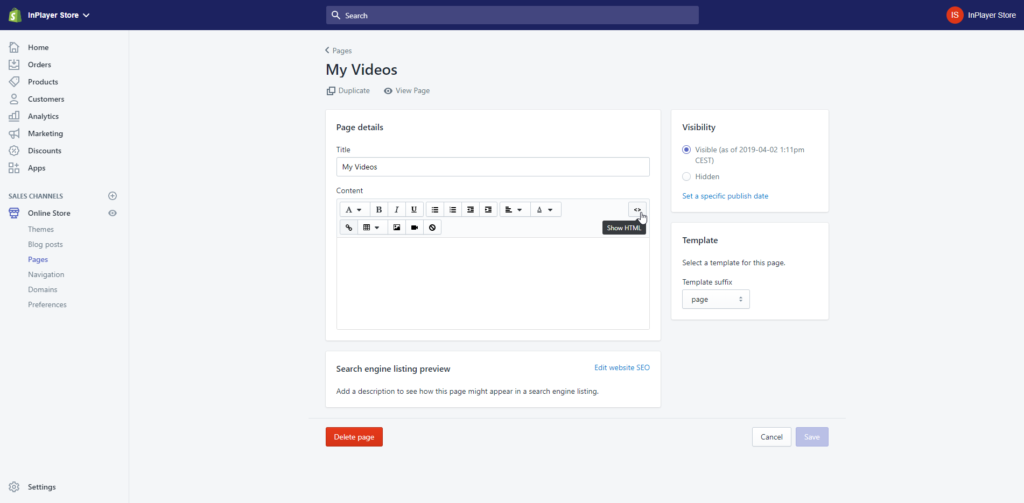
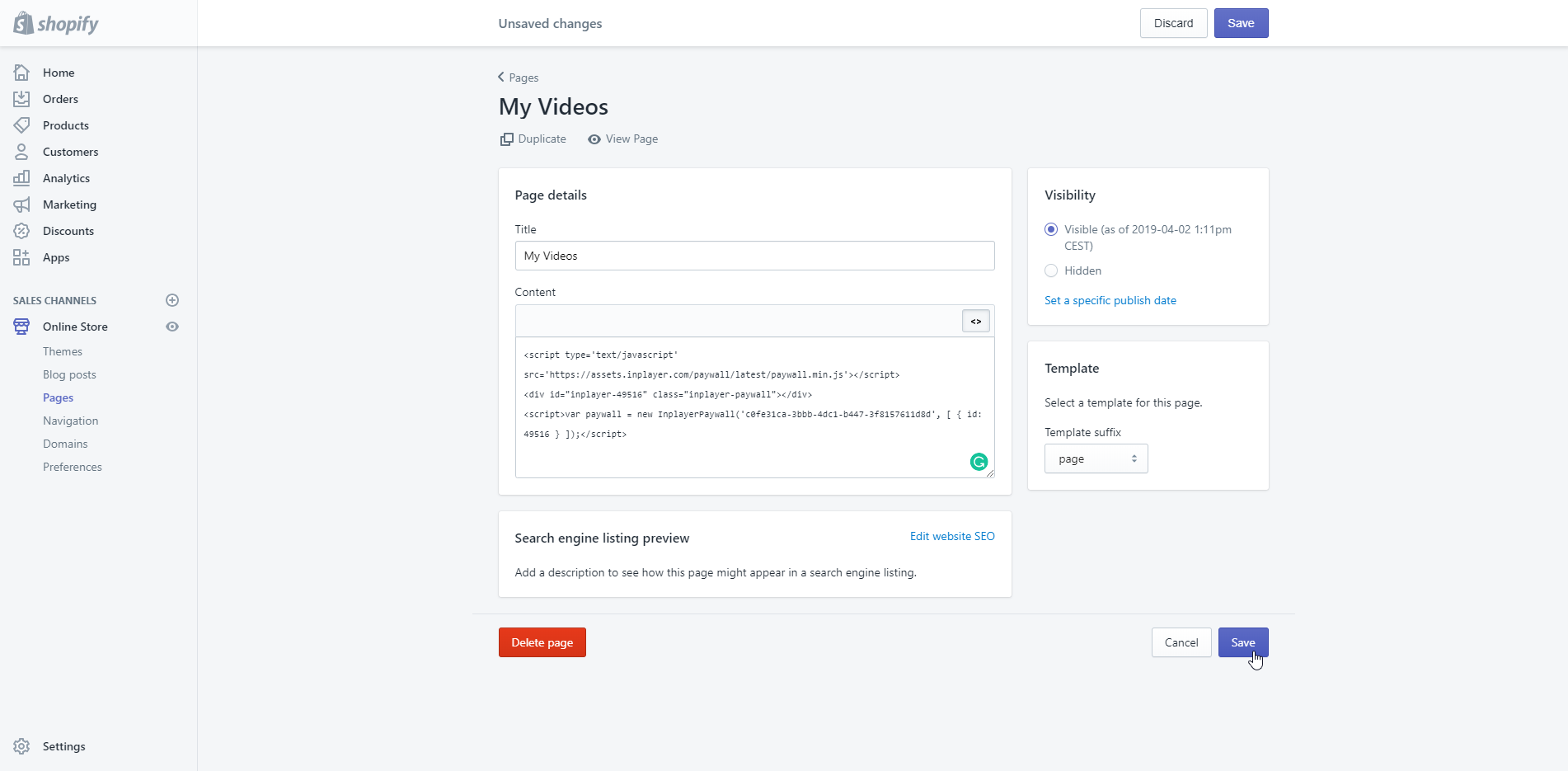
In your Online Store, open the page where you want to embed your asset.
Click on the <> button.

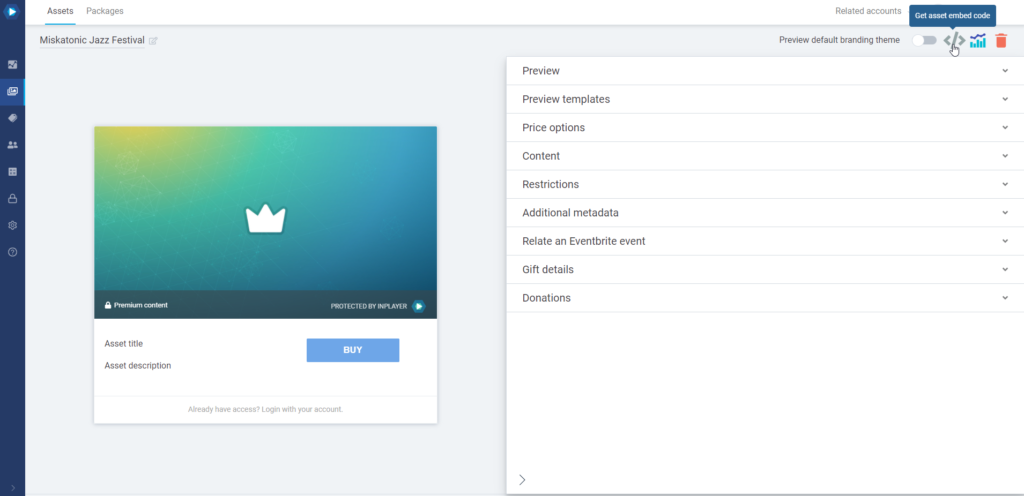
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the Get asset embed button at the top right.

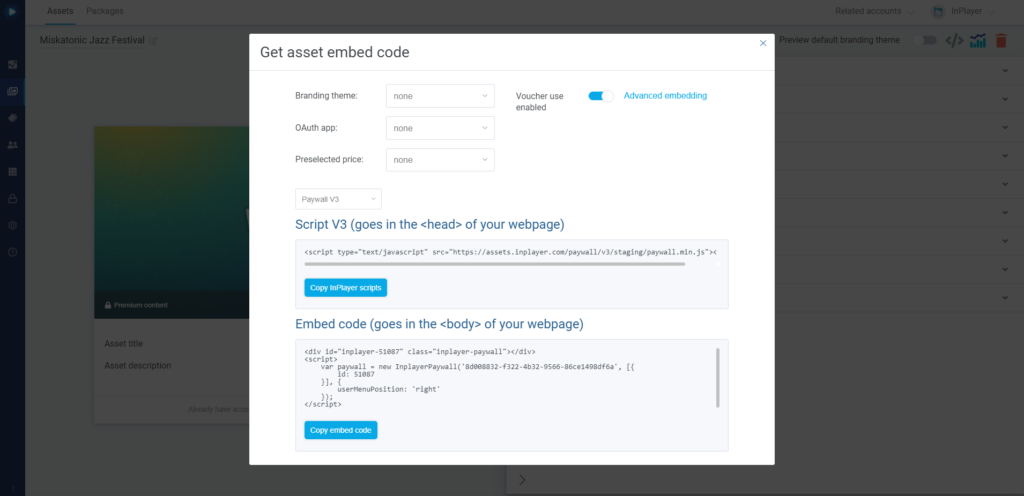
A pop-up with the embed codes will appear.

Copy the InPlayer scripts and Embed code, and paste them both in Shopify, one under the other. Then click Save.

With that, your InPlayer asset has been successfully embedded onto your Shopify site.
If you have any questions, don’t hesitate to contact us at clients@inplayer.com.